Found a total of 10000 related content
Implementing responsive circular image carousel effects based on jQuery_jquery
Article Introduction:This article mainly introduces the implementation of responsive circular image carousel effects based on jQuery. The mislider plug-in can display images as circular images, and then loop the images infinitely to form carousel images or carousel effects. Interested friends can For reference
2016-05-16
comment 0
1524

jQuery makes circular icon menu rotation switching function
Article Introduction:This time I will bring you the function of jQuery to make circular icon menu rotation switching. What are the precautions for jQuery to make circular icon menu rotation switching? Here is a practical case, let’s take a look.
2018-04-25
comment 0
1898
jQuery image carousel scroll switching code sharing_jquery
Article Introduction:This article mainly introduces the jQuery image carousel scrolling switching effect. The image carousel effect is particularly suitable for product display. Interested friends can refer to it.
2016-05-16
comment 0
1231
Image carousel tab switching component based on jquery_jquery
Article Introduction:Recently, I have been working on a web app for mobile phones. Many scenarios require the use of things like tab switching and image carousels, which need to support gestures and mouse clicks, so I made one based on jquery, with detailed descriptions of each parameter.
2016-05-16
comment 0
931

Example sharing of jQuery implementation of dot image carousel
Article Introduction:The pictures implemented at the specified position on the page automatically switch left and right to display the effect. When you click the label on the lower left of the picture (or the small dot in the middle), it switches to the corresponding picture. Next, through this article, I will share with you the example code of using jQuery to achieve the dot image carousel effect. Friends who need it can refer to it. I hope it can help everyone.
2018-01-22
comment 0
1953

How to implement Touch carousel on mobile terminal in js? (code example)
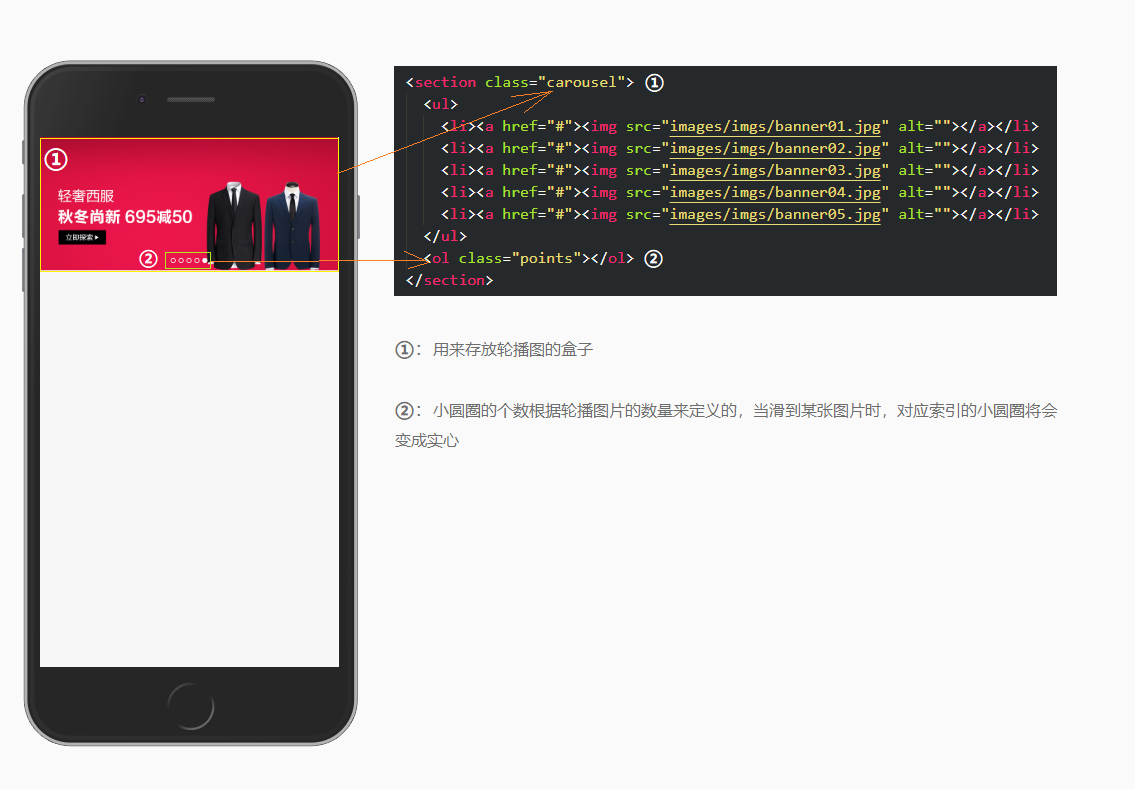
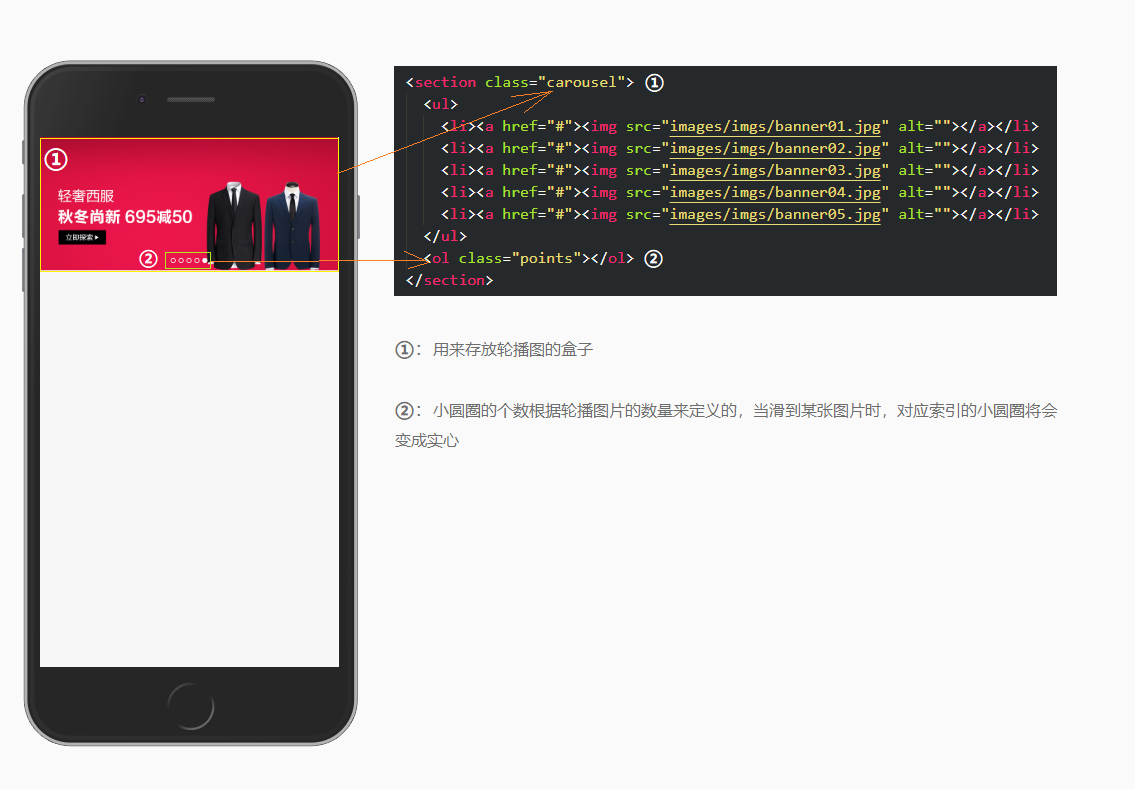
Article Introduction:Touch carousel image Touch carousel image actually switches carousel image left and right by sliding your finger. Let's use a case to implement this. 1. html structure: Structurally, ul and li are still used to store carousel images, and ol and li are used to store carousel dots: 2. Style initialization Some html...
2019-01-05
comment 0
4973

jquery responsive carousel effect with visual difference effect
Article Introduction:This is a jquery responsive carousel effect with visual effects. The feature of this jquery carousel image is that it can be switched using mouse dragging, and each image has a cool transparent letter. The carousel image has a visual difference effect when sliding.
2017-01-19
comment 0
1535
Native js implements mobile development carousel pictures and album sliding effects_javascript skills
Article Introduction:Native JS implements automatic image carousel buffer switching effects. It is a very practical and smooth image carousel effect. The rounded corner effect is displayed on more modern browsers. It is less compatible with the right-angle effect. It is all implemented in native JS. It is still very worthwhile. Everyone learns and uses it, and it is recommended to download it.
2016-05-16
comment 0
1555

How to create an image carousel with focus effect using jQuery
Article Introduction:How to use jQuery to create a carousel of images with focus effect. In web development, carousels are one of the common elements that can add visual effects and user experience to the website. This article will introduce how to use jQuery to create an image carousel with a focus effect, so that the images have a zoom effect when switching, improving the visual appeal of the page. 1. Preparation Before starting, we need to prepare the following resources: some pictures to be displayed, HTML structure, CSS style, jQuery library. In the HTML file, we need to create
2024-02-27
comment 0
1324
Perfectly compatible with jQuery plug-ins for major browsers to achieve image switching effects_jquery
Article Introduction:The original jquery plug-in written by netizen zoeDylan implements the image carousel function. The name of the jquery plug-in is zoeDylan.ImgChange. The image path, jump link, and prompt title are all configured with dynamic arrays. The jquery plug-in can flexibly configure 6 parameters, height Height, width, mgs image address, links click address, tips image description, timers automatic switching time,
2016-05-16
comment 0
1612
jQuery focus map switching special effects code sharing_jquery
Article Introduction:This article mainly introduces the jQuery focus image switching effect. The image carousel effect is particularly suitable for product display and enriching web content. Interested friends can refer to it.
2016-05-16
comment 0
1292

How to write jquery carousel image
Article Introduction:How to implement the jquery carousel: first create a placed box "p.focus"; then set the overflow to hidden; then use javascript to realize the function of clicking left and right to turn pages to switch pictures.
2020-12-08
comment 0
4477

Introduction to the method of mass drawing water tower in Revit
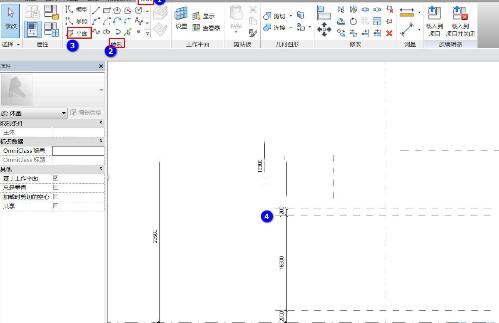
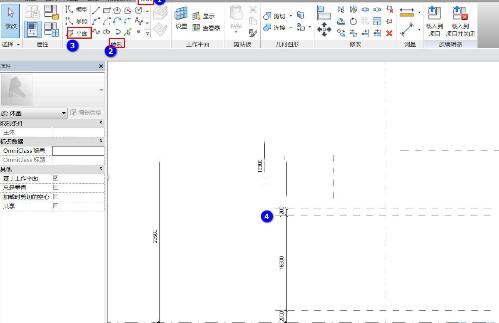
Article Introduction:Create [New Conceptual Volume] and a dialog box will pop up. Select [Metric Volume] and click to open to enter the plan view. Switch to [Project Browser]-[Elevation]-[South Elevation], and first draw four horizontal [reference planes] based on the dimensions of the south elevation in the real question, which are 2000, 16300, 1200, and 29500. Use the rectangle in Create [Create Options Bar]-[Drawing Tab] to draw the outline of the rectangular platform, then use [Shape Tab]-[Create Shape] to create a [Solid Shape], and draw the circular column according to the same drawing method. and small round columns. Draw the stairs according to the dimensions of the section, draw the outline of the stairs on the south facade, and then use [Solid Shape]. Then draw six reference planes based on the south elevation, namely: 1000, 4000,
2024-06-13
comment 0
600

HTML, CSS, and jQuery: Create a carousel with a fade effect
Article Introduction:HTML, CSS and jQuery: Create a carousel with fade-in and fade-out effects. With the popularity of the Internet, carousels have become one of the common elements in web design. Not only can it be used to display multiple pictures or product information, it can also improve the user's visual experience by dynamically switching pictures. This article will introduce how to use HTML, CSS and jQuery to create a carousel with fade-in and fade-out effects. First, we need to create the HTML structure. Add in the <body> tag
2023-10-25
comment 0
1535

How to implement image carousel with jQuery
Article Introduction:This article mainly introduces the simple image carousel effect implemented by jQuery, and analyzes the implementation techniques related to the dynamic transformation of page elements by combining time function and random number operation with jQuery in the form of a complete example, with switching effects such as sliding in the same direction and fading in and out. The code is very simple and practical, friends in need can refer to it.
2018-06-07
comment 0
1738