
Course Intermediate 11425
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17717
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11416
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
ReactJS design roadmap timeline
2024-03-29 11:31:47 0 1 433
Ways to fix issue 2003 (HY000): Unable to connect to MySQL server 'db_mysql:3306' (111)
2023-09-05 11:18:47 0 1 900
Experiment with sorting after query limit
2023-09-05 14:46:42 0 1 782
CSS Grid: Create new row when child content overflows column width
2023-09-05 15:18:28 0 1 661
PHP full text search functionality using AND, OR and NOT operators
2023-09-05 15:06:32 0 1 631

Course Introduction:Horizontal and vertical has always been a classic problem. I encountered this problem recently when I was writing a page style. This time, what needs to be horizontally and vertically centered are multiple rows of multiple div blocks. The code is as follows:
2017-09-14 comment 0 11163

Course Introduction:1. Open Flash and create a new actionscript3.0 file. 2. Open the action panel in the first frame and directly enter an output statement. This is to distinguish it from the subsequent output and is also a way to write code. In double quotes It outputs hello in Chinese. 3. To test, press the shortcut key CTRL+ENTER. You can see words like this in the output panel, and you can also see a lowercase A in the first frame on the timeline, which means there is code in it. 4. Let’s delete the code, save it, and create a new folder on the desktop in the format of FLA. 5. This way you can find it directly on the desktop, because the class file needs to be placed in the same folder as the source file, so a folder is needed. 6. Create new
2024-04-10 comment 0 432

Course Introduction:As an important part of modern web design, CSS is not only responsible for beautifying the style of web pages, but also achieving dynamic effects on web pages through various techniques. Among them, CSS angle rotation technology is a classic dynamic effect that can not only add vitality to web pages, but also better display information in certain scenarios. 1. What is CSS angle rotation? CSS angle rotation is a technology based on CSS3 that allows HTML elements to be rotated at any angle horizontally or vertically. By rotating elements around a central axis, you can achieve a variety of interesting
2023-05-21 comment 0 752

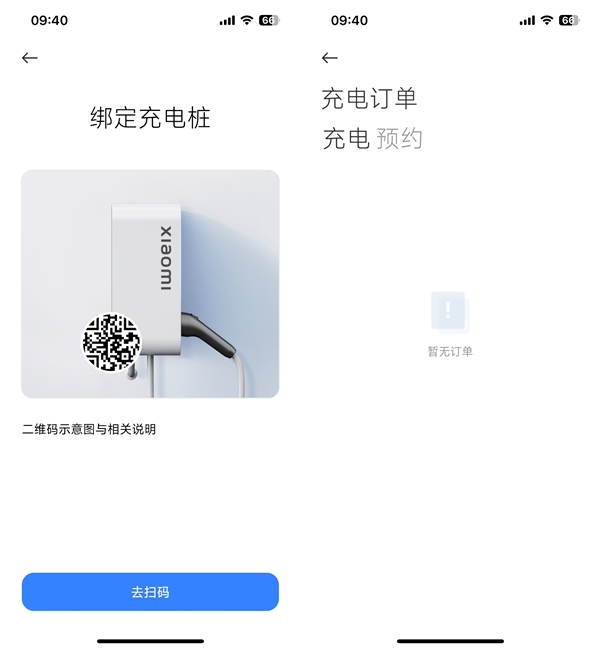
Course Introduction:According to news on March 26, a recent update of Xiaomi Auto APP unexpectedly revealed the design details of Xiaomi charging piles. This new charging pile is unveiled with a simple and flat appearance, with a prominent design and an eye-catching "xiaomi" logo printed vertically on the front. The overall tone is white. Not only the charging pile body, but also the charging cable are also in the same color. The lines are slender and light, and users can easily lift it with one hand. The head of the charging gun is designed in black and is cleverly embedded in the groove on the side of the charging pile, which not only ensures the overall aesthetics, but also provides users with a convenient storage method. Xiaomi Auto APP also adds the function of binding charging piles. Users only need to scan the QR code to quickly bind to charging piles, and can view and manage charging piles in the APP at any time.
2024-03-26 comment 0 785

Course Introduction:Among computer operating systems, WIN7 system is a very classic computer operating system, so how to install win7 system? The editor below will introduce in detail how to install the win7 system on your computer. 1. First download the Xiaoyu system and reinstall the system software on your desktop computer. 2. Select the win7 system and click "Install this system". 3. Then start downloading the image of the win7 system. 4. After downloading, deploy the environment, and then click Restart Now after completion. 5. After restarting the computer, the Windows Manager page will appear. We choose the second one. 6. Return to the computer pe interface to continue the installation. 7. After completion, restart the computer. 8. Finally come to the desktop and the system installation is completed. One-click installation of win7 system
2023-07-16 comment 0 1254