Found a total of 10000 related content

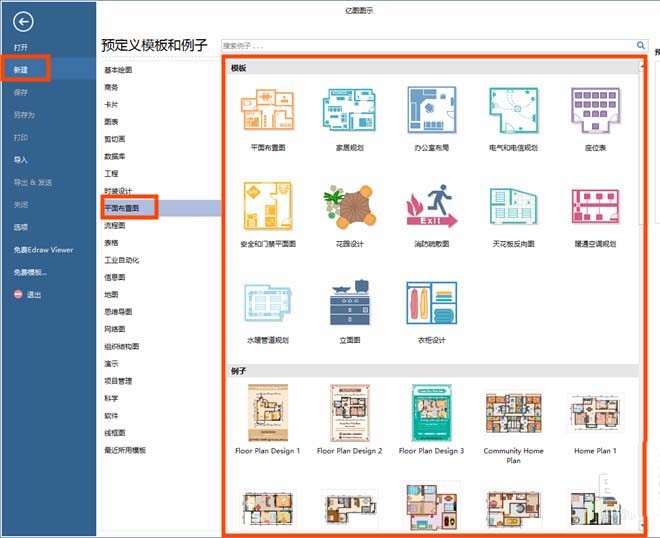
Specific methods for designing graphic design drawings with Edraw flowchart making software
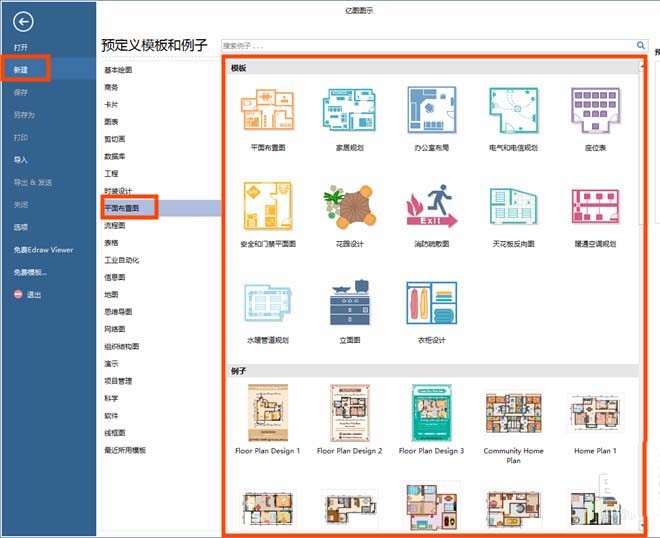
Article Introduction:1. Open the Edraw flow chart making software, select New [Floor Layout], and select the corresponding template or example in the right interface of the software to start drawing. 2. Create the basic exterior wall structure. Drag the green control point, double-click the dimension text, enter the length and width, and the shape will change accordingly. 3. From the [Walls, Doors, Windows and Structures] symbol library, drag the wall shape to the drawing page. Drag the green control point to change the wall size or change the wall length value. Drag one wall to another. When the end point turns red, release the mouse and the two walls will snap together. 4. To set the door opening direction, you can right-click the door shape and select the vertical flip or horizontal flip button in the right-click menu to set it. Drag the yellow control point to change the door's facing angle and direction. 5. OK
2024-04-08
comment 0
708

Introduction to the method of drawing graphic design drawings with Edraw flow chart making software
Article Introduction:Open the Edraw flow chart making software, select New [Floor Layout], select the corresponding template or example on the right side of the software to start drawing to create the basic exterior wall structure. Drag the green control point, double-click the dimension text, enter the length and width, and the shape will change accordingly. From the [Walls, Doors, Windows and Structures] symbol library, drag the wall shape to the drawing page. Drag the green control point to change the wall size or change the wall length value. Drag one wall to another. When the end point turns red, release the mouse and the two walls will snap together. To set the door opening direction, you can right-click the door shape and select the vertical flip or horizontal flip button in the right-click menu to set it. Drag the yellow control point to change the door's facing angle and direction. You can also add some green plants to beautify the
2024-06-01
comment 0
341

vue-slicksort a vue.js drag component
Article Introduction:This article mainly shares with you vue-slicksort, which is a powerful drag-and-drop vue.js component. It can automatically scroll and lock the coordinate system. Supports smooth animation effects when dragging. Can support horizontal, vertical or grid dragging. Supports touch. Hope this article can help everyone.
2018-02-02
comment 1
7769

Detailed steps for drawing shaded straight lines representing walls using Geometric Sketchpad
Article Introduction:Open the geometric sketchpad, select [Line Tool], and draw a horizontal straight line L in the blank area of the sketchpad to represent the ground. Select [Custom Tools] from the toolbox on the left, hold down the mouse, and select [In the pop-up tool menu] Physics Tools] - [Wall], click the mouse anywhere above the line l to draw an endpoint of the wall. At this time, hold down the Shift key and drag the mouse downward until the wall intersects with the line l, and then click With the mouse, you can draw a wall perpendicular to the ground.
2024-06-11
comment 0
404

FabricJS - How to scale an image evenly horizontally and vertically?
Article Introduction:In this tutorial, we will learn how to scale an image evenly both horizontally and vertically using FabricJS. We can create an Image object by creating an instance of fabric.Image. Since it is one of the basic elements of FabricJS, we can also easily customize it by applying properties such as angle, opacity, etc. To scale the image evenly in both horizontal and vertical directions, we use the scale method. Syntax scale(value:Number):fabric.Object parameter scale-This parameter accepts a Number, which is used to set the scale factor of the image object. Example of the default appearance of the Image object Let's look at a code example and see what I
2023-09-06
comment 0
1028

Beyond Compare steps to compare codes
Article Introduction:Open the BeyondCompare software, select [Text Comparison] on the left and double-click. In the open text comparison session interface, drag the two code files to be compared into the two boxes on the left and right respectively. After opening, different areas will be automatically marked in red, as shown in the figure. The red in the small column on the left is the difference in the entire code, as shown in the figure. Drag the scroll bar, and the codes on both sides will be synchronized whether horizontally or vertically, making browsing very smooth.
2024-04-22
comment 0
389

How to tilt objects in coreldraw_coreldraw tilt object tutorial
Article Introduction:1. First open the file, as shown in the figure: 2. Then click [Select Tool] on the toolbar to select the graphic, as shown in the figure: 3. Then in the toolbox, there is a small triangle on the lower right of [Select Tool], and the pop-up option selects [Free Transform Tool] , as shown in Figure: 4. Click the Free Tilt button on the property bar, as shown in Figure: 5. Finally, type a value in the tilt angle box on the property bar (to specify the degree to tilt the object horizontally or vertically), as shown in Figure :
2024-04-07
comment 0
704

How to create a custom list in Excel
Article Introduction:A list is a collection of items under a specific category. Excel has four built-in lists, such as month abbreviation, month full name, day of the week abbreviation and week full name. In some cases, the available built-in lists are not enough. Excel supports us to create our own lists as per our requirements, called custom lists. You can type cell details and drag horizontally or vertically to have the series automatically filled. You can even import custom lists across multiple workbooks or worksheets. Here are the steps to create a custom list in Excel. Method One: Create a Custom List Step 1: Open MSExcel by typing Excel in the search space in the left corner. Step 2: Double-click Excel to open it. Step 3: Click on File. No.
2023-04-25
comment 0
6209

DJI Model Releases Intelligent Three-dimensional Model Maintenance Software to Fully Automatically Solve Suspended Object Problems
Article Introduction:DJI recently released an intelligent three-dimensional model repair software called "DJI Smart Model". Its simple model repair process is similar to photo editing, which has attracted widespread attention. This smart software supports the easy import of 3D models generated by DJI Maps. During the model generation process, due to limitations of weather and geographical conditions, there is often interference from suspended matter. DJI Smart Model can accurately identify and automatically select dozens of square kilometers of suspended objects with a simple click, and can also easily delete them all with one click, making the mold repair process more efficient. According to the editor's understanding, this smart software provides the function of quickly repairing areas that cannot be generated correctly due to reflections on the water surface. Users can quickly fix problem areas with simple clicks and drags. In addition, users can preview the results of water surface editing in real time,
2024-01-19
comment 0
618

How to adjust ppt reference line
Article Introduction:The formatting of ppt is also very important, just like we use word to format it, it is all to make it more pleasing to the eye when viewing. But in word, most of them are to set the layout of fonts, lines and paragraphs, but the layout in ppt is different. It requires the use of reference lines to mainly layout text and pictures. So how to adjust the ppt reference lines? The editor below will explain the detailed steps to you. 1. Open a ppt that requires reference lines. 2. Switch to the "View" menu and check "Reference Lines", and two horizontal and vertical reference lines will appear. 3. Press and hold the left mouse button on the reference line to change the position of the reference line at will. 4. Right-click on the reference line and select "Add Vertical Guide" and "Add Horizontal Guide".
2024-03-19
comment 0
1342

Solution to CSS vertical centering
Article Introduction:Horizontally centering an element in CSS is very simple: if it's an inline element, apply text-align: center to its parent; if it's a block-level element, apply margin: auto to itself. However, if you want to vertically center an element, it can be nerve-wracking just thinking about it. Over the years, vertical centering has become the holy grail of CSS and a running joke in front-end development circles. The reason is that it has the following characteristics at the same time: 1) It is an extremely common requirement. 2) In theory, it seems extremely simple.
2017-08-09
comment 0
1527
Detailed explanation of an example of vertical centering of unknown size images using pure CSS
Article Introduction:1. Taobao method
There was such a question in the previous "Taobao UED Recruitment":
"Use pure CSS to center an image of unknown size (but both height and width less than 200px) horizontally and vertically in a 200px square container."
Of course, the question is not random, but has its own practical reasons. Vertical centering is the most common problem encountered in Taobao work, and it is very representative.
The difficulty of the question lies in two points:
Vertically centered; the image is a displacement element with some special characteristics. As for how to fix it, here's a workaround that trades off relatively clean structure and simple CSS:
2017-06-24
comment 0
1069

How to rotate the map in Star Coaster 2
Article Introduction:In the game Star Coaster 2, if you need to complete the operation of rotating the map, you can use the mouse and keyboard combination to rotate the perspective, and with specific keys, click z to rotate the map. How to rotate the map in Star Coaster 2 Answer: This function can be achieved with the help of rotating perspective. 1. The middle button of the mouse controls the direction and angle, and the scroll wheel adjusts the distance. 2. The "Z" key is a rotation key. Press lightly to achieve 90-degree rotation; long press to achieve 360-degree free rotation. At the same time, hold down the "Shift" key to adjust the height of the viewing angle vertically. 3. In addition, hold down the "Ctrl" key to move the perspective horizontally and linearly.
2024-11-17
comment 0
283

How does the css overflow property implement scroll bar setting and hiding scroll bars?
Article Introduction:This article mainly introduces how to use the overflow attribute in CSS to set horizontal and vertical scroll bars and hide the scroll bars as needed. When we design web development, sometimes we need to add scroll bar styles to specified parts of the specified page. Obviously everyone knows that the reason why scroll bars are used is because we read too much content. In order to facilitate users to read, set scroll bars In this way, the purpose of being able to pull overflowing web content at will is achieved.
2018-08-30
comment 0
12587