Found a total of 10000 related content

jQuery/Vue mouse move in and out effect
Article Introduction:This article mainly introduces the jQuery/Vue mouse movement in and out effect. It has certain reference value. Now I share it with you. Friends in need can refer to it.
2018-07-09
comment 0
3143

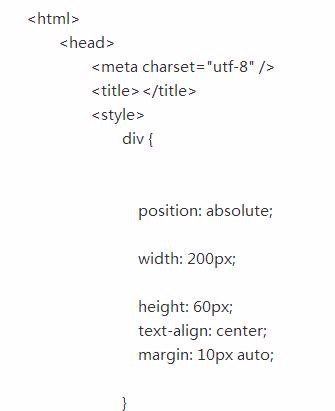
CSS3 dynamic prompt effect when the mouse moves into the picture
Article Introduction:This time I will bring you the CSS3 dynamic prompt effect when the mouse is moved into the image. What are the precautions for realizing the CSS3 dynamic prompt effect when the mouse is moved into the image? The following is a practical case, let's take a look.
2018-03-21
comment 0
3086

CSS3 dynamic prompt effect when mouse moves into picture
Article Introduction:This article mainly introduces the CSS3 dynamic prompt effect (transform) when the mouse moves into the image. The content is quite good. I will share it with you now and give it as a reference.
2018-06-25
comment 0
2996


vue mouse move into remove event
Article Introduction:Vue.js is a very convenient and easy-to-use front-end framework. It is based on the MVVM model, and it is very easy to achieve dynamic effects on the page during the development process. In Vue.js, mouse events are very common, and mouse in and out events (mouseover and mouseout) are also widely used. Let's learn how to use mouse move in and remove events in Vue.js. 1. Mouse enter event When the user's mouse moves over an element, Vue.js will trigger the mouseenter event. exist
2023-05-08
comment 0
3771

Python and WebDriver extension: simulate mouse-out operations in web pages
Article Introduction:Python and WebDriver extension: Simulate mouse movement in web pages When conducting web automation testing, simulating mouse operations is a very important part. Mouse events can trigger various interactive effects in web pages, and simulating mouse out operations can test the performance of web pages when the mouse is hovering. This article will introduce how to use Python and WebDriver extensions to simulate mouse-out operations, and provide code examples for reference. 1. Preparation Before starting, we need to install Python and
2023-07-09
comment 0
1343
javascript DIV follows mouse movement_javascript skills
Article Introduction:This article mainly introduces the javascript DIV that follows the mouse movement. There is a div that follows the mouse movement. There are a series of effects that follow the mouse movement. Interested friends can refer to it.
2016-05-16
comment 0
1186

Js mouse follow code small hand click instance method_javascript skills
Article Introduction:A small hand effect that follows the mouse. Wherever the mouse moves, the little hand will follow. The hand effect will appear. When placed on the link, the hand will change. The two hands are very cute. Let’s share the JS mouse following code with everyone. .
2016-05-16
comment 0
1474
jquery event mechanism extension plug-in jquery right mouse button event_jquery
Article Introduction:In fact, jquery's own event mechanism is very complete, including click, double-click, mouse move in, mouse move out, etc. But there is one less thing to do. It's the right mouse click event. Of course, everyone also directly listens to the mouse press event, and then uses if to determine and execute the corresponding function. The effect of causing a mouse right-click event
2016-05-16
comment 0
948
VBScript implements text masking_text special effects
Article Introduction:Use VBScript to capture the movement of the mouse, and then make the light direction move accordingly, thus creating the effect of the mouse being like a light source.
2016-05-16
comment 0
1421

Learn to use Vue's v-on instruction to handle mouse move-in and move-out events
Article Introduction:Learn to use Vue's v-on instruction to handle mouse move-in and move-out events. Mouse move-in and move-out events are one of the common interactive effects in Web pages. Vue provides the v-on instruction to handle these events conveniently. This article will introduce how to use Vue's v-on directive to handle mouse move-in and move-out events, and provide specific code examples. Before using Vue's v-on directive to handle mouse move-in and move-out events, we need to understand the basic usage of the v-on directive. The v-on directive is used to listen to DOM events and
2023-09-15
comment 0
1330