Found a total of 10000 related content

How to use CSS3 to beautify radio, checkbox and switch buttons
Article Introduction:The content of this article is about how to use CSS3 to beautify the radio, checkbox and switch buttons. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you. .
2018-11-27
comment 0
3490

Detailed explanation of css3 beautification radio button radio example
Article Introduction:This pure CSS3 method of beautifying radio button radio is suitable for the following situations: 1. It is compatible with IE9 and above. If it needs to be compatible with IE8, you need to write an IE hack to remove the style. 2. It only supports radio button radio because the radio button selects the style. The circle can be made with CSS, but the checkbox checkbox selection effect requires an image or icon font library 3. No JS is required to support the switching effect. The following picture is the final rendering: HTML code: <label for="man" class="rad
2017-06-30
comment 0
2008

HTML Layout Guide: How to use pseudo-class selection for form style control
Article Introduction:HTML layout guide: How to use pseudo-class selection for form style control Introduction: In web design, forms are one of the indispensable elements and are often used to collect user input information. In order to improve the user experience and interface aesthetics, we need to control the style of the form. This article will introduce how to use pseudo-class selectors to customize styles for forms. 1. Understand the pseudo-class selector: The pseudo-class selector is a CSS selector that achieves various dynamic effects by applying style effects to mark elements in a specific state. In the form style control I
2023-10-18
comment 0
948

How to use Vue to implement drop-down menu effects
Article Introduction:How to use Vue to implement drop-down menu effects Introduction: Drop-down menu is one of the common interactive components in web design. It can make web pages more beautiful and more powerful. As a popular JavaScript framework, Vue provides a convenient component-based development method, which can easily implement drop-down menu effects. This article will use a simple example to introduce how to use Vue to implement a drop-down menu. 1. HTML structure: The HTML structure of a drop-down menu is very simple. It usually consists of a trigger button and a menu list.
2023-09-19
comment 0
1389

Detailed steps to complete recording and playback in Excel table
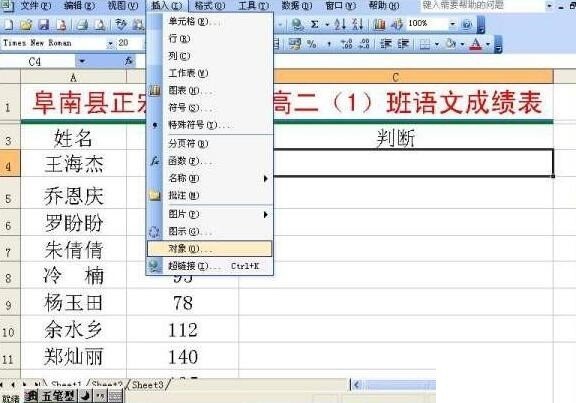
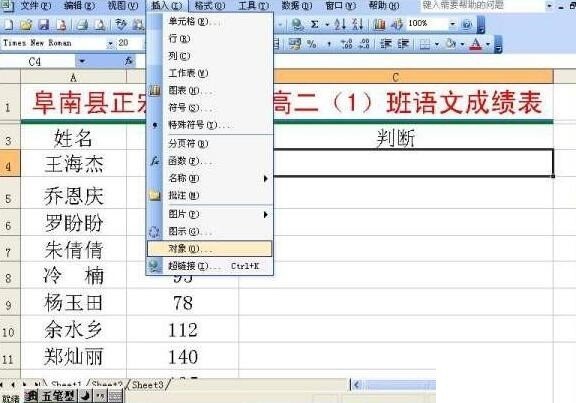
Article Introduction:Open Excel → click the [Insert] button in the menu → select [Object]. Select [Sound Effect] in the [Object] dialog box → click the [OK] button. Click the [Start recording sound] button. Now you can speak while operating. Everything said was recorded in the spreadsheet. (Note: This recording method can only record for 60 seconds. Of course, we can let it record for a while. The method is: when the recording is almost finished, click the [Stop Recording] button, and then click the [Start Recording Sound] button. , in this way, you can record for a long time) After all recording is completed → click the [Exit] button in the [File] menu → click the [Yes] button in the pop-up dialog box. Finally, save this file and give it to students. Students only need to double-click the icon in the spreadsheet to
2024-04-17
comment 0
1158

Show selected checkbox on another page using JavaScript?
Article Introduction:In this article, you will learn how to get all checkboxes on other pages using JavaScript. A checkbox is a selection type, a binary selection type that is true or false. It is an option in the form of GUI presented on the page, using which we can get more input from the user. If a box is checked, it means true, which means the user has selected the value; if the box is unchecked, it means the user has not selected the value. The difference between checkboxes and radio buttons is that with radio buttons the user can select only one value whereas with checkboxes the user will be able to select multiple values. Checkbox example<html><body><inputtype="
2023-09-13
comment 0
723

How to remove the value of a radio button using jQuery
Article Introduction:With the rapid development of web applications, more and more web pages require JavaScript to achieve interactive effects. As a commonly used JavaScript library, jQuery provides a series of functions and methods, which greatly reduces the amount of JavaScript written and also improves the readability and maintainability of the code. This article will introduce how to use jQuery to remove the value of a radio button. 1. Basic knowledge of radio buttons In front-end development, radio buttons are a commonly used form element that can be used to allow users to select between several
2023-04-17
comment 0
652

How to carousel multiple pictures in WPSPPT_I'll tell you how to quickly set it up
Article Introduction:First, we open PPT and click the extension button under [New Slide] in the [Start] menu bar. Click [Case]--->[Special Effects]--->[Multiple Picture Carousel], or you can directly search for [Multiple Picture Carousel], and then choose a satisfactory one from a variety of templates. Once inserted, it can be applied, and finally you can change the image directly.
2024-04-22
comment 0
734

How do C++ functions support mobile and embedded GUI development?
Article Introduction:C++ functions empower mobile and embedded GUI development, with the following features: Move semantics: efficiently move data and save resources. Function overloading: Simplify the code, easy to maintain and extend. lambdas: flexibly create callback functions and simplify code. Generic programming: Create code that works with multiple data types, improving readability. Practical application: Mobile GUI: [Create playlist] (create_playlist), [Add song] (add_song_to_playlist), [Play playlist] (play_playlist) Embedded GUI: [Create button] (create_button), [Set button click handler] ](set_button
2024-04-26
comment 0
1071

How to start Litchi Micro Course Tutorial on starting Litchi Micro Course
Article Introduction:Open the Litchi WeChat public account, click [Personal Center] in the menu bar, and click the [Personal Center] button in the pop-up submenu. Enter the personal center page and click the [One-Click Start Course] button on the page. Enter the create course page. The default is live class. Set the course time and select your course type. You can choose from three types: "free course", "paid course" and "encrypted course". Click [Start Course Now] to create the course. Enter the live class. *You also need to bind your mobile phone number to start the class. Click the [Bind Now] button. And enter your mobile phone number to get the verification code to bind. After completing the binding, the course is officially created. At this time, you can share the course to your circle of friends or WeChat group to gain more attention. You can also open the Lizhi micro-class lecturer management backend to beautify your class.
2024-06-28
comment 0
1178

How to use CSS3 to create beautiful and interactive buttons
Article Introduction:In modern web design, buttons have always been one of the indispensable elements. Whether in form input, navigation menus, or page interactions, buttons are the key to user action. In order to improve the user experience, we need to pay attention to the beauty and interactivity of buttons in design. CSS3 technology provides many native button styles and properties. This article will introduce how to use CSS3 to implement beautiful and highly interactive buttons. 1. Basic CSS styles First, let’s define some basic CSS styles. In HTML, we often use "<button>
2023-04-25
comment 0
811

How to adjust regional labor costs in Hongye List Pricing Software? Hongye List Pricing Software Tutorial
Article Introduction:First, open the software's regional labor fee adjustment, project ---> billing settings. In the table bar under the template name, click the expand button on the right to add a template. Click [Comprehensive], you can see the expand button, click it, and you can select multiple rate categories according to the nature of the project unit. Note: 1. [Comprehensive] cannot extract the rate. 2. There is no need to add multiple templates like using old versions of the software. Click to extract the rate. It can be seen that the rates calculated for various rate categories are different. Click [Apply Comprehensive Unit Price Template for Quota Batch], check the unit projects for which labor costs need to be adjusted, and click Configure Template. A. If these unit projects only need to call one template, the template for which the labor cost will be adjusted will be printed.
2024-06-05
comment 0
914

How does QQ music single loop operate? How does single loop operate?
Article Introduction:As one of the mainstream digital music service platforms in China, QQ Music provides users with a high-quality music listening experience with its massive music library, personalized recommendations and diversified music functions. Among them, the "Single Loop" function is particularly practical. It allows users to play a certain song infinitely to meet the needs of various scenarios such as immersive listening, deep learning, and background music settings. Single loop operation method 1. First open qq music and log in to the account. 2. Find your own playlist on the left, enter the playlist and randomly request a song. 3. After on-demand, there is a cycle button near "Word" in the lower right corner. 4. Click the loop button, and a menu will appear. The menu includes single loop, random play, and sequential play. We click on single loop. 5. Now I’m back to the playlist world
2024-06-10
comment 0
903

Firefox browser settings javascript
Article Introduction:As a popular web browser, Firefox supports many functions and features, including JavaScript. JavaScript is a scripting language used to perform dynamic actions and interactivity on web pages, such as form validation and menu navigation. If you want to enable or disable JavaScript in Firefox, this article will provide some simple steps. The first step to enable JavaScript is to open Firefox. Next, click the menu button in the upper right corner and select "Options" from the drop-down menu. This will open the browser settings
2023-05-22
comment 0
1517

Detailed explanation of input tag
Article Introduction:Input represents an input object in the Form form, which is divided into text input box, password input box, radio/check box, submit/reset button, etc. depending on the type. They are introduced one by one below. 1. type=text The input type is text, which is what we see most and use the most, such as logging in to enter a user name, registering to enter a phone number, email, home address, etc. Of course, this is also the default type of Input. Parameter name: also represents the name of the text input box. Parameter size: the length of the input box. parameter
2017-06-27
comment 0
1712

Tips and tricks for making text stroke special effects on Douyin
Article Introduction:1. If you want to add [Text Stroke Effect] video to your mobile phone, it is recommended that you download the [Cutting] platform as the first step, and easily select the [+] button on the homepage to add video material. 2. Next, after selecting the video, we need to select the [New Text] function from the list below to start editing and adding text content. After filling in the text, you can set the special effects. 3. Entering the style interface, we can find the [Stroke] special effect from the system default option list, and set the stroke effects of multiple colors with one click. The service is very safe.
2024-03-22
comment 0
1257

How to buy medicine on Meituan
Article Introduction:How to buy medicine on Meituan? Meituan has many convenient and easy-to-use lifestyle shopping functions, which can provide diversified shopping services in our daily lives and allow us to enjoy an excellent online shopping experience. We can not only buy daily necessities in the Meituan app, but also medical supplies such as medicines. If you want to buy medicines through Meituan, follow the editor to take a look at the tutorial on how to use Meituan to buy medicines. . How to buy medicine on Meituan 1. On the [Meituan] interface, click the [See a doctor and buy medicine] option. 2. In the [Purchase Medicine] interface, enter the medicine you want to purchase and click the [Search] button. 3. In the drug interface shown below, select the drug you want to purchase. 4. In the interface below, click the [Buy Now] button. 5. In the [Order] interface, select the payment method and click [Confirm]
2024-02-05
comment 0
2680

How to set tab stops in documents in WPS2019. You will learn after reading this
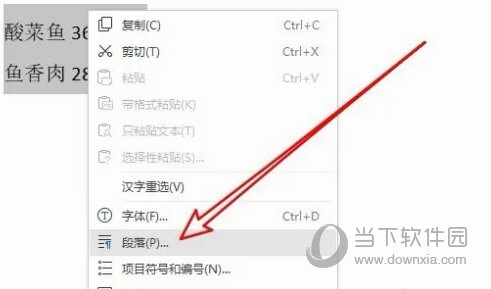
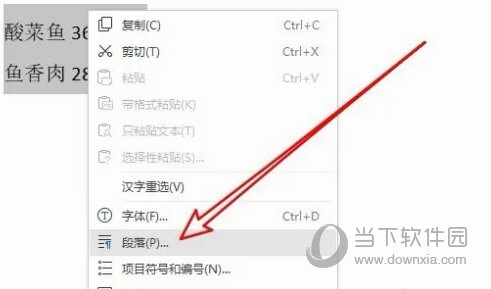
Article Introduction:WPS2019 is a document editing and processing software that many friends use in daily office work. It can help everyone easily edit various documents and improve office efficiency. Some friends still don’t know how to set tab stops in WPS documents, so today I will bring you the method of setting tab stops in documents. Friends who are interested should take a look. Method steps: 1. Right-click the selected text in the document and select the paragraph menu item in the pop-up menu. 2. Then click the Word List button in the lower left corner of the opened paragraph window. 3. The font input window will open. We enter the font position and click the Set button. 4. At this time we can see that the document has set tab stops.
2024-02-09
comment 0
494

How to use chart animation effects in Highcharts
Article Introduction:Highcharts is a powerful JavaScript charting library that provides many chart types and customization options. It also has easy-to-use animation effects that make data visualization more vivid. In this article, we will learn how to use chart animation effects in Highcharts and demonstrate several specific code examples. Understand the animation API of Highcharts. Highcharts provides many different animation APIs, including setting animation effects directly in the options, using
2023-12-17
comment 0
965

How to add subtitles to a cut? -How to edit and add subtitles?
Article Introduction:The editing software supports video files in multiple formats and has various special effects, filters, squiggles, transitions and other functions that users can easily add with one click. So how do you add subtitles to the cut? How to edit and add subtitles? Let the editor give you the answer below! How to add subtitles to the cut? 1. Open the clipping application, click the "Start Creation" button, and import the material to which subtitles need to be added. 2. In the menu bar at the bottom of the editing page, click the "Text" button to enter the text editing interface. 3. In the text editing interface, click the "New Text" button. 4. Then you can enter the subtitle content you want to display in the pop-up text box. You can also adjust the position, size, color and other styles of subtitles. 5. Finally, click the "Export" button in the upper right corner to save and share your work.
2024-04-22
comment 0
566