Found a total of 10000 related content

How to implement mouse-over magnification effect on images with JavaScript?
Article Introduction:How to implement mouse-over magnification effect on images with JavaScript? Today's web design pays more and more attention to user experience, and many web pages add some special effects to pictures. Among them, the picture mouse-over magnification effect is a common special effect, which can automatically enlarge the picture when the user hovers the mouse, increasing the interaction between the user and the picture. This article will introduce how to use JavaScript to achieve this effect and give specific code examples. Idea analysis: To achieve the mouse-over magnification effect of images, we can use JavaS
2023-10-20
comment 0
2966


How to achieve special effects on mouse hover through CSS
Article Introduction:How to achieve special effects on mouse hover through CSS CSS is a style sheet language used to beautify and customize web pages. It can make our web pages more vivid and attractive. Among them, implementing special effects when the mouse is hovering through CSS is a common way to add some interactivity and dynamics to the web page. This article will introduce some common hover effects and provide corresponding code examples. Highlight background color When the mouse is hovering over an element, the background color can change to highlight the element's position. .element:hov
2023-10-20
comment 0
2375

Tips and methods to use CSS to achieve blur effects when the mouse is hovering
Article Introduction:Tips and methods for using CSS to achieve blur effects on mouse hover. In modern web design, dynamic effects are crucial to attracting users’ attention and improving user experience. Mouseover effects are one of the common interactive effects that can make a website more vivid and eye-catching. This article will introduce how to use CSS to achieve blur effects when the mouse is hovering, and give specific code examples. Use the CSS filter attribute to set the blur effect. In CSS3, we can use the filter attribute to achieve various image effects.
2023-10-20
comment 0
661

How to create a button hover animation effect using CSS?
Article Introduction:The hover animation effect in CSS refers to the change in the appearance of the element when the mouse pointer hovers over it. We use CSS to create various animation effects on hover, such as scaling, fading, sliding or rotating elements. The transform property of the button hover animation effect allows you to scale, rotate or translate the element. opacity−This attribute sets the transparency level of the element, where 1 means fully visible and 0 means fully transparent. background-color−This attribute sets the background color of the element. color−This attribute sets the text color of the element. transition − This property controls the animation between two states, such as the default state and the hover state. bot
2023-09-06
comment 0
1365

What functions are impossible to achieve with css style sheets?
Article Introduction:CSS (Cascading Style Sheets) is a style sheet language used to describe the appearance of web pages. It can control the size, color, font and other appearance effects of page elements, making web design more beautiful, clear and concise. However, despite its powerful control capabilities, CSS still cannot achieve certain functions. This article will give you a detailed introduction to the functions that CSS style sheets cannot achieve. 1. Dynamic effects Although CSS can achieve certain dynamic effects, such as mouse hovering, changing element effects when clicked, etc., it cannot achieve truly dynamic effects, such as the smooth passing of elements.
2023-04-24
comment 0
2466

How to create an image overlay icon using HTML and CSS
Article Introduction:Overview Image overlay is an overlay of two images or icons, where one icon or image appears on the screen while the other icon appears on the screen when the cursor hovers over the first image. Therefore, to implement this feature, we should have basic knowledge of HTML and CSS and its properties for transitions and animations. So in order to create an overlay, we're going to see some examples of creating an inner overlay icon. Algorithm Step 1 - Create an HTML file in a text editor and create an HTML boilerplate within that file. Step 2 − Now create a div container that contains images (one of which is a static image) and another image icon (which displays when hovering over the image). Step 3 − Insert im with src attribute
2023-09-16
comment 0
1612

Python and WebDriver extension: simulate mouse-out operations in web pages
Article Introduction:Python and WebDriver extension: Simulate mouse movement in web pages When conducting web automation testing, simulating mouse operations is a very important part. Mouse events can trigger various interactive effects in web pages, and simulating mouse out operations can test the performance of web pages when the mouse is hovering. This article will introduce how to use Python and WebDriver extensions to simulate mouse-out operations, and provide code examples for reference. 1. Preparation Before starting, we need to install Python and
2023-07-09
comment 0
1343

The role of hover in html
Article Introduction:The role of hover in HTML and specific code examples In web development, hover refers to triggering some actions or effects when the user hovers the cursor over an element. It is implemented through the CSS :hover pseudo-class. In this article, we will introduce the role of hover and specific code examples. First, hover enables an element to change its style when the user hovers over it. For example, when hovering the mouse over a button, you can change the button's background color or text color to remind the user what to do next.
2024-02-20
comment 0
826

How to implement sliding door effect in JavaScript?
Article Introduction:How to implement sliding door effect in JavaScript? The sliding door effect means that in the navigation bar or tab on a web page, when the mouse hovers or clicks on an option, the corresponding content area will switch through a smooth animation effect. This effect can improve the user's interactive experience and make the web page appear more dynamic and beautiful. In this article, we will introduce how to use JavaScript to achieve the sliding door effect and provide specific code examples. To achieve the sliding door effect, you first need some HTML and CS
2023-10-19
comment 0
1301

Tips and methods to use CSS to achieve rotation effects when the mouse is hovering
Article Introduction:Tips and methods to use CSS to implement rotation effects when the mouse is hovering require specific code examples. In modern web design, dynamic special effects are one of the important means to attract users' attention. The rotation effect on mouse hover is undoubtedly one of the popular effects. In this article, we will introduce how to use CSS to achieve such a rotation effect and provide specific code examples. Before we begin, we need to make it clear that the transform attribute in CSS can perform transformation operations such as rotation, scaling, translation, and tilt on elements. here i
2023-10-16
comment 0
1701

What is the function of span tag
Article Introduction:The SPAN tag is an inline HTML tag that is used to highlight text by applying attributes such as style, color, and font size. This includes emphasizing text, grouping text, adding hover effects, and dynamically updating content. It is used by placing <span> and </span> tags around the text you want to emphasize, and is manipulated via CSS styling or JavaScript. The benefits of SPAN tags include semantic clarity, styling flexibility, and ease of maintenance.
2024-04-30
comment 0
1131

Exploration of CSS dynamic pseudo-class properties: hover, active and focus
Article Introduction:Exploration of CSS dynamic pseudo-class properties: hover, active and focus Introduction: CSS dynamic pseudo-class properties are an important tool for building interactivity and dynamic effects. Among them, hover, active and focus are the three most commonly used pseudo-class attributes. This article will introduce the usage of these three pseudo-class attributes in detail and provide specific code examples. hover pseudo-class attribute: The hover pseudo-class attribute is used to specify the style when the mouse is hovering over the element. Common applications include changing the color of links
2023-10-21
comment 0
1028

jQuery Tips: How to Change Table Row Properties
Article Introduction:Title: jQuery Tips: How to Change Table Row Attributes Text: In web development, tables are one of the commonly used elements, and changing table row attributes through jQuery can make the page more interactive and dynamic. This article will introduce some methods of using jQuery to change table row properties and provide specific code examples. 1. Add a hover effect to a table row. To achieve the effect of changing the background color of a table row when the mouse hovers over it, you can use the following code:
2024-02-27
comment 0
973

How to create CDR text three-dimensional surround effect How to create CDR text three-dimensional surround effect
Article Introduction:1. First, in the CDR software, click the text tool and ellipse tool on the left, enter the letters and draw a perfect circle 2. Then, copy the letters, drag them over the ellipse with the right mouse button, and click the Fit Text to Path button 3. Next, use the same steps to drag the black text below the ellipse 4. Press the Alt key to select the text and change the type to a three-dimensional surround effect 5. Finally, press the Ctrl+K keys on the keyboard to separate the text from the circle. Keep the text part, add a gray gradient fill to the text, and click OK to save.
2024-06-12
comment 0
866

How to create multiple transitions on one element using CSS?
Article Introduction:Using CSS to create multiple transitions on elements is a great way to add interest and interactivity to your website. By incorporating various transitions, we can create a dynamic and engaging experience for our users. In this article, we’ll cover the basics of how to create multiple transitions on an element using CSS. Cascading Style Sheets (CSS) are a powerful tool for styling web pages. One of its most useful features is the ability to create smooth and visually appealing transitions between different states of an element, such as when it is hovered or clicked. What are CSS transitions? Before we understand how to create multiple transitions, we first understand what CSS transitions are. A transition is a gradual change between two states of an element. For example, when we hover over a button, its background color gradually changes from
2023-08-26
comment 0
990

How to create slanted text effect in ai - Tutorial on making slanted text effect in ai
Article Introduction:1. First, we click the text tool and enter text content 2. Then, use the rectangle tool to draw a rectangle, select the top anchor points on the left and right sides, and click the scale tool button 3. Then, move the anchor points to the middle respectively to make It becomes a trapezoid shape, right-click the trapezoid, and add the arrangement effect of placing it on top. 4. Finally, select the text and graphics at the same time, find the Envelope Distortion column in the object menu, and click the Create with Top Object button to tilt the text
2024-05-06
comment 0
828

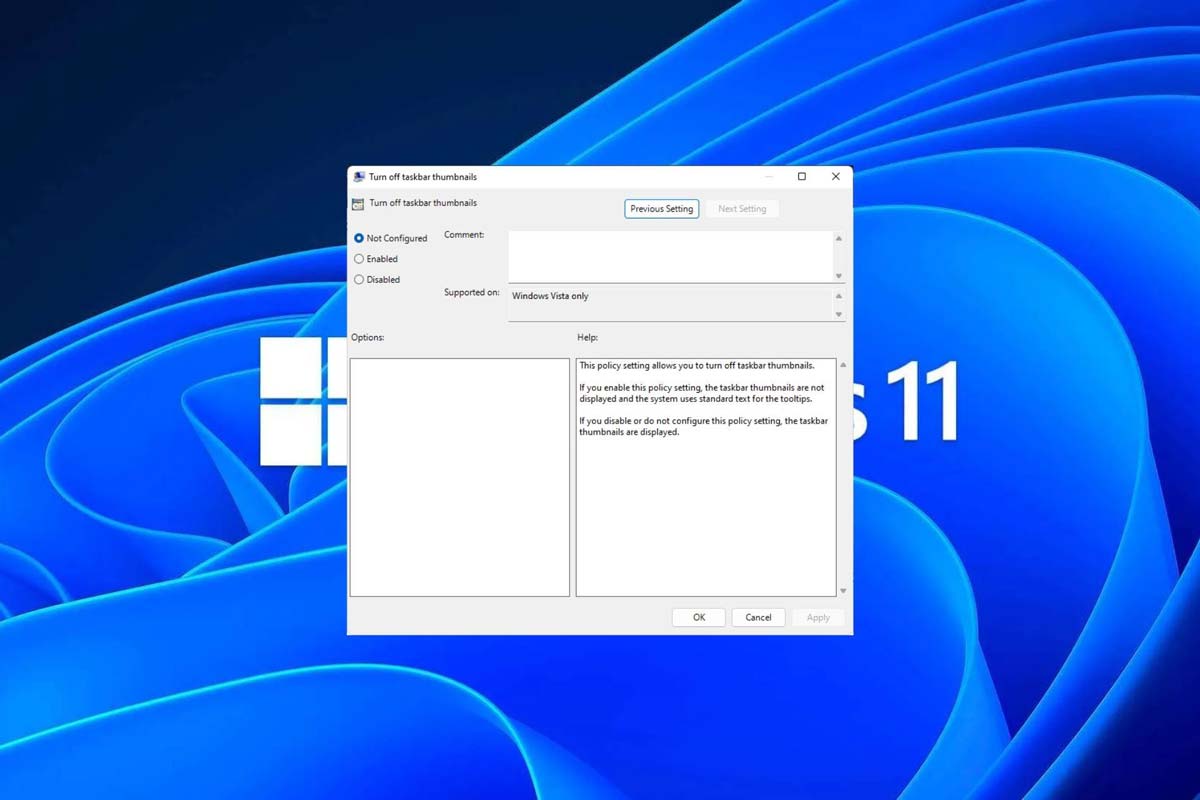
How to disable taskbar thumbnail preview in Win11? Turn off the taskbar icon display thumbnail technique by moving the mouse
Article Introduction:This article will introduce how to turn off the thumbnail function displayed when the mouse moves the taskbar icon in Win11 system. This feature is turned on by default and displays a thumbnail of the application's current window when the user hovers the mouse pointer over an application icon on the taskbar. However, some users may find this feature less useful or disruptive to their experience and want to turn it off. Taskbar thumbnails can be fun, but they can also be distracting or annoying. Considering how often you hover over this area, you may have inadvertently closed important windows a few times. Another drawback is that it uses more system resources, so if you've been looking for a way to be more resource efficient, we'll show you how to disable it. but
2024-02-29
comment 0
1813

How to make grainy fonts in PS PS detailed production tutorial
Article Introduction:To make the text in the image more vivid, you can try adding a grainy texture to the font. How to create grainy fill-style text in PS? There may be many novice friends who don’t know how to operate it, so I will share with you the specific steps. Method/step 1. First click to select the layer where you want to create the particle fill style text. 2. Click to open Photoshop’s [Filter] menu. 3. Click [Noise]--[Add Noise] in the filter menu. 4. If the text layer has not been rasterized before, a rasterization prompt will pop up. You need to click the OK button. 5. An Add Noise dialog box will pop up. Use the mouse to drag the slider shown in the icon to adjust the amount of noise. Observe the preview effect and adjust the amount to
2024-08-28
comment 0
775

Tips and methods to achieve button click effects with CSS
Article Introduction:CSS techniques and methods for achieving button click effects. In web design, button click effects are a very important part, as they can provide users with a better interactive experience. In this article, we will introduce some CSS techniques and methods to achieve button click effects, and provide specific code examples. We hope it will be helpful to you. Use the pseudo-selector :hover pseudo-class selector :hover to change the style of a button when the mouse is hovering over it. By setting different background colors, border styles or text styles, you can make the button
2023-10-24
comment 0
1847