Found a total of 10000 related content

Steps to build a website with CSS
Article Introduction:It is now popular to use CSS to build a website. This tutorial will teach you the ten steps to use CSS to build a website. Once you learn these, you will basically learn to use CSS to build a website.
2018-06-21
comment 0
4391

How to Override Existing Website CSS Using CSS Specificity
Article Introduction:This article focuses on using CSS specificity to override existing website CSS files. CSS specificity is a mechanism that determines the precedence of CSS rules based on the type of selectors used. By understanding how to calculate and leverage CSS s
2024-10-24
comment 0
721

Is DIV+CSS or TABLE the best website layout format?
Article Introduction:Currently, the website layout is still better with DIV+CSS than TABLE. In the past, DIV+CSS had poor browser compatibility, but now browser support is good, and the DIV+CSS layout website loads data quickly and the layout is more flexible, so DIV +CSS is better than TABLE.
2019-05-26
comment 0
2481

CSS Disappears: Common Problems to Avoid in Website Design
Article Introduction:CSS Disappears: Common Problems to Avoid in Website Design In today’s website design, the use of CSS style sheets is essential. It can help us control the layout, fonts, colors and other design elements of the web page, making the website's appearance and user experience more unified. However, in the process of website design, CSS disappearing is a very common problem. If CSS style sheets cannot be loaded correctly, the layout and appearance of the website will be affected and give users a bad experience. In this article, we will explore the reasons why CSS disappears and how to avoid this problem. one
2023-04-24
comment 0
667

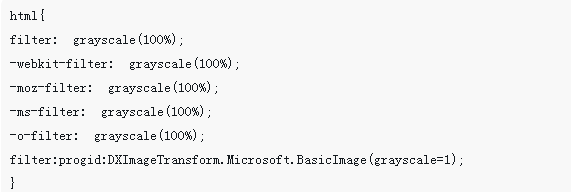
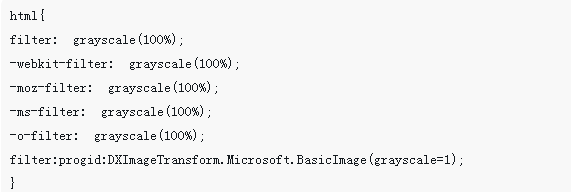
How to turn website pages gray with CSS
Article Introduction:CSS code can change web pages to black and white, and CSS can change website web pages to gray. This is mainly achieved through css attributes such as filter styles.
2017-12-19
comment 0
5174

Create an outstanding website by designing a professional-grade CSS framework
Article Introduction:Design professional-grade CSS frameworks to make your website stand out. In today's Internet age, a successful website needs an attractive design and a good user experience. The CSS framework is widely used in website development, which can simplify the coding process and ensure that the website can display the desired effect on various devices. This article will show you how to design a professional-grade CSS framework to help your website stand out. 1. Choose a suitable CSS framework foundation. To design a professional-level CSS framework, you first need to choose a suitable foundation.
2024-01-05
comment 0
597

Use CSS to make your website black and white
Article Introduction:This time I will bring you how to use CSS to make a website black and white. What are the precautions to use CSS to make a website black and white? Here is a practical case, let’s take a look.
2018-03-21
comment 0
1855
Advantages and problems of XHTML CSS website design_HTML/Xhtml_Web page production
Article Introduction:XHTML is the standard design language for websites currently advocated internationally. Webjx.com also focuses on this aspect and provides a relatively comprehensive introduction. Because of the basic characteristics of the XHTML website design language, this XHTML CSS mode website design has certain advantages. However, there are also some problems with the XHTML CSS mode in current website construction applications.
2016-05-16
comment 0
1347