Found a total of 10000 related content

Introduction to the specific use of FlatList in ReactNative
Article Introduction:The component used before was ListView. At that time, we wanted to add a pull-down refresh and pull-up loading function, so we made some encapsulation of ListView. However, after reading the official documents, it was not recommended to use ListView anymore because of efficiency issues. Friends who have done Android You know, Android's ListView also has efficiency issues if you don't handle it yourself. So the official launched FlatList again, with its own pull-down function.
2018-01-05
comment 0
2517

UniApp Design and Development Guide for Implementing Customized Refresh and Loading Effects
Article Introduction:UniApp Design and Development Guide for Implementing Customized Refresh and Loading Effects Introduction: UniApp is a cross-platform application development framework based on Vue.js. It can run a set of code on multiple platforms at the same time, such as iOS, Android, H5 wait. In mobile application development, pull-down to refresh and pull-up to load more are very common functions. Although UniApp has provided some default pull-down refresh and pull-up loading effects, sometimes we may need to customize effects or styles to meet specific needs.
2023-07-06
comment 0
1799


Project practice: Medicine box APP
Article Introduction:It took me 10 days to write a small static project of the medical kit APP purely by hand, which has effects such as pull-up loading, left and right sliding, and pop-up layer fade-in and fade-out. It was mainly for practice. The following is part of the page rendering: I am using the mobile emulator of Google's developer tools. If you are interested, you can download it from the file item on my blog. There are still many areas that need to be optimized. Corrections are welcome!
2017-06-20
comment 1
1748

Optimization strategy for UniApp to implement pull-down refresh and pull-up loading
Article Introduction:UniApp is a framework that supports multi-terminal development. It can use one set of code to develop applications that adapt to multiple platforms at the same time. During the development process using UniApp, pull-down refresh and pull-up loading functions are one of the common requirements. In order to improve the user experience, it is very important to optimize the performance of these two functions. This article will introduce several optimization strategies to make UniApp’s pull-down refresh and pull-up loading smoother. 1. Pull-down refresh optimization strategy Pull-down refresh is an operation where the user slides on the page and pulls down the page to refresh the data. Pull down brush
2023-07-04
comment 0
2979


How to use Vue to implement pull-down refresh and pull-up loading?
Article Introduction:With the popularity of mobile Internet, pull-down to refresh and pull-up to load have become one of the standard features of modern apps and websites. These two interaction methods can greatly improve user experience and page performance. Under the Vue framework, we can use some plug-ins or write code ourselves to achieve these two interaction methods. Implementation of pull-down refresh Pull-down refresh refers to the operation in which the user triggers data refresh by pulling down the page. In Vue, we can implement pull-down refresh through all Vue options and APIs, and the fastest and most efficient
2023-06-25
comment 0
5297

'Collapse Star Railroad' 2.3 Doomsday Phantom Recommended Lineup
Article Introduction:The recommended lineup for Collapse Star Railroad 2.3 Doomsday Phantom. The Honkai Impact Railroad has been officially updated to version 2.3 today. In this version, there are many new gameplays, including the previously revealed Doomsday Phantom. This is a gameplay very close to the simulated universe and requires appropriate teaming. To pass, let’s take a look at the recommended lineup today.
Collapse Star Railroad 2.3 Doomsday Phantom lineup guide
1. Recommended lineup for Doomsday
Huangquan+Guinaifen/Sambo/Silver Wolf+Pella+Gallagher/Fuxuan buff2
Liuying + Ruan Mei + Tongxiongzhu + Gallagher (interpretation of upper and lower parts) buff 1
Kafka + Black Swan / Sambo + Robin / Ruan Mei + Huo Huo / Fu Xuan / Gallagher buff3
two,
2024-07-15
comment 0
623

How to change the resolution of lightning simulator Debugging method tutorial
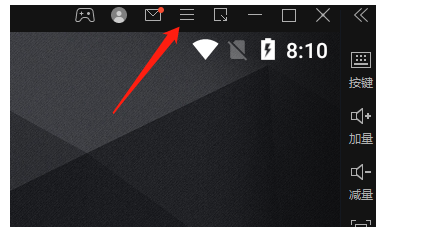
Article Introduction:Thunder Simulator is a free Android simulator. Due to the rapid development of mobile games, the requirements for mobile phones are getting higher and higher. The simulator can solve this problem very well. However, as technology continues to develop, players' requirements are getting higher and higher, so the Thunder Simulator has changed to a new resolution to meet users' requirements for higher accuracy in the game. Next, I will tell you how to change the resolution of the lightning simulator. 1. After opening the simulator, find the three horizontal bar signs [More] at the top of the home page. 2. Select [Software Settings] in the drop-down list and click to enter. 3. In the [Software Settings] page, you can adjust it according to your needs. Changes to the resolution The updated Thunderbolt Simulator resolution is clearer than before, allowing players to have a smoother gaming experience. Apart from
2024-02-10
comment 0
945

Where is the Peace Elite Rally Car?
Article Introduction:"Peace Elite" is one of the strategy games launched by Tencent's Photon Studio. Its chicken-fighting mode is very popular among players. As the game version is updated, many novel vehicles have been added, including rally cars. Where is the Peace Elite Rally Car? The editor has compiled 6 high-refresh locations for rally cars. Where is the Peace Elite Rally Car? First place: On the side of the road in the fishing village. Second place: Lower right of R City. Third place: Upper left of the air raid shelter. Fourth place: Above the research institute. Fifth place: Road above the military base. Sixth place: Military base. highway above
2024-04-07
comment 0
1075

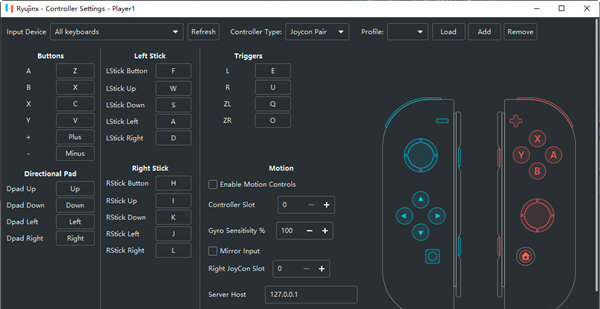
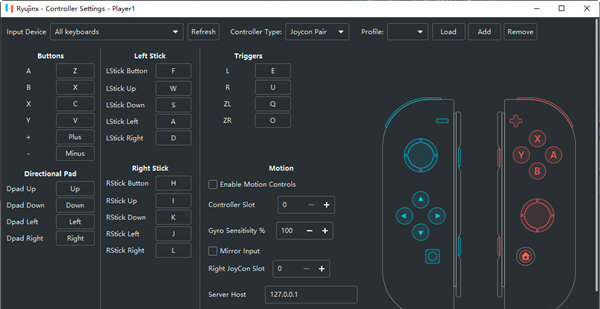
How to set the frame rate of Ryujinx simulator Ryujinx simulator best performance setting tutorial
Article Introduction:Ryujinx is a free and practical Nintendo Switch emulator that allows users to simulate Switch games on their computers. They can play games at any time even without a Switch console. It is very professional. So how to set the frame rate in Ryujinx simulator? The following is a detailed tutorial for you, come and learn it. Ryujinx simulator frame number setting method: start the Ryujinx simulator. Click the menu icon in the upper left corner of the emulator window. Select "Options". Click the System tab in the left panel. Activate "Advanced Options". In the Advanced Options panel, you can enter a frame rate value manually or select a default frame rate from the drop-down menu. Optimizing the performance of Ryujinx emulator: Update
2024-08-28
comment 0
2256

Apple releases macOS Ventura 13.5
Article Introduction:Apple has released macOS Ventura 13.5 for Mac, which is released alongside iOS 16.6 for iPhone and iPadOS 16.6 for iPad. The update comes with a series of bug fixes and performance improvements for Mac. The macOS Ventura 13.5 software update does not appear to include any new features for Mac, as well as performance improvements and bug fixes, as well as some security updates. You can download the new macOS Ventura software update from the Apple menu on your Mac by going to System Settings > General > Software Update > Download and Install. Apple is now developing the next major version of its Mac software mac
2023-07-28
comment 0
3850

Introduction to the skills of the evil god Kuruga in 'Fantasy Simulated War'
Article Introduction:What are the skills of the evil god Kuruga in "Fantasy Simulated War"? Sincere Affection is the pattern-casting skill of the dream simulation battle evil god Kuruga, so what is the specific effect? Let the editor take you through the fantasy simulation battle evil god Kuruga's pattern casting skills. If you are not familiar with it, you can refer to it. Introduction to the skills of the evil god Kuruga in the fantasy simulation battle: 1. The damage of the spell skill Boundless Evil is increased by 10%; [Evil God] can choose the target +1. 2. The evil god Kuruga is Kizaro A young man who was created as a clone of his husband, with an insidious and cruel character. The evil god Kundrasil resides in him, and the two merge into one to reveal a new form. He is one of the culprits who caused another bloody storm in the continent of Yres. "Your life is gone, your name
2024-02-26
comment 0
921

How to set dark mode on Himalaya. Introduction to how to enable dark mode on Himalaya.
Article Introduction:Himalaya's dark mode is a user interface display mode that reduces the screen brightness and contrast to give the interface a display effect of dark background and light text. Compared with light mode, dark mode saves more power and can also relieve eye fatigue caused by long-term use of mobile phones. The setting method is as follows: How to set dark mode on Himalaya. The first step is to open Himalaya and click My in the lower right corner. In the second step, click the settings icon in the upper right corner. The third step is to click on dark mode and turn it on.
2024-07-11
comment 0
289

How to make overexposed opening animation of PR video How to make premiere opening animation
Article Introduction:When processing Premiere videos, I want to add an overexposed opening. How to create this effect? The editor will give you a detailed introduction below. If you are interested, let’s learn about it together! How to overexpose the opening animation of PR video? How to make premiere opening animation 1. Open PR, create a new project and load the required materials 2. Find the overexposure entry point in Effects - Presets 3. Drag directly to the material 4. Drag the effect control down. Find "Exposure Transition" - "Threshold" 5. Pull the key frame and adjust the time as needed 6. Pull the handle to adjust the animation speed
2024-08-05
comment 0
298

Application of BetterScroll in mobile scrolling scenarios
Article Introduction:BetterScroll is an open source plug-in (GitHub address) that focuses on solving the needs of various scrolling scenarios on the mobile terminal. It is suitable for application scenarios such as scrolling lists, selectors, carousels, index lists, and screen opening guidance. In order to meet these scenarios, it not only supports flexible configuration of inertial scrolling, boundary rebound, scroll bar fade-in and fade-out, etc., to make scrolling smoother, but also provides many API methods and events so that we can realize scrolling scenarios faster. Requirements, such as pull-down to refresh and pull-up to load.
2018-02-09
comment 0
1664

How to improve image quality with Lightning Simulator CF. Tutorial on improving image quality with Lightning Simulator CF.
Article Introduction:Thunderbolt Simulator is a very high-quality Android emulator software. It is powerfully compatible with all kinds of games, has smooth control, is stable and efficient, and can run most games smoothly. Recently, some users have used this software to run CF mobile games and found that the picture quality is not clear. , so how should the clarity be improved? This article brings a detailed tutorial, let’s take a look, I hope it will be helpful to you. How to improve the image quality of Lightning Simulator CF? 1. After opening the simulator, find the three horizontal bar signs [More] at the top of the home page and click to enter. 2. Select [Software Settings] in the drop-down list and click to enter. 3. In the [Software Settings] page, you can change the resolution according to your needs. The updated Thunder Simulator resolution is clearer than before, giving players a smoother gaming experience. In addition to simulation
2024-07-19
comment 0
675