
Course Intermediate 11273
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17597
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11309
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
Ways to fix issue 2003 (HY000): Unable to connect to MySQL server 'db_mysql:3306' (111)
2023-09-05 11:18:47 0 1 773
Experiment with sorting after query limit
2023-09-05 14:46:42 0 1 703
CSS Grid: Create new row when child content overflows column width
2023-09-05 15:18:28 0 1 594
PHP full text search functionality using AND, OR and NOT operators
2023-09-05 15:06:32 0 1 552
Shortest way to convert all PHP types to string
2023-09-05 15:34:44 0 1 981

Course Introduction:Open the Youku client on your computer and enter the main interface. Click on any video to play, as shown in Figure 1 below, there will be no pop-up screen. The left and right content must be turned off, and then there will be. Youku's pop-up screen is open by default. Enter what you want to say in the window as shown below, and then click [Send]. According to personal habits, you can drag the window by placing the mouse on the cross pattern. Click the [Settings] icon on the right side of the window to personalize the pop-up content.
2024-06-05 comment 0 970

Course Introduction:Web standardized layout includes HTML semantics, CSS layout, responsive design, image optimization, font selection and SEO optimization and other technologies. Detailed description: 1. HTML semantics, use appropriate HTML tags to describe the structure and meaning of web page content; 2. CSS layout, use cascading style sheets to control the layout and style of web pages; 3. Responsive design, according to the user's device and screen size, automatically adjust the layout and style of web pages to provide the best user experience; 4. Image optimization can reduce the loading time of web pages, improve user experience, etc.
2023-10-10 comment 0 1201

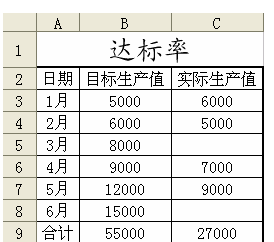
Course Introduction:Help on how to create a dynamic that allows row data and column data to change automatically 1. Definition of data source name Open the data table in Excel 2013, click "Formula → Define Name", enter "Category Axis" in the name of the pop-up window, and reference the position Enter "=OFFSET($A$2,,,COUNTA($A:$A)-1,1)"; define a name called "Value Axis" in the same way, and enter "=OFFSET" at the reference position ($B$2,,,COUNTA($A:$A)-1,1)” (Figure 2). 2. Modify the chart data source. After the data source name is defined, it is time to modify the two data sources of the column chart. Right-click the column chart, select "Select Data", and click in the pop-up window
2024-01-20 comment 0 1349

Course Introduction:Methods to make a responsive web page include using responsive layout, using fluid layout, using flexible box layout, using media queries, adapting images and media, considering mobile device optimization, testing and debugging, etc. Detailed introduction: 1. Responsive layout is a commonly used method of making adaptive web pages. It uses CSS media queries to apply different styles according to different screen sizes. By setting different CSS rules, the web page can be displayed on different devices. Automatically adjust layout and style; 2. Fluid layout is a method of making adaptive web pages, etc.
2023-09-13 comment 0 2122

Course Introduction:The core principle of mobile responsive layout is to adjust the layout and style of web pages according to the screen sizes of different devices and the size of browser windows to adapt to the display of different screens and windows. Its implementation is a technology based on CSS media queries and fluid layout. Specifically, the core principles of mobile responsive layout include the following aspects: Flexible grid layout: By using percentage-based width and height, maximum and minimum width values and other CSS properties, the web page layout can change with the screen size. Changes automatically adjust. For example, using flex
2024-01-27 comment 0 495