Found a total of 10000 related content
PHP simple method to upload images in batches android batch upload images jquery upload image plugin upload images
Article Introduction:Upload images in batches: PHP's simple method to upload images in batches: This article describes an example of PHP's simple method to upload images in batches. Share it with everyone for your reference, as follows: <phpfunction upload_multi($path,$photo,$i){$uploaddir = './'.$path;//File storage directory if(!file_exists($uploaddir))/ /If the directory does not exist, create a new one $uploaddir=mkdir($uploaddir);$piece = explode
2016-07-29
comment 0
1137
jQuery upload image plugin without refresh
Article Introduction:The original jQuery image upload plug-in supports server-side upload, preview, deletion, enlargement, upload quantity and size limits, and callback functions before, during, and after uploading.
2017-09-01
comment 0
2344
jQuery implements image upload and cropping plug-in Croppie_jquery
Article Introduction:This article mainly introduces the jQuery image upload and cropping plug-in Croppie, which implements the most common applications that require users to upload and crop avatars in various user systems. Interested friends can refer to it.
2016-05-16
comment 0
2665
javascript - How to delete images uploaded multiple times via ajax? ?
Article Introduction:Currently, my program setting is that the front-end ajax modifies the avatar, and then uploads the modified image to the back-end. Finally, it was discovered that when the user clicked the upload button multiple times, the image would be uploaded multiple times. Inconvenient to delete. Dear masters, do you have any good suggestions?
2016-08-04
comment 0
1093

Detailed explanation of the steps to upload and echo multiple images using input tags and jquery
Article Introduction:This time I will give you a detailed explanation of the steps to use the input tag and jquery to implement the upload and echo function of multiple images. What are the precautions for using the input tag and jquery to implement the upload and echo function of multiple images? Here is a practical case, let's take a look take a look.
2018-05-29
comment 0
3010


How to batch upload pictures in Empire CMS
Article Introduction:Imperial CMS provides the function of batch uploading pictures. The specific steps are as follows: Log in to the Imperial CMS backend and enter the "Attachment Management" module. Click the "Batch Upload Images" button, select files and set upload parameters. Click the "Start Upload" button and the upload progress will be displayed in the window. After the upload is completed, the image will be saved in the specified directory.
2024-04-17
comment 0
512

Image batch upload js plug-in imgFileupload.js
Article Introduction:This article introduces how to use imgFileupload.js, an image batch upload plug-in. I hope it will be helpful to students learning js. Select images in batches, limit image types through accept, and limit the size of a single file through FileSize.
2019-11-30
comment 0
3064

Use Python to interface with Qiniu Cloud to implement batch upload of images
Article Introduction:Use Python to interface with Qiniu Cloud to realize batch upload of pictures 1. Introduction With the development of the Internet, the use of pictures is becoming more and more widespread. In many application scenarios, we need to upload a large number of images to the server. Qiniu Cloud Storage is a high-performance, highly reliable, elastically scalable distributed object storage service that provides image storage, online image processing, CDN acceleration and other functions. This article will introduce how to use Python to interface with Qiniu Cloud to achieve batch upload of images. 2. Preparation work Register Qiniu Cloud account and obtain
2023-07-06
comment 0
1551

ionic local photo album, photo taking, cropping, uploading skills sharing
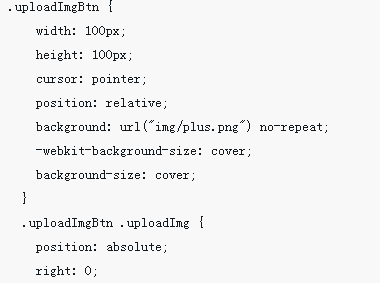
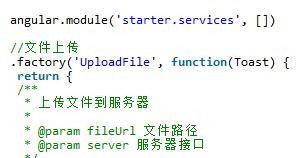
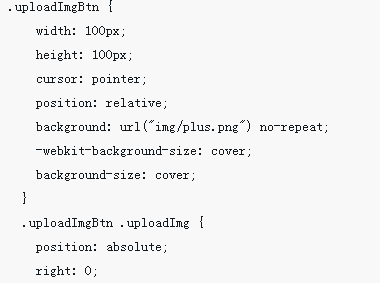
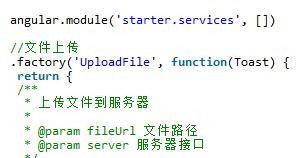
Article Introduction:The existing ionic image upload blogs on the Internet are too fragmented, have incomplete functions, or introduce some unnecessary plug-ins. This time, we took the project as an opportunity to integrate ionic's image selection, cropping, and uploading. To upload multiple images, please click ionic to select multiple images to upload. This article mainly introduces the ionic local photo album, taking pictures, cropping, and uploading (full version of a single picture). It is very practical. Friends who need it can refer to it. I hope it can help everyone.
2018-01-25
comment 0
1885

How to use comments to add pictures in WPS, simple one-step operation
Article Introduction:Sometimes a lot of comments need to be inserted into WPS documents, and some novice users may not know how to insert pictures in comments. Below I will introduce to you how to add pictures to comments in WPS. First, open the WPS document and locate the location where you need to add comments. Then, click on the "Insert" option on the menu bar and select the "Picture" option. Next, browse your computer folders to find the image you want to insert and select it. Click the "Insert" button and the picture will be inserted into the comment. You can also [Insert method] First, open the WPSOffice document and position the mouse at the text paragraph where you want to insert the comment. Then, click the [Insert] option on the toolbar, and then select [Annotation]. Click to annotate
2024-01-11
comment 0
2410

Summary of excellent jQuery plug-ins in 2013_jquery
Article Introduction:What I recommend to you today is the first issue of 2013. In this issue, the ten jQuery plug-ins cover responsive grid layout plug-ins, image magnification plug-ins, custom select plug-ins in form elements, google map plug-ins, and file drag and drop. Upload plug-in, tooltip plug-in, 3D rotating menu, etc.
2016-05-16
comment 0
1691

php+WebUploader image batch upload
Article Introduction:Webuploader is mainly used to upload files. It supports batch upload and image preview. Image preview generates base64 data from the image and uses it directly in the tag, so the effect that can be achieved is that you can see the upload effect before actually uploading the image.
2019-06-19
comment 0
3941

Use jQuery plug-in to share code for uploading files without refreshing
Article Introduction:AJAX is often used in projects to upload images without refreshing, but iframe uploads and flash plug-ins are relatively complicated, so I found a jquery plug-in. The following is an example code to introduce to you how to use the jQuery ajaxupload plug-in to achieve the function of uploading files without refreshing. Friends who need it can refer to it.
2018-05-24
comment 0
1431

How to add pictures to articles in wordpress
Article Introduction:Add pictures to articles in WordPress: 1. When writing an article, click Add Media directly, upload the pictures to be inserted, and then insert the pictures into the article. 2. Upload the picture to the multimedia library first. When you need to add a picture, just select and insert it in the multimedia library. 3. Insert network pictures through the picture URL address.
2019-07-17
comment 0
3898

How to add layui to thinkphp5 to implement image upload function
Article Introduction:Many forms on the website will be used to upload pictures, logos, photos, and users will also upload pictures. At this time, the website needs a function to upload pictures, and after uploading, it is hoped that you can preview it to see if it is uploaded correctly. thinkphp5 adds layui to implement the image upload function (with image preview), asynchronously transmits the image and previews it, returns the asynchronously uploaded value to the hidden field of the form and then submits it. 1. Import the file. First, you need to import the jQuery file. This is necessary. 2. HTML part: Upload images.
2023-05-28
comment 0
1348