Found a total of 10000 related content

jquery clicks on child element to add style
Article Introduction:How to click and style child elements with jQuery jQuery is a popular JavaScript library that allows JavaScript code to be written in a way that improves code simplicity and readability. jQuery has a series of convenient DOM manipulation functions that make it easier to manipulate elements on the page. In this article, I will show you how to use jQuery to click on child elements and add styles. Step 1: Introduce jQuery Add jQuery library in your HTML file. You can download it from the official
2023-05-28
comment 0
895

PHP怎样实现单击“平添”按钮增加一行表单项,并将所有内容插入到数据库中
Article Introduction:
PHP怎样实现单击“添加”按钮增加一行表单项,并将所有内容插入到数据库中PHP怎样实现单击“添加”按钮增加一行表单项,并将所有内容插入到数据库中有没有人做过这样的,如下面。求源代码,或详细思路。------解决思路----------------------这个你用jquery中的ajax异步实现就行了,添加按钮,给个demo案例:$(function(
2016-06-13
comment 0
1403

How to add click and double-click events to an element through jQuery
Article Introduction:The important thing explained in this article is how to add click and double-click events to elements through jQuery. In this article we will add click and double click events through bind() method. The bind() method adds one or more event handlers to the selected element, as well as a function to run when the event occurs.
2021-08-27
comment 0
2575

Sublime Text add right click
Article Introduction::This article mainly introduces how to add right-click in Sublime Text. Students who are interested in PHP tutorials can refer to it.
2016-08-08
comment 0
1079
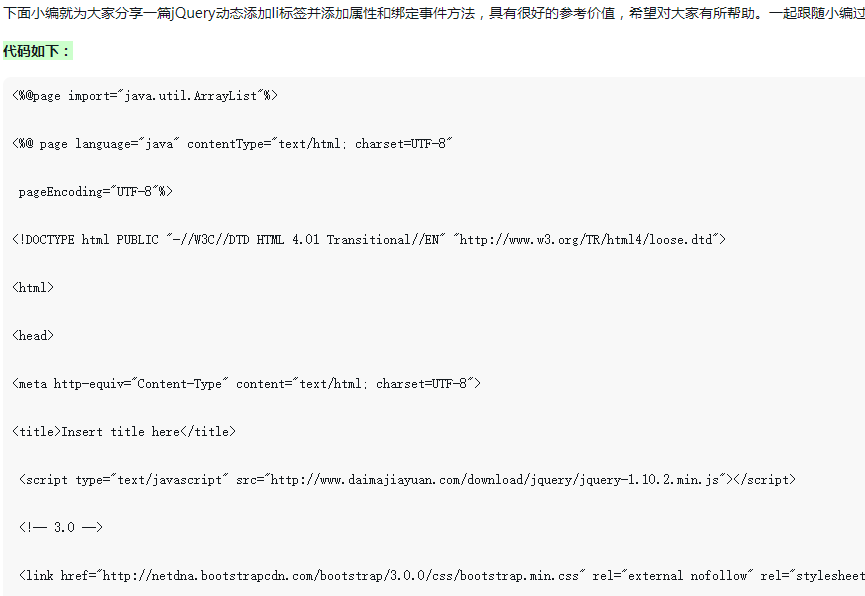
PHPJquery点击按钮增添文本框
Article Introduction:
PHPJquery点击按钮添加文本框 html页面
2016-06-13
comment 0
1007

How to add a row to the table by clicking a button in php
Article Introduction:PHP click button table to add a row When using PHP to create web tables, you often need to use the function of adding rows. This article will introduce how to use PHP to add a row to the table when a button is clicked. First, we prepare a table and set the initial number of rows. The specific code is as follows: ```html<!DOCTYPE html><html><head> <title>PHP click the button table to add a row</title> <meta charset="
2023-03-31
comment 0
1074
jquery uses drag and drop to add hotlinks to images_jquery
Article Introduction:This article mainly introduces jquery's method of adding hot links to images using drag and drop. In fact, I used jquery to write a function that can add anchor points to images. Interested friends can refer to it.
2016-05-16
comment 0
1203

How to click to add a box in javascript
Article Introduction:Method: 1. Bind the click event to the button element and specify the event processing function; 2. Use the append() method in the event processing function to achieve the effect of clicking to add a box. The syntax is "specified element object.append(" inserted Box element ");".
2022-01-19
comment 0
2620

How to add content to div with jquery
Article Introduction:How to add content to div with jquery: 1. Use the "$(div element)" statement to match the div object; 2. Use the append() method to add content to the div. The syntax is "div object.append('added content' )".
2021-11-23
comment 0
10737

How to add a row on click in jquery form
Article Introduction:How to add a row by clicking on the form: 1. Use the click() function to bind the click event to the form element and set the event processing function; 2. In the event processing function, use the append() function to add a row of controls to the form, the syntax It is "$(this).append("Form input control element");".
2022-03-25
comment 0
3270
jQuery custom method of adding '$' and resolving '$' conflict_jquery
Article Introduction:This article mainly introduces the method of custom adding "$" in jQuery and resolving the conflict of "$". It also introduces the method of user-customized adding "$" to extend the function of jQuery, as well as the techniques of resolving "$" conflict. Friends who need it can For reference
2016-05-16
comment 0
1240