
Course Intermediate 11273
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17598
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11309
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
2017-05-19 10:17:03 0 3 508
React alternative support drilling (reverse, child to parent) way to process forms
2023-09-01 19:45:14 0 2 575
How about using Alpine.js for form validation
2023-08-30 21:41:37 0 1 500
Ways to fix issue 2003 (HY000): Unable to connect to MySQL server 'db_mysql:3306' (111)
2023-09-05 11:18:47 0 1 775
Experiment with sorting after query limit
2023-09-05 14:46:42 0 1 703

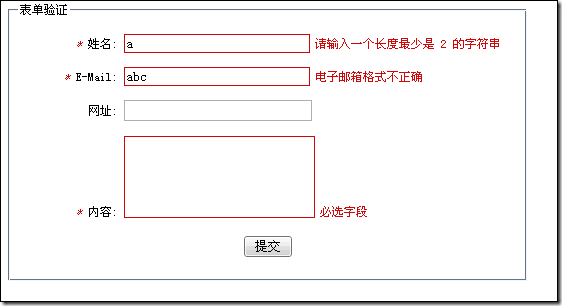
Course Introduction: 实战jQuery和PHP CodeIgniter表单验证 原文发表在 http://tech.it168.com/a2011/0818/1234/000001234617.shtml上,乃本人作品,转载请注明: 前言 在Web建站中,表单的合法性验证是十分重要的一个环节,其中包括客户端浏览器的Javascript的验证和服务端的验证。在本文中将
2016-06-13 comment 0 870
Course Introduction:This article mainly introduces the jQuery Validate plug-in to implement powerful form verification functions, making client form verification easier. It also provides a large number of customization options to meet various needs of applications. Interested friends can refer to it.
2016-05-16 comment 0 3051

Course Introduction:This article introduces the two most commonly used jQuery plug-ins. They are used for form validation and auto-complete prompts (similar to google suggest).
2016-05-16 comment 0 915

Course Introduction:PHP jQuery form, with verification specific implementation method. Email detection and password duplication detection can be used in various environments for form sending, such as sending feedback and registering an account. Copy the code. The code is as follows: div id="container" ?if( isset($_POST['send'])
2016-07-13 comment 0 873
Course Introduction:A popular and practical JS form validation prompt that demonstrates how to customize the display of error messages and customize the error display by writing the FormValid.showError class method.
2016-05-16 comment 0 1472