Found a total of 10000 related content


Soft routing for old computers?
Article Introduction:1. Soft routing for old computers? It is OK for computers to use soft routing, but the power consumption is a bit high. 2. How to protect the computer’s soft screen? Screen cleaning methods: 1. Screen cleaning: If there are only small dusts and traces, you can directly wipe it gently with a double-sided velvet cleaning cloth; if you encounter stubborn or hard stains, first turn off the power of the monitor, shake the screen cleaner evenly, Spray the cleaner on the screen surface 20 to 30 cm away from the screen and wipe it gently; you can also spray the cleaner on the surface of the wiping cloth and then wipe the screen surface. 2. Keyboard cleaning: The keyboard cleaning brush can sweep out dust and debris from the gaps in the keyboard. 3. Cleaning other parts: The keyboard cleaning brush can sweep away dust on various computer components in the chassis, especially fans, processors and other components. Note: 1. The cleaning cloth will not scratch the surface of the object, but it will
2024-08-19
comment 0
605

Hard routing and soft routing
Article Introduction:Hard routing uses special hardware equipment, including processors, power supplies, and embedded software, to provide set router functions; soft routing refers to the use of desktop computers or servers with software to form routing solutions, which mainly rely on software settings. achieve the function of the router.
2019-10-24
comment 0
13928
Nested routing (sub-routing) of Vue.js
Article Introduction:This time I will bring you the nested routing (sub-routing) of Vue.js. What are the precautions for using Vue.js nested routing (sub-routing)? The following is a practical case, let's take a look.
2018-03-13
comment 0
2047

vue routing switch route does not refresh
Article Introduction:In Vue development, routing is a very important concept. It can help us switch pages and easily manage the status of different pages. When using Vue routing, sometimes the page does not refresh when routing is switched. This article will explore this issue from several aspects. 1. Routing Overview In Vue, routing is a very important concept. Routing refers to the path or link used when switching between pages. By defining routes in Vue components, we can implement page switching and state management. How to use routing in Vue
2023-05-24
comment 0
6710

vue router dynamic routing operation sub-routing
Article Introduction:This time I will bring you the vue router dynamic routing operation sub-routing. What are the precautions for the vue router dynamic routing operation sub-routing? The following is a practical case, let's take a look.
2018-06-06
comment 0
3213

The difference between hash routing and history routing in vue
Article Introduction:In Vue.js, Hash routing uses URL fragments to represent routing status, which is compatible with old browsers but not conducive to SEO; History routing uses URL paths to represent routing status, which is only compatible with modern browsers and is conducive to SEO; which mode to choose depends on the application. Program requirements and SEO needs.
2024-05-02
comment 0
702

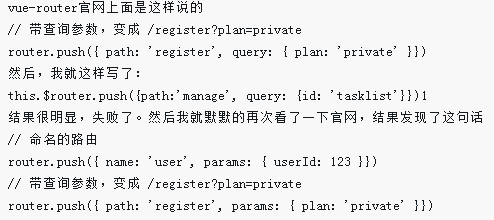
Vue-Router: How to use route aliases to simplify routing paths?
Article Introduction:Vue-Router: How to use route aliases to simplify routing paths? Introduction: In Vue.js, Vue-Router is a commonly used routing manager, which can help us implement page navigation in single-page applications (SPA). In addition to basic routing functions, Vue-Router also provides some advanced features such as routing aliases. This article explains how to use route aliases to simplify routing paths, with specific code examples. What is a routing alias? In Vue-Router, the path
2023-12-17
comment 0
1399

Laravel Lecture 4: Route Naming and Route Grouping
Article Introduction:Route naming Route naming is for the program to easily obtain routing information. After obtaining this information, it can redirect or perform other operations. Routing commands are implemented through the name method.
2020-12-09
comment 0
2508

What is the difference between routing strategy and policy routing?
Article Introduction:Difference: Routing policy controls the accessibility of data traffic by modifying the routing entries in the routing table; policy routing forwards traffic through user-defined policies, and this policy is superior to forwarding in the routing table. Routing policies forward traffic based on routing tables, while policy routing forwards traffic based on policies.
2021-03-24
comment 0
23801

How to activate parent route in vue sub-routing
Article Introduction:Vue is a popular JavaScript framework for creating dynamic web interfaces. It provides some useful features such as componentization, routing, etc. Routing is a very useful feature in Vue. Vue Router is the official routing manager of Vue.js. It is deeply integrated with the Vue.js core and can easily work with other third-party libraries or plug-ins. In Vue Router, routing consists of a routing object and a corresponding component. In actual development, sometimes we need to
2023-05-24
comment 0
685


ThinkPHP routing parameters and resource routing analysis
Article Introduction:"Routing is an important part of project development. Every project will use routing to manage interfaces. Next, this article will take everyone to learn routing from the source code." 1. Routing parameters and variable rules The same code starts here, But this time the focus is on routing parameters and variable rules.
2020-12-01
comment 0
4252

What is the difference between react front-end routing and back-end routing?
Article Introduction:The difference between react front-end routing and back-end routing: 1. Front-end routing is triggered through the Link tag in "react-router", and back-end routing is triggered through ajax; 2. Front-end routing is based on browser event monitoring, while back-end routing is based on http Communication protocol; 3. Front-end routing can achieve partial rendering, while back-end routing can re-render the entire page.
2022-06-27
comment 0
2198

Vue-Router: How to use routing meta information to manage routes?
Article Introduction:Vue-Router: How to use routing meta information to manage routes? Introduction: Vue-Router is the official routing manager of Vue.js, which can help us quickly build single-page applications (SPA). In addition to common routing functions, Vue-Router also supports the use of routing meta information to manage and control routing. Routing metainformation is a custom attribute that can be attached to a route, which can help us implement some special logic or permission control. 1. What is routing metainformation? The routing meta information is
2023-12-18
comment 0
1493

How to implement dynamic routing and routing guards in Vue
Article Introduction:How to implement dynamic routing and routing guards in Vue. In Vue, routing is a very important concept, which is related to page jumps, permission control, etc. This article will introduce how to implement dynamic routing and routing guards, and give specific code examples. 1. Dynamic routing Dynamic routing refers to generating different routing configurations based on different conditions or parameters. Vue's dynamic routing is implemented using VueRouter. Install VueRouter First, we need to install VueRouter. In the root directory of the project
2023-10-15
comment 0
1328