Found a total of 10000 related content

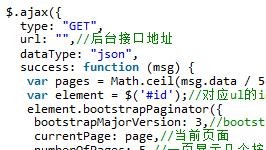
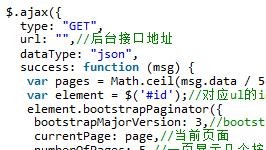
How to use bootstrap paginator paging plug-in
Article Introduction:Bootstrap Paginator is a js paging plug-in based on Bootstrap. This article mainly introduces two ways to use the bootstrap paginator paging plug-in. Let’s take a look. I hope it can help you.
2018-01-19
comment 0
2787
Chapter 2: Bootstrap page layout style_javascript skills
Article Introduction:Bootstrap is based on HTML, CSS, and JAVASCRIPT. It is simple and flexible, making web development faster. This article will introduce you to the relevant knowledge of Bootstrap page layout style. I hope it will be helpful to you!
2016-05-16
comment 0
1838

html introduces css method
Article Introduction:In web design, HTML (Hypertext Markup Language) and CSS (Cascading Style Sheets) are two basic components that can be combined to create various complex web page layouts, styles and interactive effects. In order to introduce CSS styles in HTML, here are several simple methods. 1. Internal style sheet Internal style sheet embeds CSS code directly into HTML code. This method is suitable for situations where only one web page needs to introduce CSS styles. The usage is as follows:```html<!DOCTYPE html><h
2023-05-09
comment 0
1393

How to create css
Article Introduction:CSS, short for Cascading Style Sheets, is a style language used to control the appearance and layout of web pages. In modern web design, CSS plays a very important role, making web pages look more beautiful, easier to read, and improving user experience. In this article, I will explain how CSS is created. 1. The basic syntax of CSS CSS is mainly composed of basic components such as selectors, attributes and attribute values. Readers can understand the basic syntax of CSS through the following sample code: ```selector {property1: v
2023-04-13
comment 0
1523

Share 29 HTML5 responsive web design templates based on Bootstrap_html5 tutorial skills
Article Introduction:Today, free HTML5 websites based on the Bootstrap framework have begun to become an industry trend. Researchers have confirmed that Bootstrap is the most effective in leading the design and development industry trends. This article will share with you 29 HTML5 responsive web design templates based on Bootstrap. Friends in need can refer to it.
2016-05-16
comment 0
2309

Master the CSS framework and use it to improve web design effects
Article Introduction:HTML is a markup language that builds the structure of web pages, while CSS is a style sheet language used to beautify and layout web pages. In web design, using CSS frameworks can improve the design effect and give the web page a more professional and attractive appearance. This article will introduce some common CSS frameworks and analyze their characteristics and advantages. Bootstrap (responsive design) Bootstrap is one of the most popular CSS frameworks currently. It provides a large number of CSS styles and JavaScript components to quickly build
2023-12-27
comment 0
758

Which framework comes with css
Article Introduction:The built-in CSS includes Bootstrap, Foundation, Semantic UI, Material-UI, Bulma, Tailwind CSS, UIKit, Pure CSS, etc. Detailed description: 1. Bootstrap, which contains a large number of predefined classes, can be used to quickly build responsive web pages and mobile applications; 2. Foundation, which contains many modern styles and components, such as grid systems, buttons, forms, Navigation, responsive tools, and more.
2023-10-07
comment 0
854

how to use css
Article Introduction:How to use CSSCSS (Cascading Style Sheet) is a language used to design web page styles. CSS can control the color, font, layout, etc. of the web page, making the web page more beautiful and easier to read. In this article, we will discuss how to use CSS to style web pages. 1. Basic CSS syntax Before using CSS, you need to master some basic syntax rules. CSS is composed of two main parts: selector and declaration, as shown below: ```css selector {Statement 1; Statement 2; ...}```where
2023-04-24
comment 0
653

The use of embedded style sheets in CSS
Article Introduction:CSS stands for Cascading Style Sheets. HTML is used to create web pages and add text, images, videos, etc. to the web pages. After that, we need to style the text and images, which can only be done using CSS. Basically, we can use CSS to add background, color, size, orientation, etc. styles to HTML elements. There are three ways to add styles to a web page. The first is inline styles, which add styles directly to HTML elements. The second is an embedded style sheet, which uses the <style> tag in the "html" file to add styles. External CSS files are the third way to add styles to web pages. Syntax Users can follow the following syntax to add embedded style sheets to HTML web pages. <style>
2023-09-11
comment 0
1110

Introduction: What are CSS frameworks in HTML?
Article Introduction:What are CSS frames in HTML? An Introduction HTML and CSS are two basic technologies for building web pages. HTML is used to create the structure of web pages, while CSS is used to design the appearance and style of web pages. When developing web pages, we often need to write styles for each element, which can be very tedious and time-consuming. Fortunately, the emergence of CSS frameworks solves this problem. They provide a set of predefined styles and layouts, simplifying the process of web development. A CSS framework is a code library that integrates commonly used styles and layouts. They mention
2023-12-27
comment 0
1073

What css framework to use on mobile phone
Article Introduction:There are four common CSS frameworks suitable for mobile phones: "Bootstrap", "Foundation", "Bulma" and "Ionic": 1. Bootstrap, a popular responsive CSS framework, provides a set of tools for building mobile device-friendly Styles and components for web pages and applications; 2. Foundation provides a flexible grid system and predefined UI components, suitable for mobile devices and desktops; 3. Bulma is a lightweight, Flexbox-based, etc. wait.
2023-12-26
comment 0
1199

Essential basic knowledge and skills for learning CSS3
Article Introduction:Essential basic knowledge and skills for learning CSS3 CSS3 refers to the third version of Cascading Style Sheets. It is an integral part of web design and is used to control the style and layout of web pages. CSS3 brings many new features and techniques to make our web pages more outstanding and professional. This article will introduce some basic knowledge and common techniques of CSS3, and illustrate it through code examples. Selectors are identifiers used in CSS to select elements. CSS3 reference
2023-09-08
comment 0
655

What are the three application methods of css cascading style sheets
Article Introduction:CSS Cascading Style Sheet is a language used to control the style and layout of web pages and has a wide range of applications. In CSS, there are three application methods, namely inline style, internal style and external style. The following will introduce you to these three application methods in detail, with specific code examples. Inline style (InlineStyle): Inline style is to write the CSS style directly in the style attribute of the HTML element. This style of styling only applies to the defined HTML element and has the highest priority. Sample code: &
2024-02-21
comment 0
1289

What is css framework in html
Article Introduction:In HTML, a CSS framework refers to a set of predefined CSS styles and layout rules that are used to speed up web development and provide consistent appearance and interaction effects. Common CSS frameworks include "Bootstrap", "Foundation", "Bulma" and "Semantic UI" provides a variety of predefined styles and components, such as buttons, navigation bars, forms, etc., allowing developers to more quickly build web pages with modern appearance and interactive effects.
2023-12-26
comment 0
1154

Let's talk about the basic usage and implementation methods of CSS
Article Introduction:CSS (Cascading Style Sheet) is a language used to describe the layout and display effects of web pages. It can control the style, font, color, size, position, etc. of elements in HTML pages. This article will introduce the basic usage and implementation methods of CSS. 1. Basic usage of CSS CSS is usually included in an HTML file or an external CSS file. CSS styles can be defined in the following two ways: 1. Internal style sheet: write the CSS code directly in the `<style>` tag within the `<head>` tag of HTML, for example: ```
2023-04-13
comment 0
561

What does css mean? What is the use?
Article Introduction:CSS is the abbreviation of Cascading Style Sheets, which means cascading style sheets. It is a language used to describe the display style of web pages. While HTML is used to describe the structure and content of web pages, CSS is used to describe the display appearance of web pages, such as fonts, colors, backgrounds, borders, spacing, etc. The purpose of CSS is to separate the presentation of the page from the content and structure in order to better maintain and manage the web page. By separating style and design from HTML, CSS makes web pages easier to change and update, while making code more standardized
2023-04-13
comment 0
883

Simple and easy-to-understand CSS tutorials to teach you to create a unique web page framework
Article Introduction:Simple and easy-to-understand CSS tutorials to teach you to create a unique web page framework CSS (Cascading Style Sheets) is a markup language used to define the style and layout of web pages. Through CSS, we can change the font, color, size, spacing, etc. appearance of the web page, and control the position and arrangement of web page elements. This tutorial will introduce you to basic CSS syntax and commonly used style attributes, and provide specific code examples to help you quickly master how to use CSS to create a unique web page framework. Basic CSS syntax CSS uses selectors and
2024-01-16
comment 0
1293

CSS border style property optimization tips: border-style and border-color
Article Introduction:CSS border style attribute optimization tips: border-style and border-color CSS are one of the commonly used style languages in web design. The border style attribute is one of the important elements for beautifying the page and distinguishing elements. In this article, we'll explore how to use the border-style and border-color properties to further optimize border styles, while providing concrete code examples. The border-style property is used to define edges
2023-10-20
comment 0
961

What does css generally refer to in web design?
Article Introduction:CSS (Cascading Style Sheets) is a language used to control the appearance and layout of web pages. Features include: controlling text styles, adjusting element alignment, changing backgrounds, creating borders, defining grid layouts and implementing responsive designs. CSS advantages include: separation from HTML, consistency, flexibility, and extensibility. Mastering CSS is crucial to modern web design.
2024-04-25
comment 0
935

What are CSS rulesets used for?
Article Introduction:CSS stands for Cascading Style Sheets. It is used to style HTML elements. HTML is used to create or add content to web pages. After that, developers use CSS to render the HTML content in a specific style to make it look great. The CSS rule set mainly contains two parts. One is a CSS selector and the other is a declaration block. CSS selectors are used to select HTML elements, and declaration blocks contain CSS properties in key-value format to be applied to HTML elements. Syntax Users can style HTML elements using the CSS ruleset following the following syntax. selector{/*declarationblock*/}In the above syntax, ‘selector’ can be the class name and id of the HTML element
2023-09-09
comment 0
1218