Found a total of 10000 related content

jquery menu plugin?
Article Introduction:jQuery menu plugin - the ideal tool to improve user experience In modern websites, navigation menus are one of the most important elements. Not only do these menus help users locate the content they want, but they are also an important part of the website's style and design. Therefore, developers need to ensure that the navigation menu is easy to use, has good functionality and looks good. In this regard, the jQuery menu plugin is a very useful tool that can greatly improve the user experience. jQuery is a popular library for JavaScript that is widely used on websites and We
2023-05-23
comment 0
429
jQuery menu plug-in usage example_jquery
Article Introduction:This article mainly introduces the usage of jQuery menu plug-in. It analyzes the complete usage skills of jQuery menu plug-in in more detail with an example. It has certain reference value. Friends who need it can refer to it.
2016-05-16
comment 0
1253

JQuery implements simple drop-down menu
Article Introduction:As a lightweight DOM framework, JQuery brings us a lot of conveniences. Here is how to use JQuery to implement a simple drop-down menu:
2016-12-15
comment 0
1554

A jQuery drop-down menu with simple code
Article Introduction:A jQuery drop-down menu with simple code and suitable for novices to read. Recently I found a simple jQuery drop-down menu with very little code, which is very suitable for beginners with basic knowledge to learn and improve.
2016-12-15
comment 0
1566

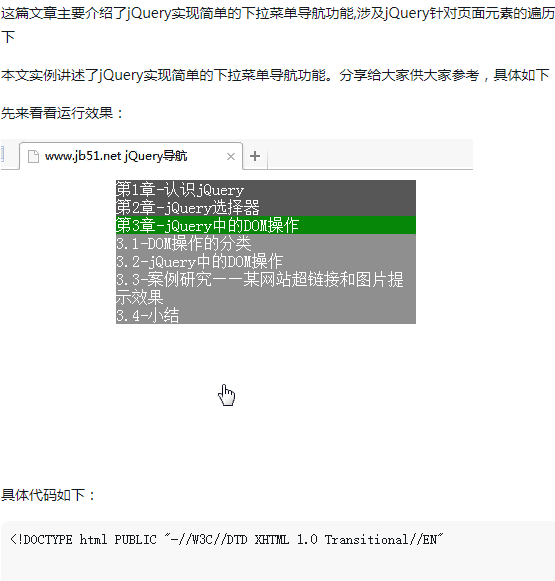
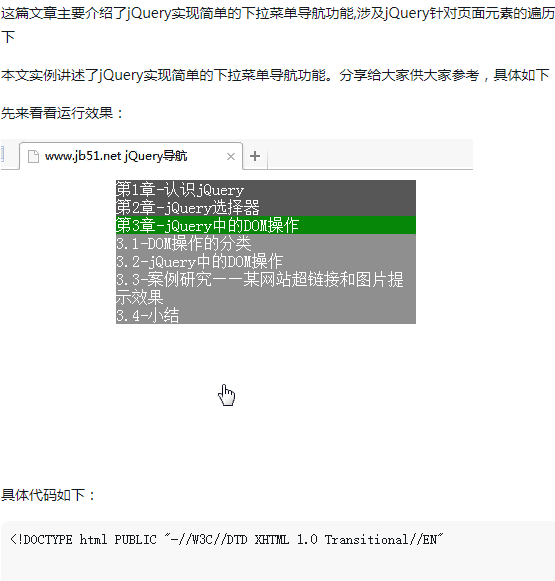
How to implement drop-down menu in jQuery
Article Introduction:This article mainly introduces jQuery to implement a simple drop-down menu navigation function, involving jQuery's operation skills related to page element traversal and node modification. Friends in need can refer to the following
2018-06-22
comment 0
1483

jQuery menu select all, invert selection, cancel instance analysis
Article Introduction:The functions of selecting all, inverting selection, and canceling in jQuery menu are very common. In this article, the editor will bring you an example of jQuery menu (selecting all, inverting selection, and canceling). The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
2017-12-29
comment 0
1526
jQuery implements the slide-down menu navigation effect code_jquery
Article Introduction:This article mainly introduces jQuery to implement the slide-down menu navigation effect code. The slide-down menu navigation function is realized through jquery operating mouse events and page style dynamic operations. It is of great practical value. Friends who need it can refer to it.
2016-05-16
comment 0
1306

How to create menu link button with jQuery EasyUI plug-in
Article Introduction:This time I will show you how to create a menu link button with the jQuery EasyUI plug-in. What are the precautions for creating a menu link button with the jQuery EasyUI plug-in? Here is a practical case, let’s take a look.
2018-04-26
comment 0
1686

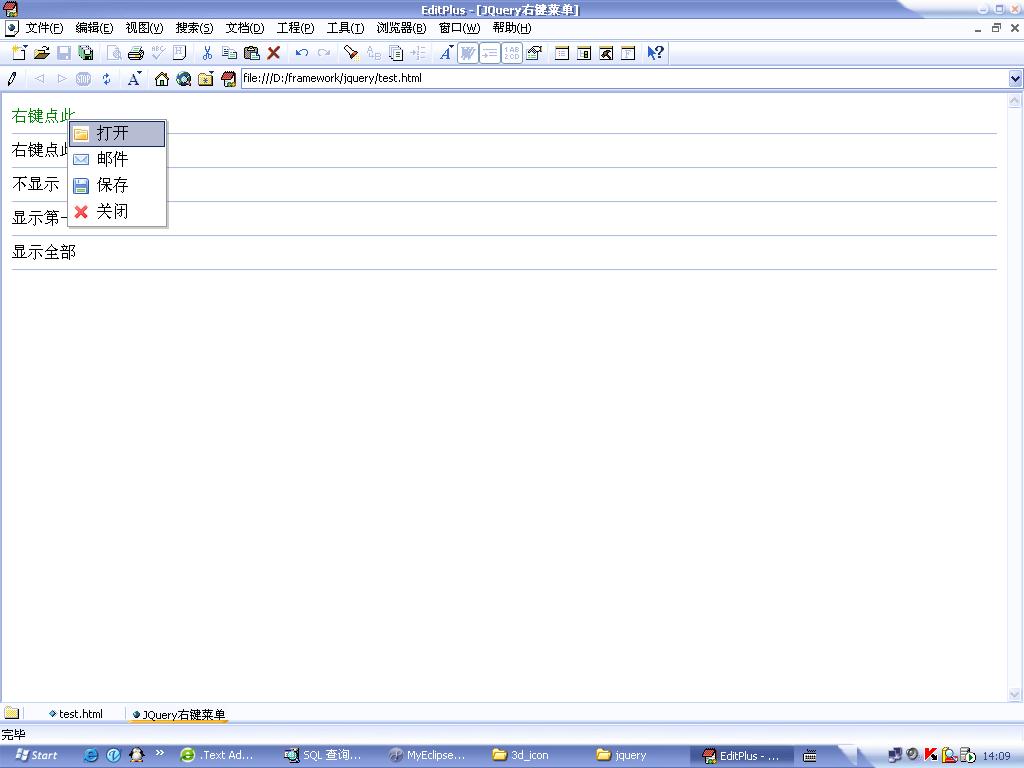
jquery implements right-click menu plug-in_jquery
Article Introduction:This article shares with you the method and code sharing of using jquery to simulate the right-click menu plug-in. It is very practical and friends in need can refer to it.
2016-05-16
comment 0
1282
jQuery implements a very practical and beautiful select drop-down menu selection effect_jquery
Article Introduction:This article mainly introduces jQuery to implement a very practical and beautiful select drop-down menu selection effect. It simulates the select drop-down selection effect through jQuery, and has the function of clicking to select the drop-down item to enter the input box. It is very beautiful and practical. Friends who need it can refer to the following
2016-05-16
comment 0
1735
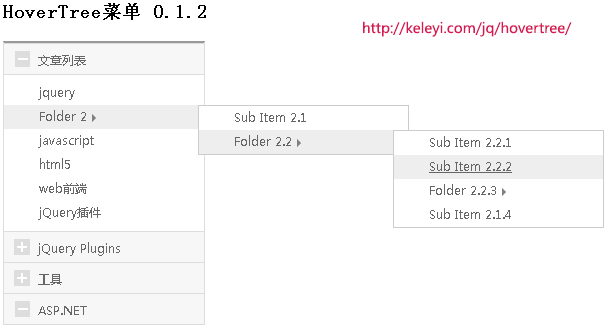
jquery implements smooth secondary drop-down menu effect_jquery
Article Introduction:This article mainly introduces jquery to achieve a smooth secondary drop-down menu effect, which can realize the pop-up secondary drop-down menu when the mouse slides over it. It involves the jquery mouse hover event and the fadeIn and fadeOut event operations to hide and display the page elements. Friends who need it You can refer to it
2016-05-16
comment 0
1410

HTML, CSS and jQuery: Make an animated vertical menu
Article Introduction:HTML, CSS and jQuery: Make a vertical menu with animation In modern web design, dynamic effects have become one of the important factors that attract users' attention. In the navigation menu of the web page, animation effects can provide users with a better visual experience and operability. This article will introduce how to use HTML, CSS and jQuery to create an animated vertical menu, and provide specific code examples. HTML Part First, we need to use HTML to build the structure of the menu. in body tag
2023-10-24
comment 0
1276