Found a total of 10000 related content

jQuery adaptive carousel plug-in Swiper usage example
Article Introduction:This article mainly introduces the usage of the jQuery adaptive carousel plug-in Swiper, and analyzes the functions and specific usage of the jQuery carousel plug-in in the form of examples. Friends in need can refer to the following
2016-12-27
comment 0
1806

vue plug-in implements carousel chart on mobile terminal
Article Introduction:This time I will bring you the vue plug-in to implement the mobile carousel chart. What are the precautions for the vue plug-in to implement the mobile carousel chart? The following is a practical case, let's take a look.
2018-03-19
comment 0
4463

What are the bootstrap plug-ins?
Article Introduction:Bootstrap comes with 12 jQuery plugins. Such as: Transition plug-in, Modal plug-in, Dropdown plug-in, Carousel plug-in, Tooltip plug-in, Tab plug-in, etc.
2019-07-18
comment 0
5410

What are the components of bootstrap?
Article Introduction:The components of bootstrap include: Modal modal dialog box, Dropdown menu, Scrollspy scroll monitoring, Tab tab page, Tooltip tool tip, Popover floating tip, Carousel carousel, Affix additional navigation, Collapse folding and other plug-ins.
2020-11-19
comment 0
7118

Basic use of swiper
Article Introduction:What is swiper? Swiper is a lightweight carousel plug-in that not only supports PC but is also designed for mobile devices. You can use it to quickly create a carousel, or extend it to create complex carousel effects. Basic Usage: Two files are required to use swiper. One is swiper.css, which specifies some commonly used styles in this sliding carousel plug-in. Of course, if you want, you can define the styles yourself. The other is swiper.js, which is the main body of the plug-in. part. After introducing these two files into the page, first...
2018-06-11
comment 0
7282

Boring wrote a better carousel plug-in
Article Introduction:Provides various official and user-released code examples and code references. Everyone is welcome to exchange and learn.
2016-09-08
comment 0
1218


Discuss the problem of jquery carousel chart not displaying anchor points
Article Introduction:Using jQuery carousels is a very common technique when developing websites and apps. However, sometimes one encounters an issue where the carousel does not display anchor points. This article will explore the causes and solutions to this problem. 1. Problem Description When using the jQuery carousel plug-in, we usually want to add a navigation bar below the carousel to indicate the position of the current carousel. This navigation bar is generally presented in the form of anchor points, and each anchor point corresponds to a carousel image. However, sometimes you encounter such a problem: although the anchor point exists, it does not
2023-04-11
comment 0
847

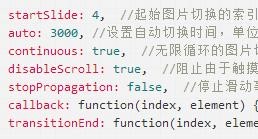
How to use swiper mobile carousel plug-in
Article Introduction:This article mainly introduces the swiper mobile carousel plug-in in detail. It stops the carousel after touching the picture. It has certain reference value. Interested friends can refer to it.
2018-06-14
comment 0
2652
Use jQuery to create a basic web image carousel effect_jquery
Article Introduction:This article mainly introduces an example of using jQuery to create a basic web image carousel effect. The mouse can be stopped when hovering and the carousel can be automatically rotated when left. The article also introduces a method of using the zslider plug-in to achieve it, which is quite sharp. Friends in need can refer to it
2016-05-16
comment 0
1393

How to use the vue-awesome-swiper carousel plug-in (code)
Article Introduction:This article brings you the content about how to use the vue-awesome-swiper carousel plug-in (code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
2018-09-15
comment 0
5814

Detailed explanation of mobile h5 carousel plug-in swipe example
Article Introduction:swipe.js is a lightweight js touch sliding class library - Swipe JS. This is a very small javascript class library, but its function is not simple. It can be used to display any content on the web page, supports precise touch movement operations, and can also set up automatic playback, proportional scaling, etc. Practical functions.
2018-01-29
comment 0
4455

How to introduce swiperjs into vue
Article Introduction:It is very convenient to use Swiper.js as a carousel plug-in in a Vue project. Let's explain in detail how to introduce Swiper.js in the Vue project. ## 1. Install Swiper.js In the Vue project, we need to install Swiper.js first. Use the following command to install: ```bashnpm install swiper --save-dev```## 2. Introduce Swiper.jsIntroduce Swiper.j into the Vue project
2023-04-12
comment 0
2125

Application scenarios and implementation methods of jQuery focus map
Article Introduction:Application scenarios and implementation methods of jQuery focus map With the development of Internet technology, focus map has become a common element in web design, used to display pictures, information or products. jQuery, a popular JavaScript library, provides a rich set of features and plug-ins, including methods for creating focus maps. This article will introduce the application scenarios and implementation methods of jQuery focus map, and give specific code examples. 1. Application scenario website home page carousel: display important promotions on the website home page
2024-02-27
comment 0
1261

Implementation of Bootstrap image carousel function
Article Introduction:The previous words: Picture carousel effects are often seen on the Web, and many people also call them slideshows. Its main display effect is to play multiple pictures in turn. When the mouse hovers over the picture, the playback will be paused. If the mouse hovers or clicks the dot in the lower right corner, the corresponding picture will be displayed. This image carousel effect is achieved through the Carousel plug-in in the Bootstrap framework. This article will introduce the structure of Bootstrap image carousel in detail. A carousel image mainly consists of three parts: ☑ Carousel
2017-07-21
comment 0
1584