Found a total of 10000 related content

WeChat personal QR code style setting method
Article Introduction:WeChat version 8.0.27 has been updated and has launched several functions. One of them allows you to modify the style of personal QR codes. Many users still don’t know how to set it up. The editor below brings you WeChat personal QR codes. Style setting method. How to set the WeChat personal QR code style 1. First open WeChat, then click "Me" in the lower right corner, and click the icon in the upper right corner. 2. Enter the personal information interface and click "My QR Code". 3. Enter my QR code, and there is an option "Change Style" at the bottom. Click to change the style.
2024-06-05
comment 0
701

Build a personal website using nodejs
Article Introduction:As a developer, having a personal website is a very important thing. Not only can it be used to showcase your skills and experience, but it can also serve as an experimental platform to try out new technologies and concepts. Nowadays, Node.js is becoming more and more popular in web development, and more and more people choose to use it to build personal websites. This article will introduce you to how to use Node.js and some popular npm packages to build your own personal website. 1. Install Node.js First, we need to install Node.js. You can check the official website of Node.js
2023-05-25
comment 0
1784

How to build a personal blog website using WebMan technology
Article Introduction:How to use WebMan technology to build a personal blog website. With the rapid development of the Internet, personal blog websites have become a platform for more and more people to share and communicate. Building a feature-rich and easy-to-manage personal blog website has also become the goal of many people. In this article, we will introduce how to use WebMan technology to build a personal blog website and provide some code samples for reference. First, let's briefly introduce WebMan technology. WebMan is a tool based on HTML, CSS and JavaScr
2023-08-14
comment 0
1420
Website Setup PHP Personal Website Setup Lecture 2
Article Introduction:Website Setup: Website Setup PHP Personal Website Setup Serial Lecture 2: Three Home Page News Releases to Make Updates Easier (Part 1) -------- Every time you add a message to the home page, add two sentences. Uploading the entire page is really not worth it! So lazy people like Lan Feng thought of a once and for all solution, real dynamic real-time, remote management and editing, and automatic maintenance functions. It can also be used as a bulletin board for virtual communities. (If you change it, you can automatically generate a feed of the news in your news center on the homepage, haha.) With so many functions, everyone will forgive me, hehe. --------A few digressions first. When we build a website, we
2016-07-29
comment 0
937

A creative way to implement a personal blog website with PHP and Typecho
Article Introduction:A creative method to implement a personal blog website with PHP and Typecho. With the rapid development of the Internet, personal blogs have become an important platform for more and more people to display their thoughts. When developing a personal blog website, it is a common and practical way to choose PHP as the back-end development language and combine it with Typecho as the framework of the blog website. This article will introduce how to use PHP and Typecho to implement creative methods for personal blog websites, and provide some code examples. 1. Set up the Typecho environment. First, we need
2023-07-22
comment 0
1022
个人站长制做网页常用的php代码
Article Introduction:个人站长制做网页常用的php代码。复制代码 代码如下: ?php $str=file("http://tq.tom.com/china/index.html"); $count=count($str); for($i=0;$i$count;$i++){ $file.=$str[$i]; } $tomtq=explode("tablewidth="774"b
2016-06-13
comment 0
1250
Build your own personal website using WordPress
Article Introduction:: This article mainly introduces how to build your own personal website using WordPress. Students who are interested in PHP tutorials can refer to it.
2016-07-29
comment 0
1113
PHP code PHP code commonly used by personal webmasters to create web pages
Article Introduction:PHP code: PHP code commonly used by personal webmasters to create web pages: Copy the code as follows: <?php $str = file("http://tq.tom.com/china/index.html"); $count = count($str); for ($i=0;$i<$count;$i++){ $file .= $str[$i]; } $tomtq = explode("<table width="774" bord
2016-07-29
comment 0
1111

How to use GitHub Pages to build a personal website and blog
Article Introduction:GitHub Pages is a free static website hosting service provided by GitHub. It can host Markdown, HTML, CSS, JavaScript or other static files in your GitHub Pages account. It supports a variety of custom domain names and themes, is compatible with Jekyll, and can also customize 404 pages, etc. It is very flexible and powerful. Therefore, it is more popular to use GitHub Pages to build personal websites and blogs. 1. Register a Github account
2023-04-06
comment 0
999

How to use Hexo to build a personal blog website on Github
Article Introduction:As a technology enthusiast or Internet practitioner, it is very necessary to have your own blog website. And how to build a blog website quickly and simply? This article will introduce how to use Hexo to build a personal blog website on Github. What is Hexo? Hexo is a static blog generator based on Node.js. It can help you generate a static blog website quickly and simply, and supports various themes and plug-ins to make your blog display more beautiful and professional. Github blog building process: 1. Register for Git
2023-04-06
comment 0
811
How much does it cost to build a personal website? Build a dynamic WML site 3
Article Introduction:How much does it cost to build a personal website: How much does it cost to build a personal website Building a dynamic WML site three: Then the user must enter in the next file (index3.wml). We ask the user to enter the first name of the subject or the last name of the professor. You need to pay attention to how variables are transferred between pages. The syntax seems a bit complicated, but it gives you an idea of how the entire process is accomplished through several files. <? php Header("Content-type: text/vnd.wap.wml"); header("Cache-Control: no-cache, must-reval
2016-07-29
comment 0
819

How to switch the style of the win10 start menu. Detailed introduction of the win10 start menu switching style.
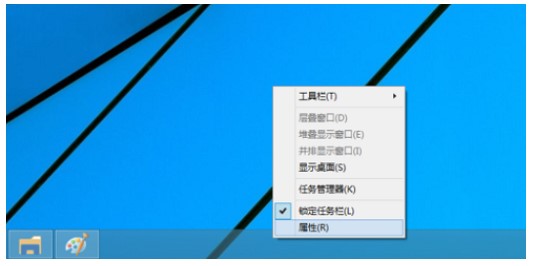
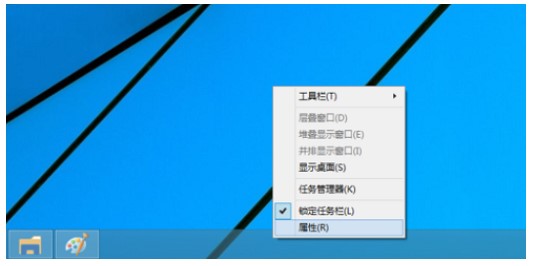
Article Introduction:Some win10 users don't like the default start menu style of the system. If they want to switch to other styles, such as win8 style, what should they do? You first right-click the taskbar icon and select Properties, then switch to the "Step-by-step" menu bar tab, and then unenable the use of the "Step-by-step" menu bar instead of the "Step-by-step" display, then save the settings, and click Logout and change settings, and then Restart the computer and you will find that it has changed to win8 style. How to switch the style of the win10 start menu: 1. This is the style of the win10 start menu. 2. Switch back to the win8 style mode. First, right-click the notification bar at the bottom and select "Properties". 3. Select "Start Menu" in the pop-up dialog box. 4. Areas that must be adjusted
2023-07-08
comment 0
4022

How to write a personal homepage on the web front-end
Article Introduction:With the rapid development of the Internet, more and more people have begun to establish their own personal homepages on the Internet, and this homepage is likely to become an important way to showcase themselves. For Web front-end developers, how to write a beautiful personal homepage for yourself is also an important skill. In this article, we will discuss how web front-end developers write personal homepages. 1. Determine the theme and style of the personal homepage. First, before writing the personal homepage, we need to clarify the theme and style of the personal homepage. This requires us to first understand our own personal characteristics
2023-05-26
comment 0
1810

求教高手如何用花生壳2.0+wordpress搭建个人网站?在线
Article Introduction:
求教高手怎么用花生壳2.0+wordpress搭建个人网站?急~~~在线花生壳已经搭建好!如图:wordpress也已经安装好,可以在本地正常使用,现在在后台设置里面的配置是:可是我改成如下提交之后就报错, 请问这是怎么回事?怎么解决?急~~~~~------解决思路----------------------你上面映射的80端口,改成4061
2016-06-13
comment 0
1333

How to set the WeChat personal QR code style How to set the WeChat personal QR code style
Article Introduction:Why can I change the style of my WeChat personal QR code? At present, the official version of WeChat for iOS 8.0.27 has been released. The new version has made some improvements. Many friends have noticed that the WeChat personal QR code can change the style. There are currently 10 options. Users can Choose the style and background color you like and change them. Please see the detailed introduction below. You can change the style of WeChat personal QR code. Recommendation: What features have been updated in iOS WeChat 8.0.27 version? Recently, the official version of iOS WeChat 8.0.27 was released. In this version, there are three new options at the bottom of the QR code page: scan, change style, and save image. After clicking "Change Style", you can change the QR code to different styles. The background colors are also very rich. Currently, there are 10
2024-06-27
comment 0
1016

How to Personalize Windows 8 Mouse Pointer
Article Introduction:If the computer operating system we use daily is win8, then some users may want to change their mouse pointer. So for how to customize the mouse pointer in win8, the editor thinks that we can right-click the mouse on the desktop of the computer, select Personalize in the pop-up options, and then modify it in the mouse pointer options. Let’s take a look at how the editor did it for detailed steps~ How to customize the mouse pointer in win8 1. Right-click on a blank space on the desktop and select “Personalize”; 2. Click “Change Mouse Pointer” in the upper right corner of the personalization window Option; 3. Finally, complete the settings in the pointer tab in the new window, and then press the "OK" button. More information about win8 system: >>>W
2023-12-22
comment 0
954

What is the difference between css and javascript
Article Introduction:The difference between css and javascript: 1. CSS refers to cascading style sheets, which is a markup language that separates style information from web page content, while JavaScript is a dynamic scripting language; 2. CSS is used to modify web page styles, while javascript It is used to realize the function of interaction between web pages and people.
2021-04-25
comment 0
3887