
Course Intermediate 11328
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17632
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11343
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
Ways to fix issue 2003 (HY000): Unable to connect to MySQL server 'db_mysql:3306' (111)
2023-09-05 11:18:47 0 1 822
Experiment with sorting after query limit
2023-09-05 14:46:42 0 1 724
CSS Grid: Create new row when child content overflows column width
2023-09-05 15:18:28 0 1 613
PHP full text search functionality using AND, OR and NOT operators
2023-09-05 15:06:32 0 1 577
Shortest way to convert all PHP types to string
2023-09-05 15:34:44 0 1 1003

Course Introduction:Introduction to how to use Golang to convert pictures into SVG vector graphics: In the field of image processing, SVG (ScalableVectorGraphics) has become a popular format, which can store and display vector graphics. This article will introduce how to use the Golang programming language to convert images into SVG vector graphics. SVG conversion principle: The principle of converting pictures into SVG vector graphics is to convert pixel points into paths, and use paths to describe the outline of the image. During the conversion process we will
2023-08-25 comment 0 1988

Course Introduction:Can You Customize SVG Path Fill Color Via CSS?In SVG (Scalable Vector Graphics), you can modify elements like paths using CSS. Consider the...
2024-11-08 comment 0 468

Course Introduction:1. Search for vector icons, as long as they are in ai or eps format. 2. Open ai, double-click the blank space to import the material. 3. Select a material. As can be seen from the picture, each character is grouped together. We choose to right-click to cancel the grouping. 4. After canceling the grouping, select a small icon individually and copy it with ctrl+c. 5. We go to the PPT interface, press ctrl+alt+v to paste selectively, and select the enhanced metafile. Paste the image below. 6. It’s not over yet. The image is not editable. We right-click and select Group-Ungroup. In the pop-up window, we select Yes. 7. Open the selection pane, and you can see that the graphic is composed of multiple small vector graphics. 8. At this time, you can modify the graphic, such as changing the clothes to yellow.
2024-03-26 comment 0 826

Course Introduction:HTML elements are containers for SVG graphics. SVG stands for Scalable Vector Graphics. SVG is useful for defining graphics such as boxes, circles, text, etc. SVG, which stands for Scalable Vector Graphics, is a language for describing 2D graphics and graphics applications in XML, which is then rendered by an SVG viewer. Most web browsers can display SVG just like PNG, GIF, and JPG. HTML elements are used to draw graphics via JavaScript. Elements are graphic containers. SVGHTML canvas SVG has better scalability. Canvas is less scalable so you can print with high quality at any resolution. Therefore, it is not suitable for printing at higher resolutions. SVG is
2023-09-18 comment 0 1199

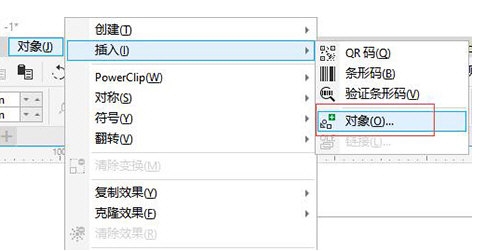
Course Introduction:CorelDRAW is a very easy-to-use vector design software. When we use it, we sometimes need to use a large amount of materials. Sometimes the materials cannot be presented because they are too large. In this case, we can use file links to plant them. Enter material. So how to create a file link? Next, I will demonstrate it to you! The specific operations are as follows: 1. Open the CorelDRAW software and click [Object] - [Insert] - [Object] at the top. 2. In the pop-up window, there are two types: [New] and [Create from File]. You must first select [Object Type] After confirming, click [OK]. 3. The [Brush Software] will automatically open at this time. We draw the graphics in the brush, save and close. 4. Return to the software and you will see the graphics just drawn. 5. In the new
2024-02-12 comment 0 681