Found a total of 10000 related content

How to hide scroll bars or remove scroll bars in HTML
Article Introduction:Scroll bars can exist or not exist. This article mainly introduces relevant information on methods of hiding scroll bars and removing scroll bars in HTML. Let's learn how to hide scroll bars or remove scroll bars in HTML.
2018-01-26
comment 0
10369

html set scroll bar
Article Introduction:HTML settings scroll bar Scroll bar is a commonly used element in web design. It can make web content exceed the screen size without affecting the browsing experience. This article will introduce how to set scroll bars in HTML. 1. CSS style setting scroll bar First, you can set the scroll bar through CSS style. You can use the following code to set the style of the scroll bar in CSS: ```/* Set the width and background color of the scroll bar */::-webkit-scrollbar { width: 8px; background-colo
2023-05-09
comment 0
7776

What is scroll button?
Article Introduction:scroll is the scroll lock key, a function key on a computer keyboard. The scroll key is commonly used in word and Excel. When Scroll Lock is turned off and the page turning key is used, the selected area of cells will move; but when the Scroll Lock key is pressed, the selected area will not move. of cells.
2023-02-22
comment 0
20718

css hides scroll bar but can scroll
Article Introduction:With the continuous development of web applications, web design is becoming more and more interactive. As a common interactive element, scroll bars are often used. But sometimes, we may want to hide the scroll bar to make the page look simpler and more beautiful. This article will introduce how to use css to hide the scroll bar but still be able to scroll. 1. Use the overflow property of CSS We can use the overflow property of CSS to control the overflow content of the element. The overflow attribute has three parameter values: visible (default value), hidden, sc
2023-05-29
comment 0
16290

Scroll bar hidden uniapp
Article Introduction:In UniApp application development, the commonly used scroll bar is a very important interface component. However, in some cases, we want the scroll bar to be invisible on the page, but we cannot directly hide the scroll bar through CSS styles. So, in this case, how to hide the scroll bar? This article will introduce you to several methods to hide scroll bars. 1. Use global css style to hide the scroll bar. When applying css style globally on the page, if you want to hide the scroll bar, you can use the following code: ```css::-webkit-scr
2023-05-22
comment 0
4319

Remove scroll bar css
Article Introduction:CSS Tips: How to Remove Scroll Bars When we develop web pages, we sometimes have the need to remove scroll bars to achieve a smoother visual effect. This article will introduce how to use CSS to remove scroll bars. The first method: use the overflow attribute. Usually we can control the scroll bar state of the element through the overflow attribute in CSS. A value of hidden means that the scroll bar is removed, and a value of auto means that the scroll bar is displayed. Therefore, we can set the overflow attribute of the element where we want to remove the scroll bar to hidden
2023-05-21
comment 0
5297

What key is scroll?
Article Introduction:scroll lock (scroll lock key) is a function key on the computer keyboard. After pressing this key, when you press the up and down keys to scroll in Excel, etc., the cursor will be locked and the page will scroll; if you release this key, when you press the up and down keys, the cursor will be locked. The cursor will scroll and the page will be locked.
2021-07-13
comment 0
32604

uniapp sets scroll height
Article Introduction:Uniapp is a cross-platform application development tool based on the Vue.js framework, which can quickly build applications for multiple platforms (iOS, Android, H5). When developing with Uniapp, you often encounter the need to set the scroll height. Therefore, this article will introduce how to set the scroll height in Uniapp. 1. Set the page scroll height 1. Add a scroll-view tag to the template. When writing the page, we can add a scroll to the template.
2023-05-26
comment 0
3819

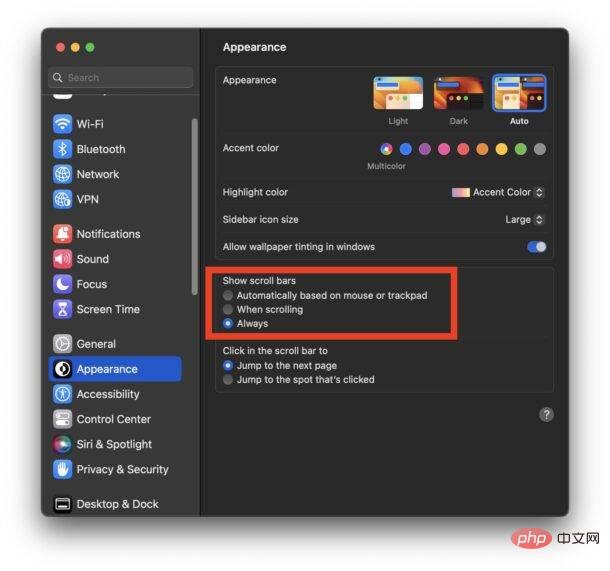
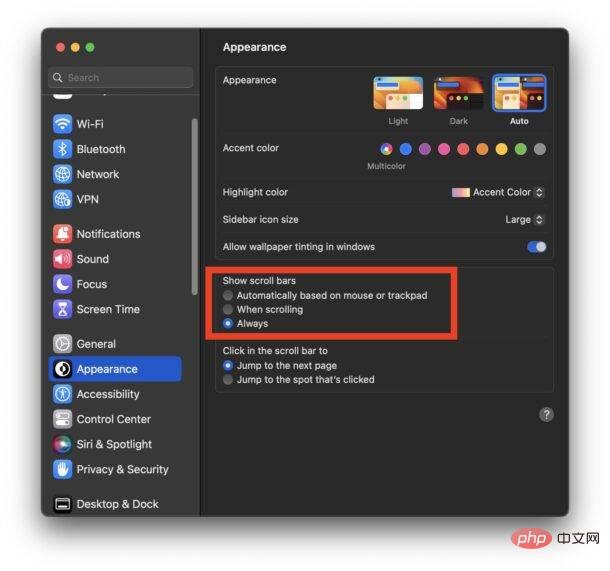
How to scroll easier on Mac by always showing scroll bars
Article Introduction:How to set scroll bars to always be visible In modern versions of MacOS, starting with Ventura 13.0, you can set scroll bars to always be visible by doing the following: Go to the Apple menu and select "System Settings" Go to "Appearance" Look for "Show Scroll Bars" and select the switch next to "Always." No more guesswork, you can instantly visually see where you can and cannot scroll.
2023-04-17
comment 0
1981

html scroll bar settings
Article Introduction:HTML scroll bar settings The HTML scroll bar refers to the vertical sliding bar that appears when the height of the content exceeds the height of the browser window in the main part of the web page. When there is a lot of web content, the setting of scroll bars becomes particularly important, which can effectively improve the user experience and facilitate users to browse and read web content. This article will introduce how to set scroll bars in HTML. 1. Use CSS to set the scroll bar style. It is very convenient to set the scroll bar style of the web page through CSS styles. The specific style attributes include: scroll bar width, color, background color, rounded corners, border,
2023-05-09
comment 0
4297

Detailed introduction to scroll bar styles
Article Introduction:We have previously introduced the settings of css scroll bars and div scroll bars. We all know that the style of the scroll bar can be controlled through css. What about the html scroll bar? Today I will introduce to you a summary of HTML scroll bar style settings! Scroll bar style in html; 1. html scroll bar style_Basic tutorial 1. The track of the scroll bar, recorded as: scrollbar-track. The so-called "track" refers to the route that the sliding block of the scroll bar must take when running. 2. The sliding block of the scroll bar, that is, press and hold the left mouse button on it to move up, down, or...
2017-06-10
comment 0
2550

How to disable scroll bars in css
Article Introduction:How to disable scroll bars in CSS: 1. Add "scroll="no"" to <boby> to hide the scroll bars; 2. Set "<boby scroll="auto">" to hide the scroll bars when not needed; 3. Hide the scroll bar through the overflow attribute.
2021-04-02
comment 0
6171