Found a total of 10000 related content

js+canvas online image preview compression upload effect
Article Introduction:This time I will bring you the js+canvas online image preview compression upload effect. What are the precautions for the js+canvas online image preview compression upload effect? The following is a practical case, let’s take a look.
2018-05-02
comment 0
1405

HTML5 implementation of uploaded image preview effect code
Article Introduction:This article mainly introduces JS+HTML5 to achieve the preview effect of uploaded images. It analyzes the specific operation steps and related implementation techniques of local preview of javascript uploaded images in the form of a complete example. Friends in need can refer to the following
2017-04-22
comment 0
2709

Detailed explanation of html5 image upload supports image preview compression and progress display. Compatible with IE6 and standard browsers.
Article Introduction:I have written an upload component before, see Creating an HTML5 File Upload Component, which implements progress display and drag-and-drop upload. It is compatible with IE6+ and other standard browsers. There is no problem with general uploads. However, if you are uploading pictures and need to preview, it is powerful. No more catching up, I took advantage of my free time to add a separate image upload UI to the upload component, which supports image preview and scaling (by adjusting the size of the image to achieve image compression).
2017-03-23
comment 0
2262

Use JS+HTML5 to achieve image upload preview effect (example)
Article Introduction:This article mainly introduces JS+HTML5 to achieve the preview effect of uploaded images. It analyzes the specific operation steps and related implementation techniques of local preview of javascript uploaded images in the form of a complete example. Friends in need can refer to the following
2017-04-30
comment 0
2652

Ajax upload and preview images (with code)
Article Introduction:This time I will bring you Ajax uploading and previewing images (with code). What are the precautions for Ajax uploading and previewing images? Here is a practical case, let’s take a look.
2018-04-03
comment 0
2277
jQuery HTML5 implements image preview effect before uploading_jquery
Article Introduction:This article mainly introduces jQuery HTML5 to realize the preview effect of images before uploading. It involves the dynamic display effect of jquery operating images. It is very simple and practical. Friends who need it can refer to it.
2016-05-16
comment 0
2015

How to compress and upload an image using js (code attached)
Article Introduction:The content of this article is about how to compress and upload an image in js (with code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
2018-08-14
comment 0
1935

Nodejs sample code for image preview and upload
Article Introduction:This article mainly introduces the sample code for nodejs image preview and upload. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor and take a look.
2017-10-01
comment 0
2021

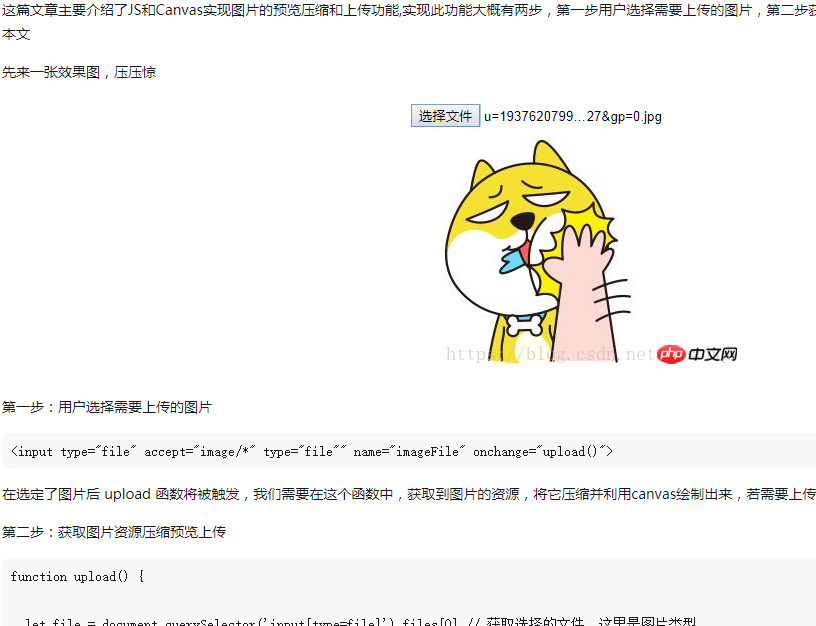
JS and Canvas implement image preview, compression and upload functions
Article Introduction:This article mainly introduces JS and Canvas to implement the image preview, compression and upload function. There are roughly two steps to implement this function. The first step is for the user to select the image that needs to be uploaded. The second step is to obtain the image resource, compress the preview and upload it. Please give us the specific implementation code. Refer to this article
2018-05-28
comment 0
1581

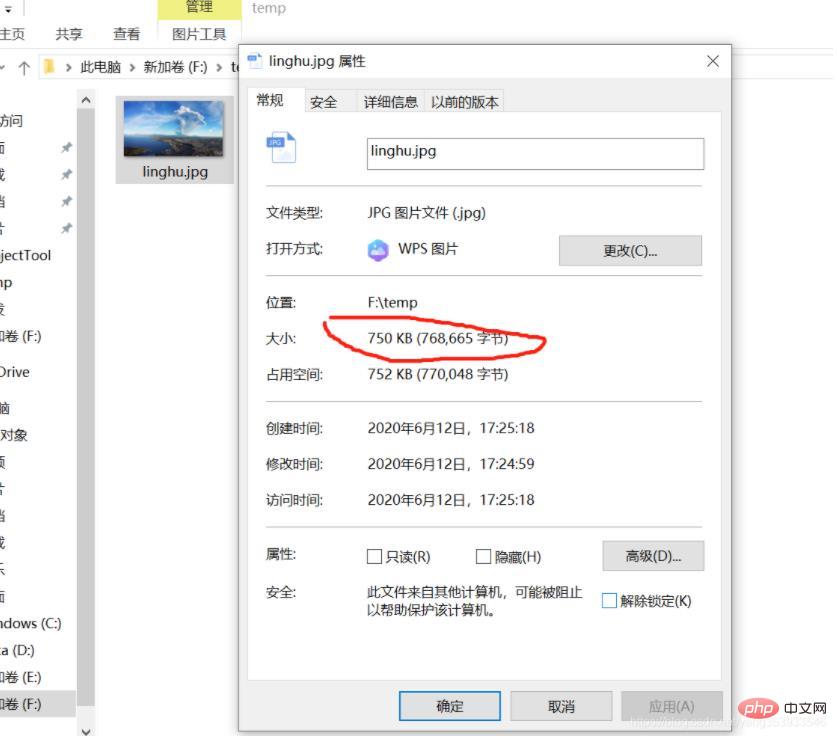
How to compress image size in Java
Article Introduction:Usage scenarios: 1. When using the image upload function, the uploaded image is too large, which consumes too much server resources. 2. The size of the image uploaded by the client is different. When the front end needs to display a fixed size to the user, it can be matched through java. Upload images for unified processing function preview 1. Before compression 2. After compression Code implementation: packagecom.linghu.test; importcom.sun.image.codec.jpeg.JPEGCodec; importcom.sun.image.codec.jpeg.JPEGImageEncoder; importjavax. imageio.ImageIO;im
2023-04-19
comment 0
2275

js and canvas implement image preview compression upload
Article Introduction:This article mainly shares the method of compressing and uploading image previews with js and canvas, combined with the example code and explanation, I hope it can help everyone.
2018-03-28
comment 0
1416

10 recommended articles about local preview
Article Introduction:This article mainly introduces JS+HTML5 to realize the preview effect of uploaded images. It analyzes the specific operation steps and related implementation techniques of local preview of javascript uploaded images in the form of a complete example. Friends in need can refer to the following examples of this article to describe the implementation of uploading with JS+HTML5. Picture preview effect. I share it with you for your reference. The details are as follows: In the project, I encountered a file upload with the input tag file type, and I wanted to preview the image before uploading. A previous solution was to upload the file first and then return the address. Displayed on the page,...
2017-06-15
comment 0
2221