
Course Intermediate 11327
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17632
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11338
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
Ways to fix issue 2003 (HY000): Unable to connect to MySQL server 'db_mysql:3306' (111)
2023-09-05 11:18:47 0 1 821
Experiment with sorting after query limit
2023-09-05 14:46:42 0 1 724
CSS Grid: Create new row when child content overflows column width
2023-09-05 15:18:28 0 1 613
PHP full text search functionality using AND, OR and NOT operators
2023-09-05 15:06:32 0 1 577
Shortest way to convert all PHP types to string
2023-09-05 15:34:44 0 1 1001

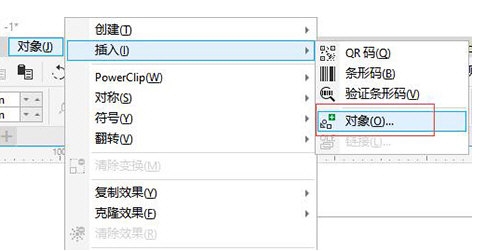
Course Introduction:CorelDRAW is a very easy-to-use vector design software. When we use it, we sometimes need to use a large amount of materials. Sometimes the materials cannot be presented because they are too large. In this case, we can use file links to plant them. Enter material. So how to create a file link? Next, I will demonstrate it to you! The specific operations are as follows: 1. Open the CorelDRAW software and click [Object] - [Insert] - [Object] at the top. 2. In the pop-up window, there are two types: [New] and [Create from File]. You must first select [Object Type] After confirming, click [OK]. 3. The [Brush Software] will automatically open at this time. We draw the graphics in the brush, save and close. 4. Return to the software and you will see the graphics just drawn. 5. In the new
2024-02-12 comment 0 681

Course Introduction:Today's Web pages are becoming more and more high-end and easy to operate. The extensive application of jQuery makes it easier for Web developers to control front-end pages. The introduction of HTML5 also makes the elements of website pages more vivid and dynamic. This article mainly shares with you some HTML5/jQuery animation plug-ins that can make the page more eye-catching, as a design reference. 1. HTML5 Canvas realizes dancing time animation. This HTML5 animation is very interesting. First of all, its prototype is a clock, but the use of canvas technology makes the clock produce an animation effect of scattered balls every second it does not move. It is very...
2017-03-08 comment 0 2011

Course Introduction:Today's Web pages are becoming more and more high-end and easy to operate. The extensive application of jQuery makes it easier for Web developers to control front-end pages. The introduction of HTML5 also makes the elements of website pages more vivid and dynamic. This article mainly shares with you some HTML5/jQuery animation plug-ins that can make the page more eye-catching, as a design reference. 1. HTML5 Canvas implements dancing time animation. This HTML5 animation is very interesting. First of all, its prototype is a clock, but the use of canvas technology keeps the clock from running...
2017-06-15 comment 0 1506

Course Introduction:Today's Web pages are becoming more and more high-end and easy to operate. The extensive application of jQuery makes it easier for Web developers to control front-end pages. The introduction of HTML5 also makes the elements of website pages more vivid and dynamic. This article mainly shares with you some HTML5/jQuery animation plug-ins that can make the page more eye-catching, as a design reference. 1. HTML5 Canvas implements dancing time animation. This HTML5 animation is very interesting. First of all, its prototype is a clock, but the use of canvas technology keeps the clock from running...
2017-06-13 comment 0 1603

Course Introduction:Today's Web pages are becoming more and more high-end and easy to operate. The extensive application of jQuery makes it easier for Web developers to control front-end pages. The introduction of HTML5 also makes the elements of website pages more vivid and dynamic. This article mainly shares with you some HTML5/jQuery animation plug-ins that can make the page more eye-catching, as a design reference. 1. HTML5 Canvas implements dancing time animation. This HTML5 animation is very interesting. First of all, its prototype is a clock, but the use of canvas technology keeps the clock from running...
2017-06-13 comment 0 1720