current location:Home > jQuery可拖曳分頁插件 search
Found a total of 8051 related content
-

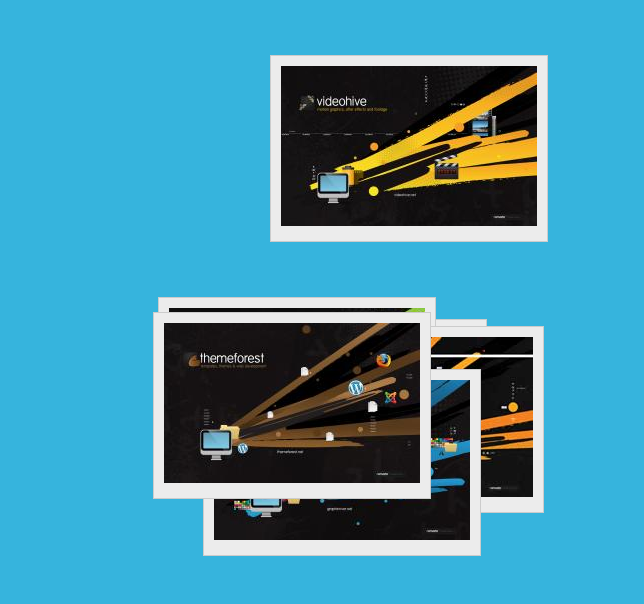
- jQuery free drag and drop photo plugin
- jQuery free drag and drop photo plugin
- 2019-11-04 25 1005
-

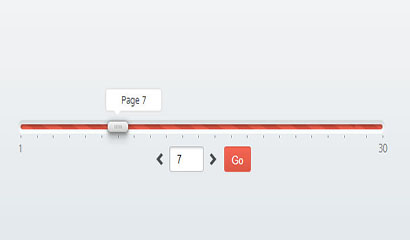
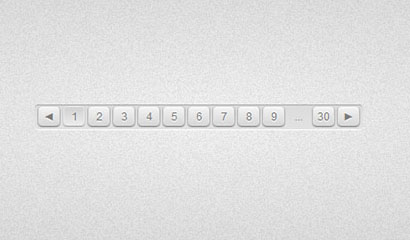
- jQuery draggable pagination plugin
- The jQuery draggable paging plug-in has a sliding bar. You can drag the sliding bar to quickly jump to any page. In addition, you can also click the page turning icon to turn pages, which is very convenient and practical.
- 2017-03-24 91 4367
-

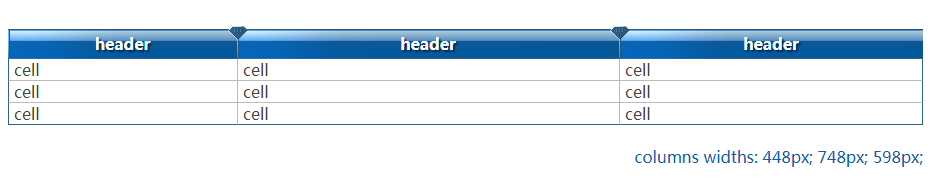
- jquery plugin for draggable table columns
- jquery plugin for draggable table columns
- 2019-09-30 23 1122
-

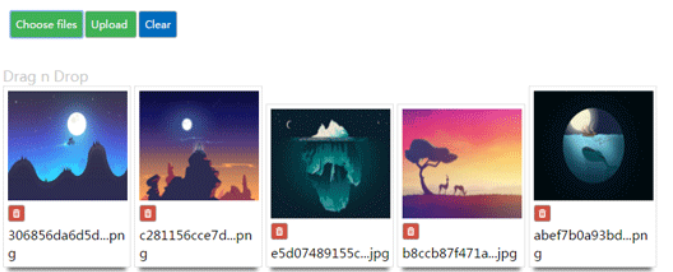
- jQuery file upload plug-in ssi-uploader that can be dragged and previewed
- jQuery file upload plug-in ssi-uploader that can be dragged and previewed
- 2020-01-07 39 1128
-

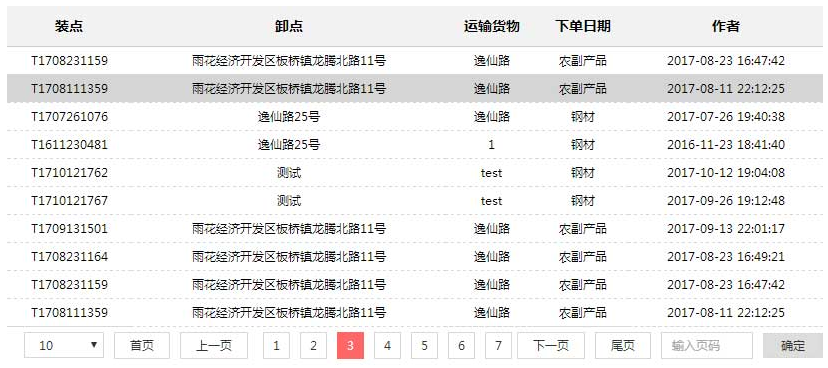
- jQuery dynamic data table paging plug-in that can jump to page numbers
- jQuery dynamic data table paging plug-in that can jump to page numbers
- 2018-06-01 118 1532
-

- CSS3 3D three-dimensional paging plug-in
- The CSS3 3D paging plug-in is a simple jQuery paging plug-in. This paging plug-in can not only set unlimited page numbers, but the paging control also has a very beautiful appearance with a 3D effect.
- 2017-03-24 109 3919
-

- jQuery date time picker plugin
- The jQuery date time picker plug-in is a high-end and beautiful jQuery date selection control that can set hours and minutes.
- 2017-03-30 193 4748
-

- jquery category menu list filter plug-in
- jQuery's practical classification condition filter list, highlighted when clicking on the classification menu, supports multi-level classification filter plug-ins. Applicable to product category filter codes. The js css structure is separated and the structure is clear. You can download it and use it.
- 2019-09-09 66 1392
-

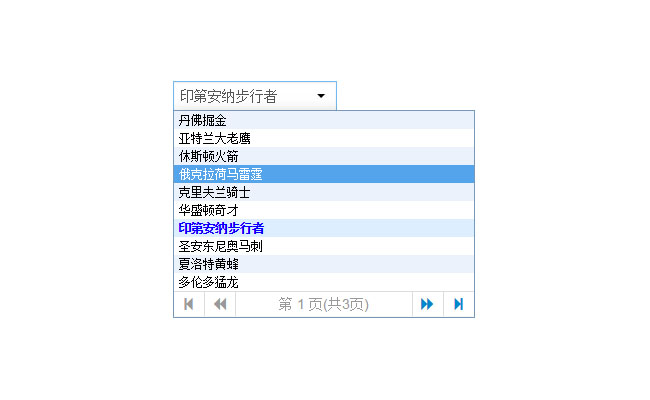
- jQuery drop-down selection box plugin with pagination
- The jQuery drop-down selection box plug-in with paging is a plug-in that can complete drop-down lists, auto-complete, paging, multi-selection, keyboard operations and other functions.
- 2017-06-20 85 1812
-

- jQuery click event mask pop-up layer movable special effects code
- "jQuery click event mask pop-up layer movable special effects code download. A jquery pop-up layer plug-in to create a registration form click button pop-up layer form submission effect, which can support the drag-to-jQuery pop-up layer effect. Title, height, width, etc. can be customized Popup layer js plug-in.
- 2019-01-12 53 1758
-

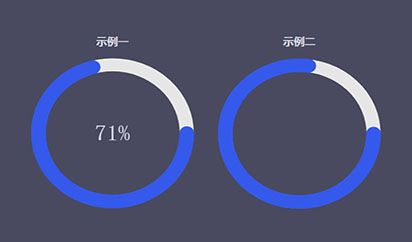
- jQuery progress bar plugin
- The jQuery progress bar plug-in circleChart.js is a tool that can convert specified elements into html5 canvas and generate a circular percentage progress bar.
- 2017-06-23 75 1232
-

- Simulate Windows window jQuery UI plugin
- The jQuery UI plug-in that simulates a Windows window is a windows-like window that can maximize, minimize, drag and other operations on the window.
- 2017-04-25 29 2144
-

- Simple and practical jQuery carousel plug-in with thumbnail text description
- Download the simple and practical jQuery carousel image plug-in with thumbnail text description. Text descriptions and images are separated, customizable, and a highly practical carousel image js plug-in.
- 2019-01-03 85 2623
-

- jQuery special effects plug-in HoverSlippery implements navigation hyperlink mouse-over animation
- HoverSlippery is a jQuery plug-in that can create special effects for mouse over navigation hyperlinks. This plug-in can create 4 types of mouse glide effects, namely: capsule following effect, double line following effect, underline following effect and overline following effect.
- 2019-09-20 40 2244
-

- jQuery can drag and drop to sort the menu tree, organization tree special effects code
- Query can be used to drag and drop the special effects code of the menu tree organization tree. It is based on the jQuery plug-in sortable-lists.min.js to achieve sorting. It is very powerful and automatically identifies and places it in the hierarchy. It is very suitable for easy adjustment of the menu organization. Just drag and drop it.
- 2017-01-13 127 2735
-

- jQuery same-width grid waterfall plugin
- The jQuery same-width grid waterfall plug-in is a plug-in that supports customizing the width of the grid. It can display graphics and text. You can set parameters to split an element container into multiple columns of the same width. There are parameters to set the spacing between columns. .
- 2017-08-20 81 3901
-

- jquery picture magnifying glass plug-in
- The jquery picture magnifying glass plug-in is a simple and practical jQuery picture magnifying glass effect. Click on the thumbnail to switch to the big picture. Move the mouse over the big picture to display the magnifying glass picture. You can drag the magnifying glass area to view the picture details. It is similar to Taobao magnifying glass code and is suitable for e-commerce. Website Use.
- 2017-03-26 283 3303
-

- Mouseover image sharing button animation effect
- The jQuery plug-in can create arbitrary elements above the image when the mouse rolls over the image, including sharing buttons and image text descriptions. These buttons and text can be suspended anywhere in the image, and you can also define your own animation effects when the elements above the image appear.
- 2019-09-21 66 9503
-

- js to implement image enlargement and drag-and-drop effects
- js is a very practical js special effect to realize image magnification and dragging. It realizes the magnification and dragging functions of images. It does not use jquery plug-in. It is implemented with native javascript. In addition to clicking the zoom in and out buttons to control the image. You can also use the mouse wheel to zoom in or out the image.
- 2017-05-18 219 4793
-

- intense picture full-screen browsing plug-in (jQuery)
- Intense picture full-screen browsing plug-in (jQuery), when the mouse clicks on the picture, the picture can be browsed in full screen. By moving the mouse, you can view different parts of the picture. It is suitable for photo albums to display picture details. Compatible with mainstream browsers, PHP Chinese website recommends downloading! Instructions: 1. The head area references files styles.css and intensity.js 2. Add <!-- code start --><!-- code end -->area code to the file 3. Copy the images folder
- 2017-03-11 71 1737


