
Course Intermediate 11314
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17628
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11330
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
Ways to fix issue 2003 (HY000): Unable to connect to MySQL server 'db_mysql:3306' (111)
2023-09-05 11:18:47 0 1 815
Experiment with sorting after query limit
2023-09-05 14:46:42 0 1 719
CSS Grid: Create new row when child content overflows column width
2023-09-05 15:18:28 0 1 610
PHP full text search functionality using AND, OR and NOT operators
2023-09-05 15:06:32 0 1 571
Shortest way to convert all PHP types to string
2023-09-05 15:34:44 0 1 1000

Course Introduction:This is a submission for Frontend Challenge v24.07.24, Glam Up My Markup: Recreation Hello Everyone!! What I Built I built a cool loading animation all with HTML, CSS and a little bit jQuery and a basic structured layout for the NYRLC! T
2024-08-02 comment 0 685

Course Introduction:HTML, CSS and jQuery: Create a cool 3D flip card In web design and development, the cool effects can enhance the user experience and make the website more attractive. A common cool effect is 3D flipping cards. This article will introduce how to use HTML, CSS and jQuery to create a cool 3D flip card effect, and provide specific code examples. First, we need an HTML structure to hold the contents of the flip card. Let us create a simple HTML page and add the necessary
2023-10-24 comment 0 1599

Course Introduction:HTML, CSS and jQuery: Make a sliding window with animated effects. Nowadays, web design pays more and more attention to user experience and animation effects. With some simple code, you can create a cool sliding window effect. This article will introduce you to how to use HTML, CSS and jQuery to create a sliding window with animated effects, and provide specific code examples. First, we need to create an HTML structure and add the necessary CSS styles to it. The following is an example HTML structure:
2023-10-24 comment 0 1097

Course Introduction:How to use Vue and Canvas to create cool 3D rotating graphics Introduction: Vue and Canvas are two very powerful front-end technologies. They are good at handling page rendering and image drawing respectively. This article will introduce how to combine Vue and Canvas to create cool 3D rotating graphics effects. We will explore how to use Vue to build a basic page structure, and how to use Canvas to achieve the drawing and rotation effects of 3D graphics. By studying this article, you will be able to understand how to utilize Vue and Canvas
2023-07-17 comment 0 2423

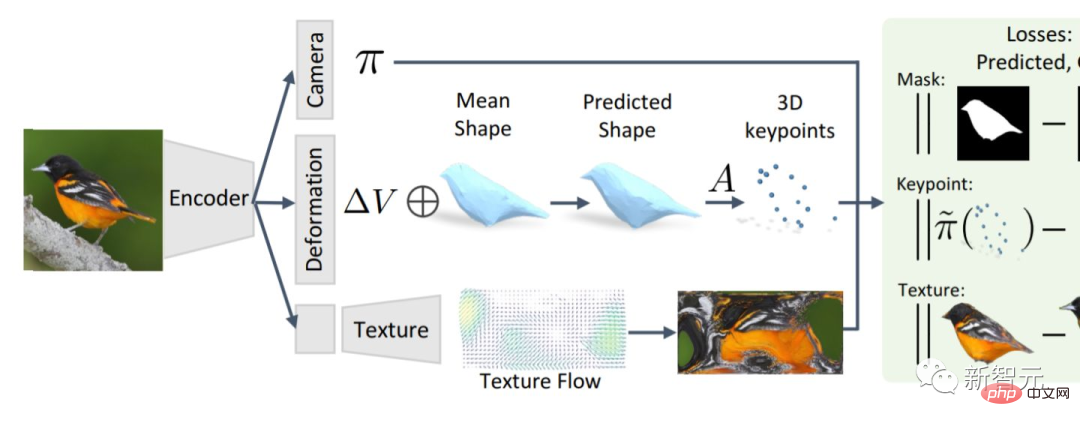
Course Introduction:Three-dimensional reconstruction (3D Reconstruction) technology has always been a key research area in the field of computer graphics and computer vision. Simply put, 3D reconstruction is to restore the 3D scene structure based on 2D images. It is said that after Jimmy Lin was involved in a car accident, his facial reconstruction plan used three-dimensional reconstruction. Different technical routes for 3D reconstruction are expected to be integrated. In fact, 3D reconstruction technology has been widely used in games, movies, surveying and mapping, positioning, navigation, autonomous driving, VR/AR, industrial manufacturing and consumer goods. With the development of GPU and distributed computing, as well as hardware, depth cameras such as Microsoft's Kinect, Asus' XTion and Intel's RealSense have gradually matured, and 3D reconstruction
2023-04-13 comment 0 1219