
Course Intermediate 11357
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17659
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11373
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
Ways to fix issue 2003 (HY000): Unable to connect to MySQL server 'db_mysql:3306' (111)
2023-09-05 11:18:47 0 1 851
Experiment with sorting after query limit
2023-09-05 14:46:42 0 1 738
CSS Grid: Create new row when child content overflows column width
2023-09-05 15:18:28 0 1 631
PHP full text search functionality using AND, OR and NOT operators
2023-09-05 15:06:32 0 1 600
Shortest way to convert all PHP types to string
2023-09-05 15:34:44 0 1 1018
Course Introduction:Premium materials: 20 beautiful abstract picture materials for free download
2016-06-24 comment 0 1231

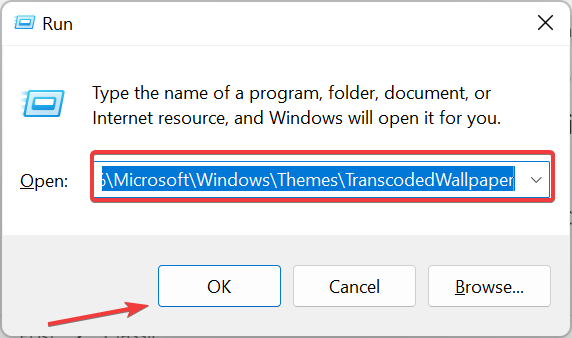
Course Introduction:Windows 11 has so many customization options, including a range of themes and wallpapers. While these themes are aesthetic in their own way, some users still wonder where they stand in the background on Windows 11. This guide will show you the different ways to access the location of your Windows 11 theme. What is the Windows 11 default theme? The default theme background of Windows 11 is an abstract royal blue flower blooming with a sky blue background. This background is one of the most popular, thanks to the anticipation before the release of the operating system. However, the operating system also comes with a range of other backgrounds. Therefore, you can change the Windows 11 desktop theme background at any time. Themes are stored in Windo
2023-08-01 comment 0 3251

Course Introduction:1. To use the Edius brightness key to key, first place the foreground material used for keying on the upper track of the background material. (The foreground material is also the material to be highlighted.) If the foreground material is also a video and audio material, remember to place it on the material. Right-click the mouse, ungroup, and then delete the audio. This will avoid mixing the sounds of the foreground material and background material. 2. Open the special effects panel, click [Key], you will see the [Brightness Key] special effect on the right, add it to the foreground material. 3. In the information panel, double-click [Brightness Key] to open the brightness key setting interface. 4. While looking at the preview window, you can adjust the upper and lower brightness limits on the right side to select the keying range, and preview the desired keying effect in real time until you adjust to a satisfactory keying effect.
2024-04-17 comment 0 904

Course Introduction:The goals of this article: 1. Master the implementation issues of background-image multiple backgrounds: 1. To achieve the following effects, using pure DIV+CSS, background-image must be used. Additional instructions: 1. The overall width is 1000px, the height is 300px, and the page is required to be displayed in the center 2 The width and height of the background image are both 300px3. Each image is presented as a background image. Now let’s do the specific operations 1. Prepare the materials: Create an images folder in the root directory and store all relevant material pictures here. The materials are 2. Create index.ht...
2020-06-09 comment 0 4937

Course Introduction:How to use CSS to create a background image with an alternating gradient effect. Background images are an integral part of web design and can add beauty and appeal to the page. It is also a common practice to use CSS to achieve the effect of background images. This article will introduce how to use CSS to create a background image with an alternating gradient effect, and provide specific code examples. 1. Preparation Before starting, we need to prepare some basic materials: Background image - this is the picture material you want to use, it can be any image you like. gradient effect
2023-10-19 comment 0 1218