Found a total of 10000 related content

How to implement mask layer in HTML How to use mask layer in HTML
Article Introduction:This article mainly introduces the method of implementing mask layer in HTML in detail. The use of mask layer in Web pages can prevent repeated operations. So how to use mask layer in HTML? Interested friends can refer to it
2018-06-05
comment 0
5607

How to use vector mask
Article Introduction:How to use vector mask: 1. Execute "Layer-Vector Mask-Show All", and then draw the shape on the mask; 2. Hold down the Ctrl key and click the layer mask button, and then draw on the mask Just get the shape.
2021-05-19
comment 0
25417

How to use the clipping mask function Tutorial on using the clipping mask
Article Introduction:Jianying is a professional and easy-to-use video editing software with many built-in practical functions and a large number of templates to choose from. Recently, some users have asked how to use the mask function in the software. In fact, the steps are very simple. For this purpose One question, this article brings a detailed usage tutorial to share with everyone, let’s take a look. Tutorial on using clipping mask: 1. Place two video materials one above the other. 2. Select the material above and click Mask. 3. Select a required mask style. 4. The circle below the mask is a rotation button, which can be rotated by dragging it. 5. Above the mask is the feather button. Drag to adjust the feathering. 6. The rectangular mask has a rounded corner function, drag to adjust the rounded corner size.
2024-08-29
comment 0
1173

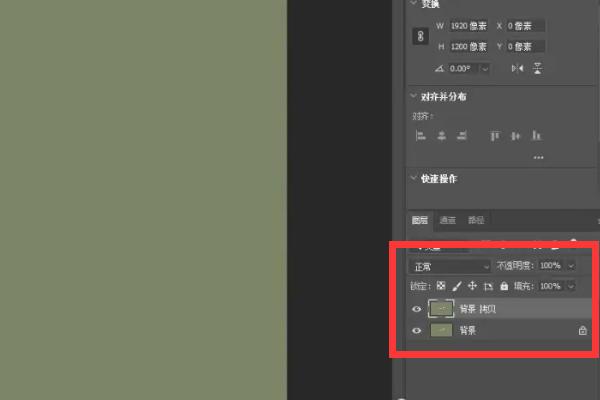
How to use the mask tool in ps How to use the mask tool in ps
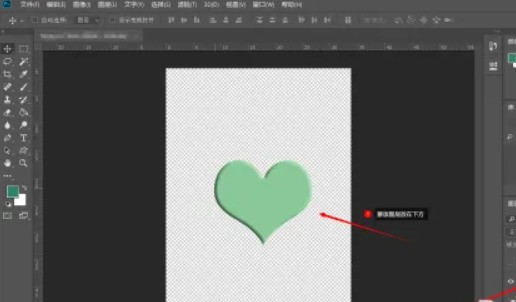
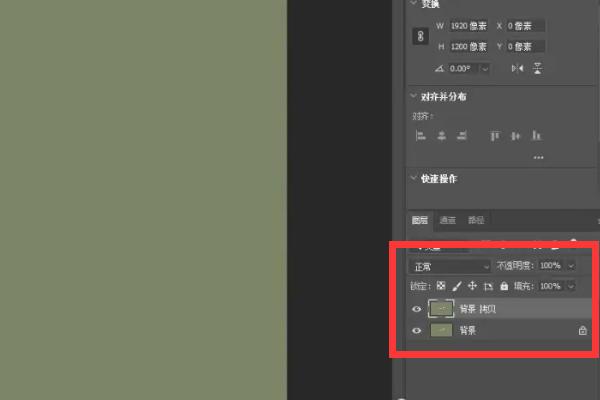
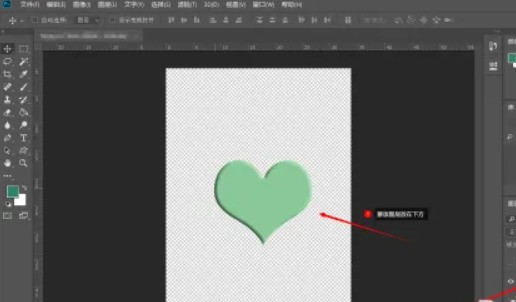
Article Introduction:We all use PS software in our work and life. Recently, some new users asked me how to use the PS mask tool? Next, the editor will bring you how to use the mask tool in PS. Interested users can take a look below. How to use ps mask tool? How to use the mask tool in PS 1. Enter the software interface of PS, import your picture, click the background in the layer area on the right, move to the copy button below, and copy a background layer. 2. Enter the image interface where you want to set the mask, click the quick selection tool on the left, and select your mask image. 3. After selecting, click the move tool on the left, click on the selected image, and move the image to the mask background image. 4. Create a new mask and use the tools on the left
2024-08-15
comment 0
1025


How to use ps clipping mask_How to use ps clipping mask
Article Introduction:1. Open a shape picture in PS as a mask picture (as shown in the picture). 2. Open a character picture in PS as the masked picture, and place the character picture above the shape picture (as shown in the picture). 3. Select the masked layer, click Layer Options, and choose Create Clipping Mask (as shown in the picture). 4. After the change is completed, the picture is embedded in the shape to form a shearing effect (as shown in the picture).
2024-04-19
comment 0
1014
H5 image mask
Article Introduction:H5 image mask
2016-10-12
comment 0
2750

How to use the ps mask tool-How to use the ps mask tool
Article Introduction:Many friends don’t know how to use the PS mask tool, so the editor below will share the tutorial on how to use the PS mask tool. Let’s take a look. I believe it will be helpful to everyone. In the Photoshop software interface, after importing your picture, click the background layer in the layer area on the right, and then move the mouse to the copy button below to copy an identical background layer. After entering the image interface where you need to set the mask, use the quick selection tool on the left, and then select the image you want to use as the mask (as shown in the picture). 3. After selecting, click the move tool on the left, click on the selected image, and move the image to the mask background image (as shown in the picture). 4. Create a new mask, click the brush tool in the left toolbar, and select it above
2024-03-05
comment 0
1084

How to make a mask layer
Article Introduction:How to implement the mask layer: first create an html sample file; then define "position: relative;" in the "img_container" style; then set the absolute positioning of absolute; and finally add the script code to move the mouse up to display the mask layer. .
2021-06-30
comment 0
5791

How to display mask layer on image in css
Article Introduction:How to display a mask layer on a picture using css: first check the image container and image style, and view the style definition of the mask layer; then add script code for mouse movement to display the mask layer; finally add mouseover and mouseout events, that is Can.
2021-03-11
comment 0
8175
CSS implements mask function
Article Introduction:Previous words CSS masks were added to the webkit engine by Apple in April 2008. Masking provides the ability to control the transparency of an element on a pixel level, similar to the effect of the alpha transparency channel in png24-bit or png32-bit. This article will introduce in detail the overview of CSS mask mask. The function of mask mask is to use a transparent picture or gradient to mask the background of the element. Therefore, the mask mask is very similar to the background, except that there is no color sub-property, background
2018-05-17
comment 0
5379


Use php and Imagick to achieve the mask effect of images
Article Introduction:Use PHP and Imagick to achieve the mask effect of images. In web development, it is often necessary to process images, one of which is the mask effect of images. The mask effect can add a layer of transparent mask to the picture, and achieve different effects by changing the transparency and color of the mask. In this article, we will use php and Imagick library to achieve the mask effect of images. First, we need to ensure that the Imagick extension library has been installed on the server. This can be done by running php-m|g in the command line
2023-07-30
comment 0
1260

jQuery implements the mask function of IE6
Article Introduction:This article mainly introduces jQuery to implement the mask function that is compatible with IE6. It analyzes the layout, style and function implementation techniques of jQuery mask layer in detail. Friends who need it can refer to it. I hope it can help everyone.
2018-02-05
comment 0
1328


Add a mask to an image using CSS
Article Introduction:We can place a layer on an element to partially or completely hide it. The mask-image attribute is a CSS attribute used to specify the layer on the element. It can also be an image, but we need to use the address of the image to add a mask to the image. In this article, we will take a look at how to add a mask to an image using CSS properties and what more we can do with the same properties. Add Mask to Image The mask-image property is the property we are going to use to add a mask on the desired image or text. This property adds a layer that can partially or completely hide the image. To better understand this property, let's take a quick look at the property's syntax. Syntax mask-image:
2023-09-04
comment 0
1591