Found a total of 10000 related content

jquery web element drag and drop plug-in effect and implementation_jquery
Article Introduction:Effect description: In conjunction with the existing css style, after loading the plug-in, web page elements can be dragged and dropped in the window at will. The effect options of original position translucency and drag translucency are set, which can be selected according to needs. In addition, when there are multiple draggable elements on the page, you can load another plug-in for setting z-index to simulate the effect of clicking on the top of a windows window.
2016-05-16
comment 0
1362

jQuery EasyUI Tutorial-Droppable (Place)
Article Introduction:The previous article introduced you to the jQuery EasyUI tutorial-Draggable plug-in. In addition to using the Draggable plug-in to drag any element, you can also call the Droppable UI plug-in to place any dragged element. to the designated area, similar to a shopping cart effect.
2016-12-27
comment 0
1338

jQuery implements simple drag effect
Article Introduction:This article mainly introduces you to the relevant information about using jQuery to achieve a simple drag effect. Recently, I found that the drag effect of a website is very good. I personally think it is a good user experience. I took the time to study it. Friends who need it can refer to it. For reference, let’s follow the editor to take a look at the detailed introduction.
2018-01-04
comment 0
1755

jQuery implements draggable wishing wall effect
Article Introduction:This article mainly introduces jQuery to realize the drag-and-drop wishing wall effect, which can realize drag-and-drop pictures and cascading display functions. It involves the simple use of jQuery plug-ins and comes with demo source code for readers to download and refer to. Friends who need it can refer to it.
2018-07-02
comment 0
2422

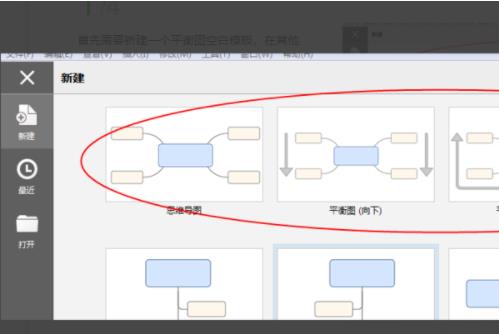
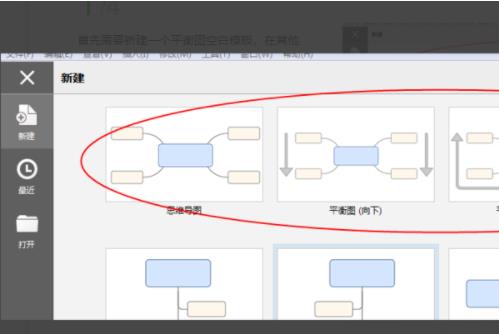
How to increase the spacing in XMind mind maps How to increase the spacing in XMind mind maps
Article Introduction:1. First, you need to create a new blank balance diagram template, which cannot be implemented in other views. 2. Then add some subtopics to the interface. 3. Find Modify in the menu bar and select Allow free position from the drop-down menu. 4. After checking, you can drag the theme anywhere you want, thus adjusting the spacing.
2024-06-25
comment 0
644

Introduction to the design method of texture effect in AE CC 2019
Article Introduction:First, go to the Texture button in the Stylize Effects menu. Then, drag the texture effect directly into the composition. Next, you will see the textured effect in the effect controls. Here, not only can you drag values to change the direction of the light, but you can also set the physical contrast. In addition, the position of the texture can also be set here.
2024-04-28
comment 0
954

jQuery drag and drop plug-in gridster usage guide_jquery
Article Introduction:gridster.js is a front-end drag-and-drop plug-in based on jquery. The effect is quite good. You can take a look at the Demo (http://gridster.net/#intro) first (the white part in the blue part is just the white block. You can drag it as you like. Very dynamic and entertaining).
2016-05-16
comment 0
1361

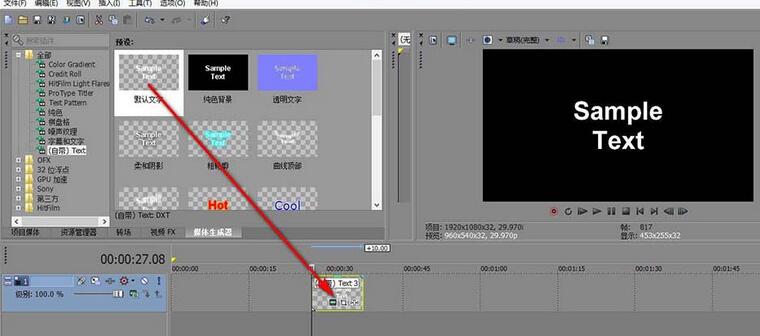
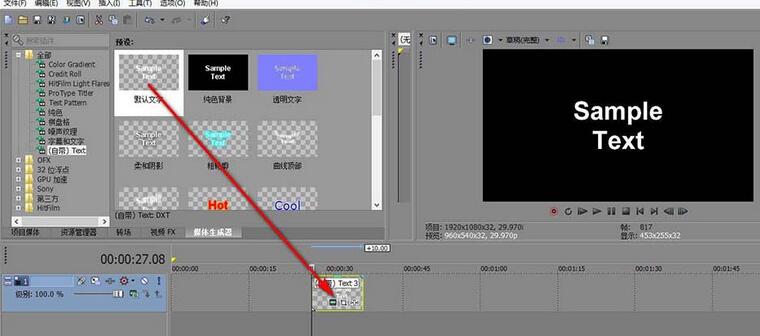
Tutorial on how to transform subtitles in Vegas
Article Introduction:1. First click on the media generator, drag a template with built-in subtitles, and drop it on the timeline. 2. Click the subtitle setting button and a dialog box will pop up. 3. Click the Effects tab and find the Transform button. 4. Check Enable Transform Front and click the type in the drop-down menu. 5. The drop-down menu in the type has many preset deformation effects. Click to see the effect. 6. The number below is the degree of deformation that can be adjusted.
2024-05-09
comment 0
590

How to use edius to create video recall effects
Article Introduction:Create a new project, import the video material to be edited in the material library, and drag the material to the timeline. Click [Special Effects], select [Video Special Effects], find [Hand-Drawn Mask], then left-click and drag it to the top of our video. Then click [Hand-drawn Mask] in the lower right corner. Find the ellipse in the menu bar, click on the preview image to draw the place where you want to suppress the vignetting; then check [Outer] at the bottom; adjust the outer: visibility on the right, check the filter; edge: check [Soften] to adjust the width , until soft. Want the effect to be more obvious. You can find [Monochrome] in the color correction of [Special Effects], click and drag it to the top of the video to add this effect. Also find [Single Color] on the lower right, edit details: hue, etc., click [OK] and finally save: Select [Output] in the file and select [Export]
2024-04-19
comment 0
1019

How to use beautification in Tencent Conference_How to use beauty in Tencent Conference app
Article Introduction:When you want to turn on beautification, open the Tencent Meeting interface and click [More]. After opening the options menu, click [Settings]. Open the Tencent meeting settings interface and click [Advanced Settings]. Open the advanced settings interface and click [Beauty]. Open the beauty setting interface, drag the white slider to the right to increase the beautification effect, drag the white slider to the left to decrease the beautification effect, and click [Return] after completing the settings.
2024-04-29
comment 0
1048

How to draw manually in word_How to draw manually in word
Article Introduction:1. Open Word (as shown in the picture). 2. Find Review in the menu bar and select the brush (as shown in the picture). 3. After selecting the desired brush effect on the brush page, drag the mouse to draw (as shown in the picture).
2024-04-24
comment 0
999
jQuery implements simple DIV drag effect_jquery
Article Introduction:This article mainly introduces jQuery to implement a simple DIV drag effect, involving jQuery's response to mouse events and dynamic operation skills of page elements. Friends in need can refer to the following
2016-05-16
comment 0
1172

CSS Animation Tutorial: Teach you step by step how to implement draggable special effects
Article Introduction:CSS Animation Tutorial: Teach you step-by-step to implement draggable special effects. In modern web development, animation effects have become one of the important means to improve user experience and attract user attention. CSS animation is a lightweight, simple and easy-to-use method to achieve animation effects. It is often used to achieve transitions, dynamic effects and interactive special effects of page elements. This article will introduce you to a method of using CSS animation to achieve draggable special effects, and give specific code examples. 1. Implementation ideas To achieve draggable special effects, we need to use tr in CSS
2023-10-18
comment 0
928

Tips and best practices for drag-and-drop selection and placement in Vue
Article Introduction:Vue is a popular JavaScript framework suitable for building single page applications (SPA). It supports drag-and-drop selection and placement functions through instructions and components, providing users with a better interactive experience. This article will introduce the techniques and best practices for drag-and-drop selection and placement in Vue. Drag Instruction Vue provides a v-draggable instruction that can easily achieve drag effects. This command can be applied to any element, and the drag style can be customized.
2023-06-25
comment 0
4741
jQuery implements drag and drop of html elements_jquery
Article Introduction:This article mainly shares with you the use of jQuery to realize the drag-and-drop effect of html elements. It is very cool and the code is relatively simple. Friends in need can refer to it.
2016-05-16
comment 0
1224

How to place Win10 desktop icons randomly
Article Introduction:Some friends want to put the icons on the desktop randomly when using Win10. What should I do? How can I place the Win10 desktop icons randomly? The editor below will give you a detailed introduction to the method of randomly placing Win10 desktop icons. , if you are interested, you can come and take a look. How to randomly place Win10 desktop icons: 1. Right-click a blank space on the desktop and select "View" in the menu option list. 2. Then uncheck "Automatically arrange icons" in the secondary menu list. 3. In this way, the icons on the desktop can be dragged to the desired location at will.
2024-09-14
comment 0
794