Found a total of 10000 related content

Introduction to the use and production methods of dedecms dreamweaver mobile phone template
Article Introduction:The latest version of the dedecms system has added a lot of designs for mobile phones. After the Dreamweaver update, the default default template includes the mobile template, so we can design dual templates for the Dreamweaver website, the computer website pc template and the mobile wap template, as follows I would like to introduce to you the methods of using and making the dedecms mobile phone template. You can refer to it if necessary.
2017-03-31
comment 0
1720

Creative inspiration: Database-free DreamWeaver CMS template design strategy
Article Introduction:Creative inspiration: database-free Dreamweaver CMS template design strategy In the Internet era, website construction has become more and more common, and Dreamweaver CMS, as a simple and easy-to-use website management system, has been favored by many webmasters. However, in actual use, database management backup and security considerations have led some webmasters to try database-less Dreamweaver CMS template design. This article will introduce some database-free CMS template design strategies and give specific code examples. 1. The key to static page database-free CMS template design
2024-03-14
comment 0
771

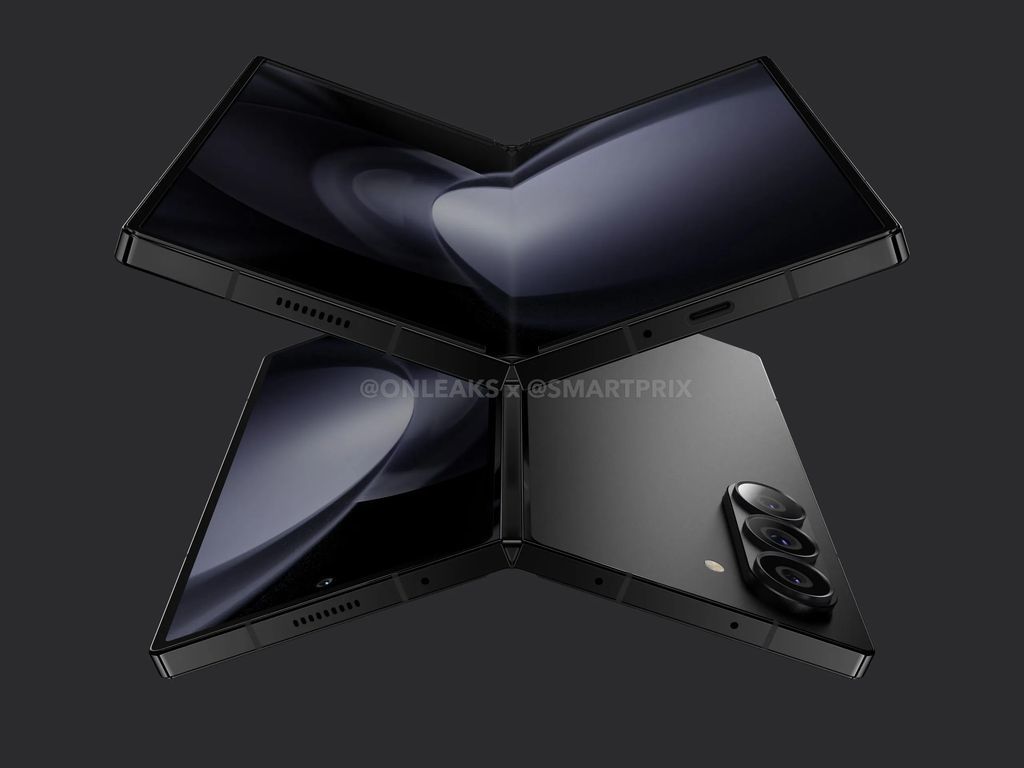
Comparison of details between Samsung Galaxy Z Fold6 mobile phone and its predecessor: the design is more square
Article Introduction:According to news on March 2, after the source OnLeaks shared a high-definition rendering of the Galaxy Z Fold6 mobile phone, it recently joined hands with the foreign technology website smartprix to compare the differences between the Galaxy Z Fold6 and Galaxy Z Fold5 mobile phones in detail. The design is more square, Galaxy Z Fold5 uses rounded corners and rounded edges, while Galaxy Z Fold6 uses a flat design, and its design language is closer to the Galaxy S24 Ultra mobile phone. The camera ring is larger. Some changes in the Galaxy Z Fold6 camera module are still obvious. First of all, the size of the camera ring is slightly larger than that of ZFold5, and it is more convex. It is currently unclear whether Samsung has increased the size of the camera sensor.
2024-03-02
comment 0
1234

Detailed introduction to 25+ free Bootstrap HTML5 website templates with graphic details
Article Introduction:Among front-end frameworks, Bootstrap can be said to be a very famous advanced website design framework. There are also many free templates created using the Bootstrap program online. These templates are designed in responsive mode so you can use them to create websites for all device platforms and browsers. This framework utilizes JavaScript functions to create full-featured website templates. Clean layout designed using CSS/CSS3 code. Navigation, buttons, fonts, and other interface elements built using CSS and HTML5-based design. There is also the option of JavaScript if you need it..
2017-03-06
comment 0
3126

How to use PHP for responsive design development?
Article Introduction:With the massive popularity of mobile devices and tablets, responsive design has become a necessary skill for website design. Responsive design means that the website can adaptively adjust the layout, image size, font size, etc. of the website according to different screen sizes and resolutions, so that users can have a good browsing experience whether on a desktop computer, tablet computer, or mobile phone. . How to implement responsive design in PHP development? This article will introduce you to the method of using PHP for responsive design and development. Use cssmediaquerie
2023-05-23
comment 0
1583

OnePlus 10 Pro vs Apple iPhone 13 Pro: Different phones for different people
Article Introduction:OnePlus 10 Pro vs. iPhone 13 Pro: Hardware and design OnePlus 10 Pro has a bigger, brighter display Both phones feel premium OnePlus 10 Pro has a bold design iPhone 13 Pro has mostly hard corners and flat sides OnePlus 10 Pro and iPhone 13 Pro are both glass tablet smartphones, although the OnePlus 10 Pro is larger many. Equipped with a 6.7-inch display, which is much taller than the 6.06-inch panel of the iPhone 13 Pro. The iPhone 13 Pro mostly has hard corners and flat edges, with a cold mechanical feel. Depend on
2023-04-14
comment 0
1244

[Backend Template] Collected 5 high-end and elegant website backend management system templates
Article Introduction:A good website cannot just look at its appearance. The backend of the website is also very important. You can save a lot of time by using a beautiful management panel. Similarly, a well-designed interface is also suitable for use on mobile terminals, thereby reducing dependence on PCs. and provide management flexibility. Here we collect 5 high-end, elegant, concise, fashionable and international backend management interface templates, and provide them for free download! Hope you enjoy and get inspired!
2017-05-26
comment 0
8172

What class of computer does Lenovo Yoga belong to?
Article Introduction:Lenovo Yoga is a mid-to-high-end computer. The Lenovo Yoga tablet is the first tablet in Lenovo's multi-mode series. Its biggest feature is the original scroll stand design, which allows the tablet to stand without accessories, creating a new era of reading, standing and touching. A brand new application in the control three mode.
2022-11-13
comment 0
9736

Explain Dialogs in Materialize CSS
Article Introduction:Thanks to Materialize's built-in responsive design, websites made with it can automatically resize to fit different device types. The Materialize class was developed to adapt the website to any screen size. Websites built with Materialize can be accessed by all PCs, tablets and mobile devices. Materialize's design is flat and extremely simple. It is made with the understanding that adding new CSS rules is much simpler than changing already existing ones. It supports shadows and vibrant tones. The tone and tone are consistent across all platforms and devices. Perhaps best of all, it's completely free to use. In this article we will discuss Materia
2023-08-19
comment 0
1476

10 recommended articles about H5 pages
Article Introduction:With the popularity of mobile terminals, more and more websites are currently using HTML5 technology. The use of H5 technology makes it no longer necessary for enterprises to build websites for different terminals. A responsive website can solve PC, mobile phone and micro-sites. It intelligently adapts to various terminal devices, saves the company's website building costs, and greatly increases the user experience. The following are 5 simple and elegant h5 page templates recommended by the PHP Chinese website. Welcome to download! 1. HTML5 simple and elegant online appointment registration hospital website template effect demonstration and download address: //m.sbmmt.com/xiaza...
2017-06-11
comment 0
4556

Comparison of details between Samsung Galaxy Z Fold6 mobile phone and its predecessor: the design is more square
Article Introduction:IT House reported on March 2 that after the source OnLeaks shared a high-definition rendering of the Galaxy Z Fold 6 mobile phone, it recently joined hands with the foreign technology website smartprix to compare the differences between the Galaxy Z Fold 6 and Galaxy Z Fold 5 mobile phones in detail. The design is more square. Galaxy Z Fold5 adopts rounded corners and rounded edges, while Galaxy Z Fold6 adopts a flat design, and its design language is closer to the Galaxy S24 Ultra mobile phone. The camera ring is larger. Some changes in the Galaxy Z Fold6 camera module are still obvious. First of all, the size of the camera ring is slightly larger than that of ZFold5, and it is more convex. It is currently unclear whether Samsung has added a camera
2024-08-21
comment 0
530

5 simple and elegant h5 page templates are recommended, welcome to download!
Article Introduction:With the popularity of mobile terminals, more and more websites are currently using HTML5 technology. The use of H5 technology makes it no longer necessary for enterprises to build websites for different terminals. A responsive website can solve PC, mobile phone and micro-sites. It intelligently adapts to various terminal devices, saves the company's website building costs, and greatly increases the user experience. The following are 5 simple and elegant h5 page templates recommended by the PHP Chinese website. Welcome to download!
2017-06-05
comment 0
13138

Best practices for responsive design patterns in PHP programs
Article Introduction:With the rapid development of the Internet, more and more websites and applications need to be adapted to different devices at the same time, such as computers, tablets, and mobile phones. The responsive design pattern emerged to solve this problem. In PHP programs, how to use responsive design patterns is a very important issue. Let’s discuss the best practices of responsive design patterns in PHP programs. What are responsive design patterns? Responsive design mode refers to the ability to provide the best user experience on different devices, thereby achieving adaptive web design.
2023-06-06
comment 0
1508

How to use the empire cms mobile template
Article Introduction:By using the Empire CMS mobile template, users can provide an optimized mobile browsing experience for the website. Follow these steps to use the template: Find and download the template. Upload the template to Empire CMS. Enable templates. Configure template settings. Adjust content layout. Test and publish. Tip: Update templates regularly, optimize image sizes, and use responsive design techniques.
2024-04-17
comment 0
1148

How to develop a website using PHP without using templates
Article Introduction:In the process of WEB construction and development, templates are of great help in design and layout. Many people believe that website building is inseparable from templates. However, if you are a PHP developer, you will find that it is possible to write websites in PHP without templates. In this article, we will show you how to develop a website using PHP without using templates. 1. What is a template? A template is a static page composed of HTML, CSS and JavaScript. A static page can be quickly generated by rendering data into the template through a template engine.
2023-04-21
comment 0
562

Can phpcms build a website?
Article Introduction:phpcms can build a website. PHPCMS is a website management software that adopts modular development and supports multiple classification methods. It can be used to facilitate the design, development and maintenance of personalized websites. PHPCMS has wide functional coverage, strong scalability, good load capacity, and flexible template calling. Therefore, it is not only suitable for building small websites such as general enterprises, governments, schools, and individuals, but also suitable for building large and medium-sized websites such as regional portals, industry portals, and paid websites. website.
2023-03-01
comment 0
2697

Detailed introduction to PHPCMS template
Article Introduction:PHPCMS is a website management software. The software adopts modular development and supports multiple classification methods. It can be used to facilitate the design, development and maintenance of personalized websites. It supports many program combinations, can easily realize website platform migration, and can widely meet the needs of websites of various sizes. It has high reliability. It is a software with articles, downloads, pictures, classified information, movies, shopping malls, collection, finance, etc. Excellent website management software that is powerful, easy to use, and scalable with many functions. PHP Chinese website has carefully selected 5 excellent phpcms templates for you to download and use today! 1. Imitation of Anhui Internet...
2017-06-10
comment 0
2015

5 Key Elements: Create a Responsive Website Design
Article Introduction:5 Key Elements of Responsive Layout Website Design With the popularity of mobile devices and the increased demand for multi-platform access, responsive layout website design is becoming more and more important. Responsive layout allows the website to present the best user experience on different devices, whether it is on a mobile phone, tablet or computer. Here are 5 key elements of responsive layout website design. Flex Grid Flex Grid is the foundation of responsive layout. By using relative units (such as percentages) instead of fixed pixel sizes, you can adapt your site's layout to different screen sizes. elastic mesh
2024-02-18
comment 0
980

What are the app production websites (recommended mobile web design and production software)
Article Introduction:But don’t know how to make it? Want to build your own website? Today, so that you can quickly have a website of your own, I will share with you some ways to build a website. There are many ways to make a website, in fact. 1. Use WeChat mini program development. If you want to have a responsive website, because the websites they develop are relatively simple and do not have many technical requirements, then you can choose to use WeChat mini program development. Now many mini program development companies are choosing This way of development. 2. Use a template website, but it takes a long time to make a website using a template website. For example, some companies prefer to use template websites. Template websites are a way to quickly build websites, and they require certain design knowledge, so that they can be quickly produced. a website.
2024-03-26
comment 0
551