Found a total of 10000 related content

How to set up excel drop-down menu to automatically associate data? Excel drop-down menu automatically associates data settings
Article Introduction:How to set up Excel drop-down menu to automatically associate data? When we use excel, we use drop-down menus to quickly operate our data. However, many users also ask how to set up the drop-down menu to automatically associate data? Let this site introduce to users in detail how to set up automatic data association for excel drop-down menus. How to set up excel drop-down menu to automatically associate data 1. Open the Excel table. 2. Enter a piece of related data in a blank cell. 3. Then select the cells where you want to add a drop-down list. 4. Click [Data]-[Data Verification] on the menu bar. 5. Select [Sequence] for verification conditions. 6. Click the button pointed by the arrow in the picture and select
2024-03-13
comment 0
1067

How to make a secondary linkage drop-down menu in wps How to set up a secondary linkage drop-down menu option in wps
Article Introduction:We will need to make a drop-down menu when using WPS tables, so many users are asking how to make a WPS secondary linkage drop-down menu? Users who are unclear can take a look at the relevant strategies on how to set up secondary linkage drop-down menu options in WPS brought to you by this website. How to set the secondary linkage drop-down menu option in WPS Method 1. Open the WPS table, select the secondary linkage menu corresponding table, use the key combination [CtrI+G] to open the positioning dialog box, select [Constant], and click [Position]. 2. Click [Specify] under the [Formula] menu. 3. Select [First Line] in the pop-up dialog box and click [OK]. 4. Select the [Province] column, click [Data] - [Validity], select [Sequence], and select [Source]
2024-09-05
comment 0
499


How to configure drop-down menu in jquery
Article Introduction:jQuery is a popular JavaScript library that makes web development easier and more convenient. Drop-down menus are an interactive element often used in websites and web applications. This article will provide a simple guide to help you configure dropdown menus in jQuery. In this article, we will show you how to use jQuery to create an example with basic drop-down menu functionality. Step 1: Import jQuery Before you begin, make sure you have jQuery imported into your project. Quoting jQuery text in the HTML head
2023-05-23
comment 0
1176

A jQuery drop-down menu with simple code
Article Introduction:A jQuery drop-down menu with simple code and suitable for novices to read. Recently I found a simple jQuery drop-down menu with very little code, which is very suitable for beginners with basic knowledge to learn and improve.
2016-12-15
comment 0
1555

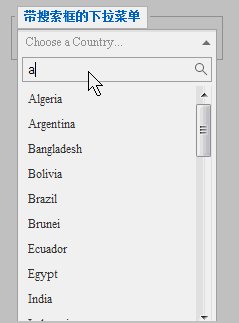
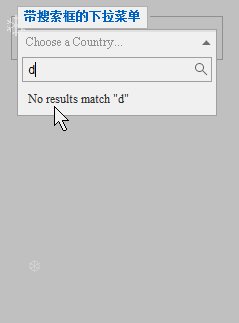
How to Create a Cascading Dropdown Menu with Auto-Populating Second Menu?
Article Introduction:Cascading Dropdown Menu: Auto-Populating Second Menu Based on First SelectionIn this scenario, we want to create two interconnected dropdown menus, where the options in the second menu change dynamically based on the selection made in the first menu.
2024-10-21
comment 0
339

Ajax drop-down menu cascading operation
Article Introduction:This time I will bring you the cascading operation of ajax drop-down menu. What are the precautions for the cascading operation of ajax drop-down menu? The following is a practical case, let's take a look.
2018-04-03
comment 0
1843

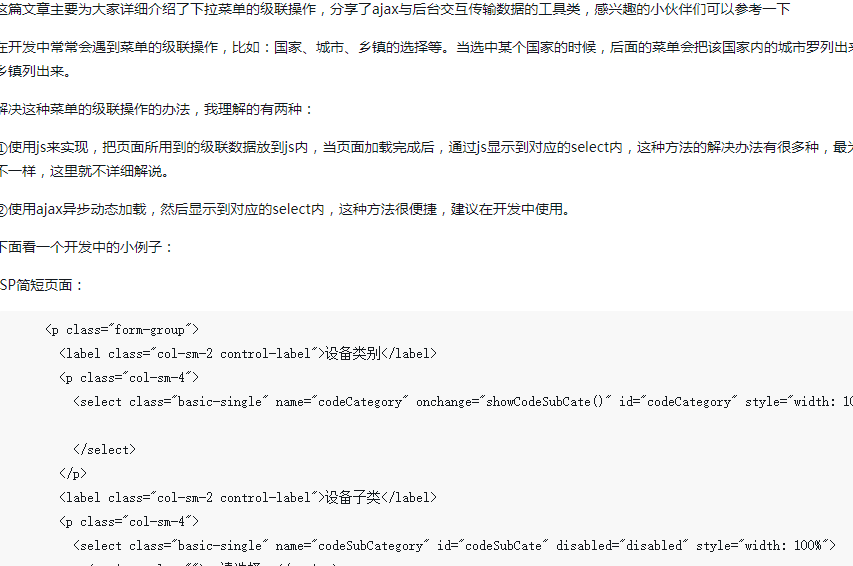
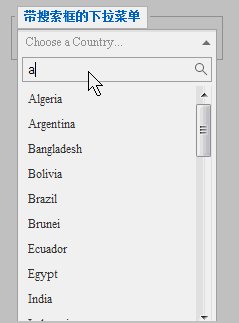
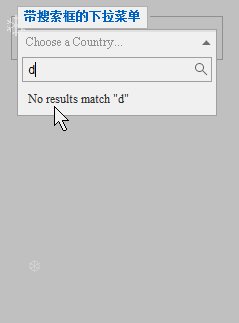
Cascading operations for drop-down menus
Article Introduction:This article mainly introduces the cascade operation of the drop-down menu in detail, and shares the tool class for interactive transmission of data between ajax and the background. Interested friends can refer to it.
2018-05-23
comment 0
1847

HTML, CSS and jQuery: Make a multi-select dropdown menu with checkboxes
Article Introduction:HTML, CSS and jQuery: Making a multi-select drop-down menu with checkboxes As the Internet continues to develop, web design and interactive experience are becoming more and more important. In the past, using mouse clicks to make selections was a common interaction method. However, with the diversification of user needs, we need more flexible and intelligent interaction methods. This article will introduce how to use HTML, CSS and jQuery to make a multi-select drop-down menu with checkboxes. First, we need to create a basic HTML structure containing a
2023-10-27
comment 0
1816

How to make a dynamic drop-down menu using HTML, CSS and jQuery
Article Introduction:How to use HTML, CSS and jQuery to create a dynamic drop-down menu. With the continuous development of web technology, dynamic drop-down menus have become one of the common elements in modern web design. It provides better user experience and navigation capabilities. In this article, we'll learn how to make a dynamic drop-down menu using HTML, CSS, and jQuery, with some concrete code examples. HTML Structure First, let's build the basic HTML structure. Here's a simple example: <
2023-10-25
comment 0
1500


How to deal with drop-down menu linkage problems encountered in Vue development
Article Introduction:How to deal with the drop-down menu linkage problems encountered in Vue development. In Vue development, drop-down menu linkage is a common requirement. It is usually used to dynamically update the options of one drop-down menu when another drop-down menu option changes. This article will introduce a general method to help us deal with this problem. 1. Understand the requirements Before dealing with the problem of drop-down menu linkage, we first need to understand the requirements. Specifically, we need to clarify the following points: What are the linked drop-down menus? What is the relationship between them? What are the rules for linkage?
2023-06-29
comment 0
1806