Found a total of 10000 related content

Baidu Tieba's 3D card flop effect
Article Introduction:This time I will bring you the 3D card flop effect of Baidu Tieba. What are the precautions for realizing the 3D card flop effect of Baidu Tieba. The following is a practical case, let’s take a look.
2018-03-22
comment 0
3967

CSS3 creates the 3D card flop effect of Baidu Tieba
Article Introduction:This article mainly introduces the example of 3D card flip effect created by CSS3 on Baidu Tieba. It is of great practical value. If you want to know more about it, you can learn about it.
2017-02-24
comment 0
1838

How to achieve card 3D flip effect with CSS
Article Introduction:This article mainly introduces the sample code for realizing the 3D flip effect of cards with CSS. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor and take a look.
2018-03-09
comment 0
5088

How to Resolve the Flipping Issue in CSS 3D Card Flips?
Article Introduction:This article addresses the snapping issue in CSS-based 3D card flipping animations, caused by the initial "none" transform property of the back face. By initializing the back face with a 180deg rotation, the animation can smoothly transitio
2024-10-23
comment 0
460

Using JavaScript and Tencent Maps to implement map 3D building display function
Article Introduction:Use JavaScript and Tencent Maps to implement the 3D building display function of the map. In the development of map applications, the 3D building display function can allow users to better understand the locations displayed on the map and increase user experience and participation. This article will introduce how to use JavaScript and Tencent Map API to implement the map 3D building display function, and provide detailed code examples. Step 1: Configure Tencent Map API. First, you need to introduce the JavaScript file of Tencent Map API into the page and obtain the corresponding
2023-11-21
comment 0
1647

Use JavaScript and Tencent Maps to implement map 3D flight effect function
Article Introduction:Introduction to the function of using JavaScript and Tencent Map to realize the 3D flight effect of the map In modern web applications, how to use JavaScript and Tencent Map to realize the function of the 3D flight effect of the map is a hot topic. This feature can provide users with an interactive experience that is different from traditional two-dimensional maps, allowing them to gain a deeper understanding of geographic information. This article will introduce how to use the Three.js library and Tencent Map API in JavaScript to achieve a simple map 3D flight effect. Prepare
2023-11-21
comment 0
1488

A brief discussion on using angular9+echarts to draw 3D maps
Article Introduction:This article will share with you the usage of echarts in Angular and introduce the method of drawing 3D maps. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.
2021-03-25
comment 0
2449
CSS3 achieves dynamic card flip effect
Article Introduction:Modeled after Baidu Tieba's 3D card flipping animation special effects, this article mainly shares a special effect that uses the new CSS3 feature transform to achieve 3D card flipping special effects. Friends in need can refer to it. Hope it helps everyone.
2017-12-26
comment 0
3455

Achieve card 3D flip effect
Article Introduction:This time I will introduce to you how to achieve the 3D flipping effect of cards. What are the precautions for realizing the 3D flipping effect of cards? The following is a practical case, let’s take a look.
2018-03-20
comment 0
6845

How to set up 3D map in Google Maps mobile version
Article Introduction:How to view 3D maps on Google Maps? Google Maps supports a variety of map modes, including: 3D, street view, real-time traffic conditions, etc. Many users like to use 3D mode to clearly view the location. The following editor will introduce how to set up 3D maps on Google Maps. Friends in need can take a look. Take a look. 1. First, enter the location you want to view at any time in the input box above. 2. After finding the location, click the small icon at the location shown in the picture below. 3. Then click the [3D] option in the function menu. 4. After selecting the 3D function, Then click on the location you want to view, and you will see a small window in the lower left corner. Click on the window to enlarge. 5. Finally, we can see the 3D real-time street view.
2024-03-19
comment 0
942

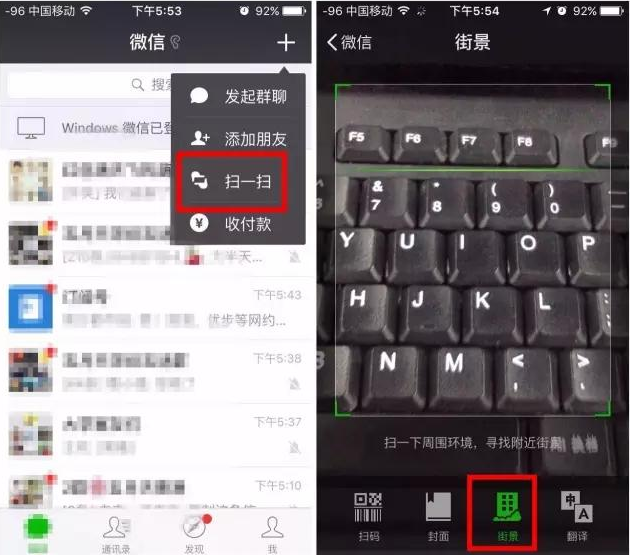
How to turn WeChat map into 3D
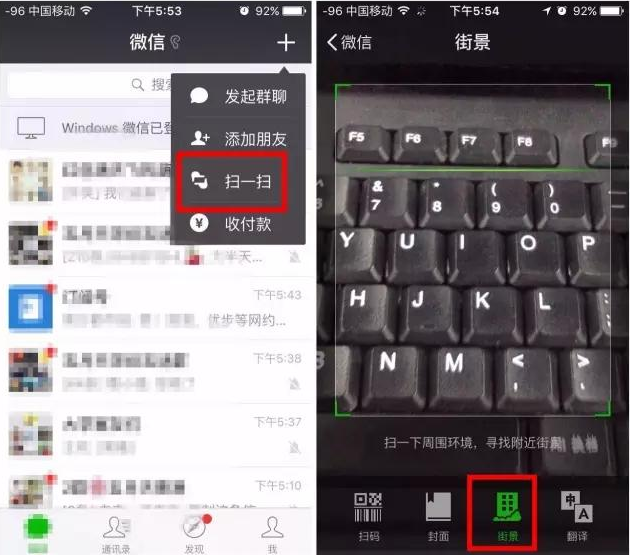
Article Introduction:With the development of technology, it has become more convenient to obtain maps. Here, the editor brings a tutorial on the 3D navigation method of WeChat and Tencent maps, so that everyone can easily check their location and understand the surrounding environment, including nearby shops and restaurants. , attractions, etc. How to turn WeChat map into 3D WeChat itself does not directly support loading external links for display. However, for the display of indoor 3D maps, the WeChat applet provides similar functions. Using Yijing indoor 3D map engine, you can realize operations such as map browsing, zooming, and rotation, and support customizing the display style and style of indoor maps. WeChat Tencent Map 3D Navigation Method Tutorial Step 1: Open WeChat, click the "+" sign in the upper right corner, click Scan - Scan. Step 2: Scan the surrounding environment and select
2024-04-01
comment 0
573

Guide to identifying temporary cards and using them in 'Codename Meat Pigeon'
Article Introduction:Codename Pigeon is a multiplayer Roguelike survival strategy combat mobile game that uses a brand-new 3D engine to create extremely high playability! There is a special kind of card in the game called temporary cards. All types of temporary cards cannot be copied again! But this can still be used again! Below is the guide for identifying temporary cards and using them in "Codename Meat Pigeon" brought to you by the editor. Friends who are interested can take a look. "Code Name Meat Pigeon" Identifying Temporary Cards and Using Strategies Temporary cards with "*" in all categories cannot be copied again. Although temporary cards cannot be copied, there are also tips for using them again ~ Use transcendent cards to "summon" "Recall" and the prop card "Recall" can return the temporary cards in the "Graveyard" to your hand and use them again; use Super
2024-08-09
comment 0
498

Does rendering require graphics card or CPU?
Article Introduction:Rendering generally consumes more CPU, and the graphics card is not as important as the CPU, but professional graphics cards and some A-cards can also play a role in accelerating it; they also play a great role in 3D modeling, even more important than the CPU.
2021-06-28
comment 0
79690

How to Effortlessly Flip a 3D Card Using Pure CSS?
Article Introduction:This article presents a concise guide to creating hover-activated 3D card flip animations using CSS. It addresses the technical challenges and provides a simplified code snippet to illustrate the implementation. The article highlights how combining C
2024-10-23
comment 0
681

How to Rotate a 3D CSS Card on Hover Using Only CSS?
Article Introduction:This tutorial presents a CSS-only implementation of a 3D card flip effect, where a card rotates from its front to back upon hover. It involves creating a container element and two child elements representing the front and back faces, applying transfo
2024-10-23
comment 0
594

HTML, CSS, and jQuery: Create a cool 3D flip card
Article Introduction:HTML, CSS and jQuery: Create a cool 3D flip card In web design and development, the cool effects can enhance the user experience and make the website more attractive. A common cool effect is 3D flipping cards. This article will introduce how to use HTML, CSS and jQuery to create a cool 3D flip card effect, and provide specific code examples. First, we need an HTML structure to hold the contents of the flip card. Let us create a simple HTML page and add the necessary
2023-10-24
comment 0
1557

How to maintain a card in the mobile game Love and Deep Space
Article Introduction:Love and Deep Space is an exquisite and beautiful 3D love interactive mobile game. This game allows everyone to immerse themselves in the sweet love with the male protagonist. It is a very suitable mobile game for girls. You can raise cards in the game To help us pass the test better, the editor will bring you specific strategies for maintaining the card. I believe you will gain something after reading this. How to raise cards in the mobile game Love and Deep Space? Cards are divided into corona cards and moonlight cards according to their positions. The identification method is also very simple. They are the little sun and the little moon on the card, so be sure to watch them. The upper limit of the formation is 2 Corona Cards + 4 Moonlight Cards. Don’t make the mistake of raising too many Corona Cards. ① It is not recommended to maintain a Samsung card because the value is really low. If the Corona card really does not have four stars, you can first raise it to level 20 to make a transition. After all, in addition to drawing the Corona card, it can only permanently reach 150/3.
2024-02-22
comment 0
766

How to view Baidu Maps 3D real-life map
Article Introduction:Baidu Maps has a 3D real-life map function, so how to view the 3D real-life map? Users need to find more options in My, and then find the 3D map in it to view the map. This introduction to the method of viewing 3D real-life maps can tell you how to set it up. The following is a detailed introduction, so take a look. Baidu Map usage tutorial How to view the 3D real-life map of Baidu Map Answer: Go to My-More-3D Map Specific method: Mobile version: 1. First, click My on the lower right. 2. Find more functions inside. 3. Click on the 3D real scene to use it. Web version: 1. First, you need to enter https://map.baidu.com to enter the web version. 2. Click View method in the lower right corner.
2024-02-23
comment 0
1393

Three.js implements 3D map instance sharing
Article Introduction:This article mainly introduces to you the practical process of using Three.js to develop and implement 3D maps. The article introduces it in great detail through sample code. It has certain reference learning value for everyone to learn or use three.js. Friends who need it follow the below Let’s learn together. Hope it helps everyone.
2018-01-16
comment 0
5512

N card win10 acceleration method tutorial
Article Introduction:Nowadays, the vast majority of users use the win10 system. However, many friends who use n-cards do not know how to accelerate it. Today I have brought you a tutorial on how to accelerate n-card win10. Come and take a look. . How to add nvidia card win10 acceleration: 1. First open the computer, right-click the ncard driver icon in the taskbar, and select "nvidia control panel". 2. Find "Adjust image settings with preview" under 3D settings. 3. Find "Use My Preferences" on the right page. 4. Pull the progress bar to the leftmost performance and click "Apply" to accelerate.
2024-01-05
comment 0
738