Found a total of 444 related content

css透明度1是透明吗
Article Introduction:否,CSS 透明度 1 不是透明的。透明度值介于 0 到 1 之间,其中 1 表示完全不透明(可见),0 表示完全透明(不可见)。透明度为 1 的元素完全可见,并且遮挡其下方的所有其他内容。
2024-07-30comment 0455

How to set transparency and opacity in CSS
Article Introduction:CSS transparency and opacity CSS is a widely used style sheet language, mainly used to add styles to documents such as HTML, XHTML and XML. In CSS, transparency controls the opacity of an element in order to create a visual effect by changing colors and blending elements. In this article, we will discuss how to use transparency and opacity in CSS. Transparency Transparency is the degree of opacity or visibility of an element. This property is set by "opacity" in CSS and ranges from a number between 0 and 1. Transparency of an element
2023-04-21comment 0600

opacity css
Article Introduction:In front-end development, style sheets are an essential part, among which CSS (cascading style sheets) is especially important. One of the key features is opacity. Opacity can control the visibility of elements, giving the page greater flexibility in design and user experience. This article will introduce the relevant knowledge of opacity in CSS. What is opacity? In CSS, opacity refers to how visible an element is. If an element is fully opaque, its visible portion is completely unobstructed by the elements behind it. On the contrary, if an element is completely transparent, all its inner
2023-05-27comment 01356

ppt透明度怎么使用
Article Introduction:在 PowerPoint 中使用透明度需要:选择对象,在“格式”选项卡下调整“透明度”滑块。透明度用途包括:突出内容、营造叠加效果、修改图像形状、调节氛围。调整透明度步骤:选择对象、定位滑块、调整透明度值。技巧:组合对象、使用图层、选择合适透明度。
2024-05-22comment 0445

Where is the transparency of the wake-up image?
Article Introduction:The transparency of the wake-up image is in "Special Effects->Adjustment Parameters". The specific method to set the transparency of the image is: 1. Open the wake-up image app; 2. Click "Import" and select "Favorite Pictures" to open; 3. Find at the bottom of the page And click "Special Effects", then click "Adjust Parameters", click "Transparency", and slide the tick mark to set the transparency.
2023-03-20comment 010572

How to set transparency in html
Article Introduction:How to set transparency in html: 1. Set opacity through "background-color:rgba(0,152,50,0.7);"; 2. Use translucent particle images or gradient translucent PNG images; 3. Use transparency and background color or background image to achieve.
2021-04-27comment 039283

html transparency settings
Article Introduction:HTML is a markup language, which is the basis for web page production. It can use various tags to define the structure and style of web pages. Transparency setting is a very important function in HTML, which allows us to create more exquisite web page effects. In this article, we'll cover how to set transparency using HTML. Transparency refers to the degree of opacity of an element. In HTML, we can use CSS to set the transparency of an element. CSS is a style sheet language that can be used to define style and layout in HTML. in CSS
2023-05-21comment 02705

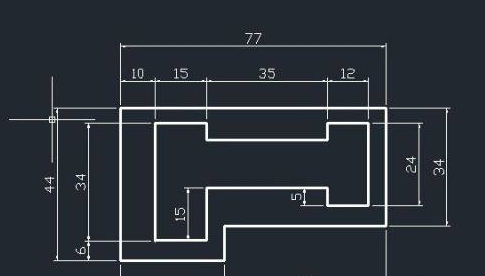
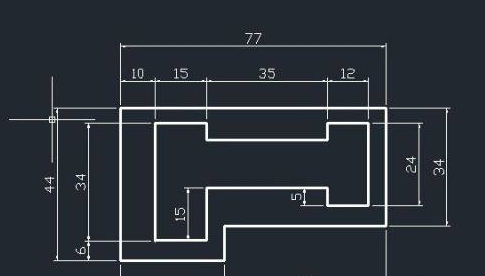
AutoCAD2014怎样设置透明度 AutoCAD2014设置透明度的方法
Article Introduction:说到AutoCAD2014软件,相信在座的朋友们都不陌生,那么你们晓得AutoCAD2014怎样设置透明度吗?下文小编就为各位带来了AutoCAD2014设置透明度的方法,让我们一起来下文看看吧。AutoCAD2014怎样设置透明度?AutoCAD2014设置透明度的方法第一步:首先在电脑上用AutoCAD2014打开要编辑的图纸,选中想要调整透明度的区域(如图所示)。第二步:然后点击Autocad2014菜单栏上的默认菜单(如图所示)。第三步:接着在打开的工具栏上找到特性的下拉按钮(如图所示)
2024-07-31comment 0829

css set back transparency
Article Introduction:CSS is a style sheet language used for web design. It allows us to achieve various style effects on the page, including background color transparency. In actual web design, it is sometimes necessary to set the background color to transparent to achieve some special effects or beautify the page layout. This article will introduce in detail how to use CSS to set the background color transparency. The property that sets transparency in CSS is opacity, and its value range is from 0 to 1, where 0 means completely transparent and 1 means completely opaque. If you need to set the transparency to 50%, you can set the opacity attribute to
2023-05-21comment 02198

How to adjust transparency in ps
Article Introduction:How to adjust PS transparency: First open PS and open two pictures; then set the upper and lower layers, select the layer and adjust the opacity; finally adjust the opacity to the required strength.
2021-01-02comment 069409

How to set transparency in css
Article Introduction:How to set transparency in css: 1. Use rgba() to set color transparency, syntax "background:rgba(R,G,B,A)"; 2. Use opacity attribute to set background transparency, syntax "opacity: transparent value;", The value range is "0.0~1.0".
2021-04-06comment 049394

剪映怎么设置不透明度 剪映设置不透明度方法
Article Introduction:很多的小伙伴在使用剪映剪辑的时候,想知道怎么设置不透明度,下面小编就为大家分享设置方法,感兴趣的小伙伴不要错过哦!剪映怎么设置不透明度?剪映设置不透明度方法1、首先在剪映中直接单击视频。2、然后完成视频导入,接着单击剪辑。3、接着进入剪辑中直接单击不透明度。4、设置不透明度,直接单击。5、最后这样就成功设置不透明度。
2024-08-01comment802

css透明度怎么设置
Article Introduction:要设置 CSS 透明度,请使用 opacity 属性,介于 0(完全透明)到 1(完全不透明)之间。具体步骤包括:1. 选择元素;2. 应用 opacity 属性;3. 设置透明度值。
2024-05-16comment 0221

How to set opacity in html
Article Introduction:Setting method: 1. Use the RGBA() function, the syntax is "Attribute: RGBA (red value, green value, blue value, transparency value);"; 2. Use the opacity attribute, the syntax is "opacity: transparency value;". The transparency value can be set from 0.0 (fully transparent) to 1.0 (fully opaque).
2021-09-30comment 07732

How to write css3 color transparency
Article Introduction:Writing method: 1. "rgba (red, green, blue, transparency)"; the rgba() function generates various colors and controls the transparency of the colors through the superposition of red, green and blue colors; 2. "hsla (hue, saturation, Brightness, transparency)"; the hsla() function defines colors and controls the transparency of colors through hue, saturation and brightness.
2021-12-08comment 02343

How to set opacity for clipping_How to set opacity for clipping
Article Introduction:1. First, click the video directly in the clip. 2. Then complete the video import, and then click Edit. 3. Then enter the clip and click opacity directly. 4. Set the opacity and click directly. 5. Finally, the opacity is successfully set.
2024-04-15comment886

cdr怎么调图片透明度
Article Introduction:在 CDR 中调整图片透明度的方法:选择图片打开“透明度”属性栏使用滑块或百分比字段调整透明度实时预览更改单击“应用”或按 Enter 键确认更改导出时保留透明度设置
2024-05-23comment 0686

How to adjust transparency in css3
Article Introduction:How to adjust transparency in CSS3: You can use the opacity attribute to set transparency, such as [opacity:0.5; filter:Alpha(opacity=50);], which means setting the element transparency to 0.5.
2021-02-24comment 02623

css透明度设置三种方法
Article Introduction:CSS 中设置透明度的三种方法:opacity 属性:直接设置元素透明度(0 为全透,1 为全不透)rgba() 函数:设置元素颜色并指定透明度(透明度范围为 0-1)filter: alpha(opacity=X)(仅限 IE):指定一个 0-100 的值,0 为全透,100 为全不透
2024-07-30comment 0998

CSS transparency and blending modes: add transparency and blending effects to web elements
Article Introduction:CSS transparency and blending modes: Adding transparency and blending effects to web page elements requires specific code examples. In modern web design, we often need to add transparency and blending effects to web page elements to show a more unique design sense and visual effects. CSS provides a series of properties and characteristics to achieve these effects. This article will explain how to use CSS to add transparency and blending effects to web page elements, and provide some practical code examples. CSS Transparency Transparency refers to the opacity of web page elements, which can be set by setting the element
2023-11-18comment 0470