
Course Intermediate 11459
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17742
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11447
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
Ways to fix issue 2003 (HY000): Unable to connect to MySQL server 'db_mysql:3306' (111)
2023-09-05 11:18:47 0 1 921
Experiment with sorting after query limit
2023-09-05 14:46:42 0 1 800
CSS Grid: Create new row when child content overflows column width
2023-09-05 15:18:28 0 1 677
PHP full text search functionality using AND, OR and NOT operators
2023-09-05 15:06:32 0 1 654
Shortest way to convert all PHP types to string
2023-09-05 15:34:44 0 1 1072
Course Introduction:This article mainly shows the spherical magnification effect of JS text. It is the same as magnifying glass to magnify text. It is a very magical code. Interested friends can refer to it.
2016-05-16 comment 0 1780

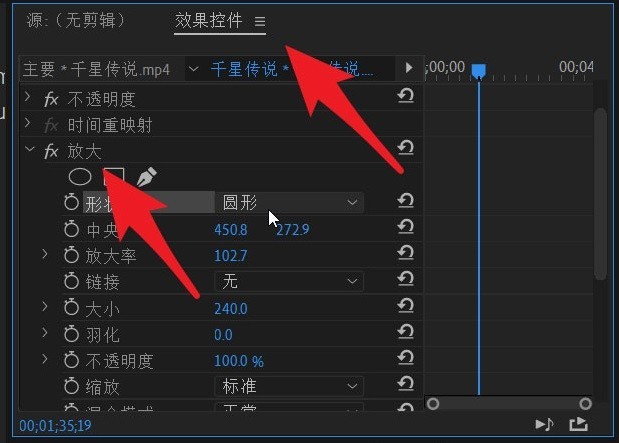
Course Introduction:1. First, we open the software and import the video material that needs to be operated into it, then open the effect control and find the magnification effect (as shown in the picture). 2. Then in the magnification option, we can see the option of shape. Just confirm the shape you want to enlarge here (as shown in the picture). 4. At this time, we go down and find the central column. Later we can see the display position of this effect in the video (as shown in the picture). 5. At this time, we cannot see the specific magnification effect in the video because the magnification value at the bottom has not been adjusted yet. As long as you pull the magnification, you can clearly see the location and shape of the specific changes in the video (as shown in the picture). 6. After zooming in, you can clearly see the specific effect in the video.
2024-05-08 comment 0 1179

Course Introduction:The hover animation effect in CSS refers to the change in the appearance of the element when the mouse pointer hovers over it. We use CSS to create various animation effects on hover, such as scaling, fading, sliding or rotating elements. The transform property of the button hover animation effect allows you to scale, rotate or translate the element. opacity−This attribute sets the transparency level of the element, where 1 means fully visible and 0 means fully transparent. background-color−This attribute sets the background color of the element. color−This attribute sets the text color of the element. transition − This property controls the animation between two states, such as the default state and the hover state. bot
2023-09-06 comment 0 1402
Course Introduction:This article mainly introduces the js implementation of the card-style project management interface UI design effect. In this UI design, each project is stacked and arranged on the screen in the form of cards. When one of the projects is clicked, the project picture will Enlarge the full screen and scroll down to see the introduction information of the project. Friends in need can refer to it.
2016-05-16 comment 0 1931

Course Introduction:When it comes to the gradient display and disappearance of js, most friends will think of fadeIn(), fadeOut() or fadeToggle() in JQuery. But what if the huge JQuery library is called just to introduce such an effect? In other words, I improve myself by implementing some functions using native js~
2018-03-20 comment 0 2168