
Course Intermediate 11311
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17620
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11328
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
Ways to fix issue 2003 (HY000): Unable to connect to MySQL server 'db_mysql:3306' (111)
2023-09-05 11:18:47 0 1 814
Experiment with sorting after query limit
2023-09-05 14:46:42 0 1 719
CSS Grid: Create new row when child content overflows column width
2023-09-05 15:18:28 0 1 609
PHP full text search functionality using AND, OR and NOT operators
2023-09-05 15:06:32 0 1 571
Shortest way to convert all PHP types to string
2023-09-05 15:34:44 0 1 1000

Course Introduction:Methods and techniques on how to achieve floating animation effects through pure CSS. In modern web design, animation effects have become one of the important elements that attract users’ attention. One of the common animation effects is the floating effect, which can add a sense of movement and vitality to the web page, making the user experience richer and more interesting. This article will introduce how to achieve floating animation effect through pure CSS, and provide some code examples for reference. 1. Use the transition attribute of CSS to achieve the floating effect. The transition attribute of CSS can
2023-10-25 comment 0 1219

Course Introduction:The steps to implement the mouse click water ripple effect using pure CSS require specific code examples. The mouse click water ripple effect is one of the common interactive effects in web development, and it can bring a more vivid experience to users. In this article, we’ll share how to achieve this effect using pure CSS and provide specific code examples. The implementation steps are as follows: Step 1: HTML structure First, create an element with a mouse click effect in the HTML file. You can use a <div> element as a container and set a
2023-10-16 comment 0 1462

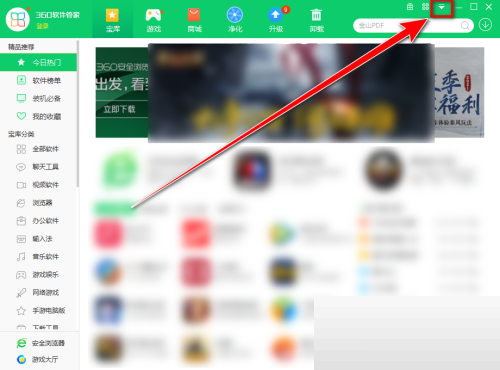
Course Introduction:Some friends want to enable the pure installation of 360 Software Butler, so how to enable the pure installation of 360 Software Butler? The editor below will give you a detailed introduction to how to enable pure installation in 360 Software Manager. If you are interested, you can take a look. 1. Double-click to open the software and click the inverted triangle icon in the upper right corner. 2. Then click "Settings" in the option list below. 3. After entering the new interface, click the "Install Upgrade" tab above. 4. Then find "Enable clean installation" and check the small box.
2024-01-12 comment 0 623

Course Introduction:Some friends want to download the win7 system, but are afraid of downloading a system with bundled software. They asked the editor about the download and installation tutorial of the pure version of win7. Now I will teach you how to download the pure version of win7. How to download the pure version of win7: You can download it through win7 home, download address - download the pure version of win7. After downloading, some friends may not know how to install it. Here I will also demonstrate it for you. Pure version of win7 installation tutorial: 1. Download the Xiaobai installation software and enter the function interface, select backup and restore >> custom restore, load the downloaded win10iso system image and click the restore icon. 2. Then click the restore button behind the install file. 3. Choose what you like
2023-07-15 comment 0 1811

Course Introduction:Whether you are a front-end or a designer, I believe you are already comfortable operating in the two-dimensional space of web pages, and you are already familiar with JS processing timeline animation. Starting today, I will share with you some "new" things, the third dimension of web pages, and animations implemented in pure CSS. Due to space limitations, I will probably talk about three or four rounds from basic to more complex 3D animation.
2017-06-16 comment 0 1840