Found a total of 10000 related content

vue mouse move into remove event
Article Introduction:Vue.js is a very convenient and easy-to-use front-end framework. It is based on the MVVM model, and it is very easy to achieve dynamic effects on the page during the development process. In Vue.js, mouse events are very common, and mouse in and out events (mouseover and mouseout) are also widely used. Let's learn how to use mouse move in and remove events in Vue.js. 1. Mouse enter event When the user's mouse moves over an element, Vue.js will trigger the mouseenter event. exist
2023-05-08
comment 0
3807

jQuery/Vue mouse move in and out effect
Article Introduction:This article mainly introduces the jQuery/Vue mouse movement in and out effect. It has certain reference value. Now I share it with you. Friends in need can refer to it.
2018-07-09
comment 0
3178

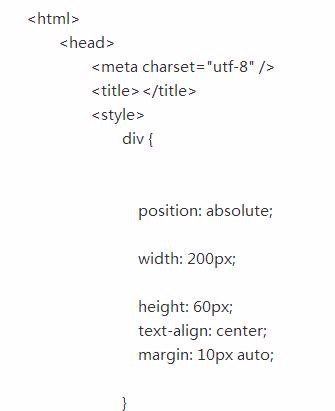
CSS3 dynamic prompt effect when the mouse moves into the picture
Article Introduction:This time I will bring you the CSS3 dynamic prompt effect when the mouse is moved into the image. What are the precautions for realizing the CSS3 dynamic prompt effect when the mouse is moved into the image? The following is a practical case, let's take a look.
2018-03-21
comment 0
3118


Learn to use Vue's v-on instruction to handle mouse move-in and move-out events
Article Introduction:Learn to use Vue's v-on instruction to handle mouse move-in and move-out events. Mouse move-in and move-out events are one of the common interactive effects in Web pages. Vue provides the v-on instruction to handle these events conveniently. This article will introduce how to use Vue's v-on directive to handle mouse move-in and move-out events, and provide specific code examples. Before using Vue's v-on directive to handle mouse move-in and move-out events, we need to understand the basic usage of the v-on directive. The v-on directive is used to listen to DOM events and
2023-09-15
comment 0
1365

Why can the mouse move but the click does not work?
Article Introduction:The reasons why the mouse can move but clicks are invalid include mouse driver problems, mouse setting problems, mouse hardware problems, mouse battery problems, operating system problems or third-party software conflicts, etc. Detailed introduction: 1. Mouse driver problems may cause clicks to be invalid. You can try to reinstall or update the mouse driver; 2. Mouse setting problems. Some options in the mouse settings may cause clicks to be invalid. You can check the mouse settings to ensure that they are not enabled or disabled. Incorrect options are disabled; 3. Mouse hardware problems. Hardware problems of the mouse itself may also cause clicks to be invalid, etc.
2023-09-07
comment 0
35788


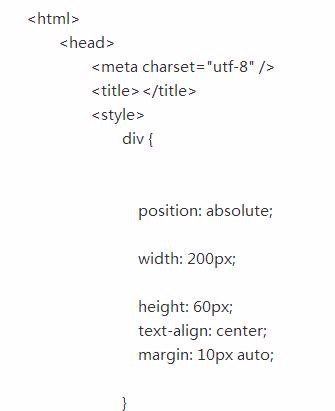
CSS3 dynamic prompt effect when mouse moves into picture
Article Introduction:This article mainly introduces the CSS3 dynamic prompt effect (transform) when the mouse moves into the image. The content is quite good. I will share it with you now and give it as a reference.
2018-06-25
comment 0
3026

How to use javascript to achieve the effect of mouse box
Article Introduction:The mouse box is a common interactive effect that is widely used in web design and development. Using javascript to implement mouse boxes can not only enhance user experience, but also add more interactive effects to web pages. In this article, we will introduce how to use javascript to achieve the effect of the mouse box, and introduce the implementation methods and techniques in detail. 1. Use native javascript to implement the mouse box effect. Using native javascript to implement the mouse box requires two key steps: the operation when the mouse is pressed.
2023-04-24
comment 0
1005

How to implement mouse-over magnification effect on images with JavaScript?
Article Introduction:How to implement mouse-over magnification effect on images with JavaScript? Today's web design pays more and more attention to user experience, and many web pages add some special effects to pictures. Among them, the picture mouse-over magnification effect is a common special effect, which can automatically enlarge the picture when the user hovers the mouse, increasing the interaction between the user and the picture. This article will introduce how to use JavaScript to achieve this effect and give specific code examples. Idea analysis: To achieve the mouse-over magnification effect of images, we can use JavaS
2023-10-20
comment 0
3022


What should I do if vue reports an error when moving the mouse into and out of Baidu map?
Article Introduction:Recently, I encountered a problem in a development project using Vue. When using Baidu Maps, an error occurred when the mouse was moved in and out. The solution process is quite tortuous. Now I will share the complete solution. First, let's look at the specific manifestations of the problem. In the Vue component, the Baidu map plug-in (BaiduMapApi_Load) is used, and multiple overlays (Overlay) are drawn on the map through JavaScript. When the mouse moves into the overlay, an error occurs in the injected mouse event. error message
2023-04-07
comment 0
695