Found a total of 10000 related content
The jQuery plug-in windowScroll implements single-screen scrolling effects_jquery
Article Introduction:What this article shares with you is a single-screen scrolling special effect implemented using the jQuery plug-in windowScroll. It mainly refers to the up and down scrolling effect of the homepage of Sogou browser version 4.2. It mainly implements the up and down and left and right scrolling logic of the entire window, which is very practical.
2016-05-16
comment 0
1711

iQOO Neo9s Pro+ latest news uses single-point ultrasonic under-screen fingerprint
Article Introduction:The latest news about iQOO Neo9s Pro+ is that the phone will use a single-point ultrasonic under-screen fingerprint sensor. As soon as the news came out, netizens expressed that iQOO is really "going to Oita" this time. Let’s learn more about it with the editor below! The latest news on iQOONeo9sPro+: using single-point ultrasonic under-screen fingerprint technology. On June 20, according to the well-known whistleblower "Digital Chat Station", iQOONeo9sPro+ will use single-point ultrasonic under-screen fingerprint technology. As soon as this news came out, it immediately triggered a heated discussion in the comment area, and many netizens expressed that iQOO was really "up there" this time. It is understood that ultrasonic fingerprint technology is different from the current mainstream optical fingerprint technology.
2024-06-21
comment 0
1210

How to create a full screen background image using CSS Viewport units vh and vw
Article Introduction:Method to create a full-screen background image using CSSViewport units vh and vw, specific code examples are required. With the popularity of mobile devices and responsive design, full-screen background images have become a common element in design. The traditional method is to use JavaScript or jQuery to achieve it, but now you can use CSSViewport units vh and vw to easily achieve a full-screen background image. Viewport units are relative to the viewport (i.e.
2023-09-13
comment 0
1126

How to show ppt in full screen? ppt one-click full screen shortcut key
Article Introduction:When working and studying, ppt is often used for presentations. In order to further improve the look and feel, we usually need to make the ppt presentation full screen. So what is the one-click full screen shortcut key for ppt? How to show ppt in full screen? Let’s take a look at the specific tutorials. PPT shortcut keys are one of the most convenient full-screen operation methods. Just open the PPT file you want to display in full screen and press the "F5" key on the keyboard to display the slides in full screen. This one-click full-screen method is very simple. There is no need to waste time on menu options. It can be easily completed through simple keyboard operations. 2. In addition, you can also use other shortcut keys. For example, press the "Shift F5" key to start the show from the current slide; press &
2024-03-16
comment 0
2462

What units are there in css?
Article Introduction:CSS units are: %, percentage; in, inch; cm, centimeter; mm, millimeter; em; pt, pound (1pt equals 1/72 inch); pc, 12-point movable type (1pc equals 12 points); px, pixel ( A point on the computer screen); vw, the full screen width is 100vw; Vh, the full screen height is 100vh.
2021-07-14
comment 0
11500

How to calculate mobile phone screen size
Article Introduction:Phone screen size is measured in inches by measuring the diagonal length of the screen in millimeters and dividing by 25.4. Common mobile phone screen sizes range from 4.7 inches to 7.5 inches.
2024-04-14
comment 0
1203

How to make Kuaishou full screen
Article Introduction:By tapping the video screen twice, you can enter Kuaishou video full-screen mode: tap to pause/play the screen, tap it again to enter full screen, tap the screen to exit full screen.
2024-05-03
comment 0
1144

Html5 Canvas Preliminary Study Notes (4) -Clear Screen
Article Introduction:There are two methods in canvas to clear the screen, one is clearRect and the entire screen width height technique. The difference is that clearRect can clear part of the screen or clear the full screen, while resetting the screen width and height can only clear part of the screen.
2017-02-28
comment 0
1851

How to add full screen background video using Tailwind CSS?
Article Introduction:Introduction In this article, we will show you how to add a full-screen background video to your webpage using TailwindCSS. TailwindCSS is a utility-first CSS framework that makes it easy to create responsive and consistent designs. It provides a set of CSS classes that you can use to quickly add styles to HTML elements. Adding a full-screen background video to your web pages can greatly enhance the user experience and add visual interest to your website. Using TailwindCSS, you can easily create a full-screen background video that performs well on all devices and screen sizes. Methods We will introduce two methods to add a full-screen background video - using HTML5 tags using CSS background image attribute method one
2023-09-06
comment 0
1264

How to watch Sohu videos in full screen How to watch in full screen
Article Introduction:Sohu Video's full-screen viewing mode provides users with an immersive, high-quality viewing experience, making every audio-visual journey feel like being there. With simple operations, you can enjoy theater-level large-screen viewing effects. Whether it is a brilliant movie, an exciting TV series, or a fascinating documentary, it can show the best visual impact in full-screen mode. Full screen viewing method 1. Open Sohu Video and click to enter the video. 2. Click the full screen icon. 3. You can watch it in full screen.
2024-06-05
comment 0
1017

Use uniapp to achieve full-screen scrolling effect
Article Introduction:Using uniapp to achieve the full-screen scrolling effect requires specific code examples. In mobile application development, the full-screen scrolling effect is a common interaction method. Using the uniapp framework, we can easily achieve this effect. This article will introduce how to use uniapp to achieve full-screen scrolling and give detailed code examples. The full-screen scrolling effect usually combines page switching and scrolling animation, allowing users to switch pages through sliding gestures in the application, enhancing interaction and user experience. Below we will follow the steps below to achieve the full screen scrolling effect
2023-11-21
comment 0
1559

How to implement a full-screen background layout using HTML and CSS
Article Introduction:Using HTML and CSS to implement full-screen background layout In web design, full-screen background layout is a common and cool effect, which can better display website content and bring a good visual experience to users. This article will introduce how to use HTML and CSS to implement a full-screen background layout, and provide specific code examples. First, create a basic layout structure in your HTML file. The following is the HTML code for a simple full-screen background layout: <!DOCTYPEhtml><ht
2023-10-19
comment 0
1523

Computer screenshot tutorial (simple and easy to learn computer screenshot method)
Article Introduction:Taking screenshots is a very practical skill that is often used in daily computer use. It can help us save important information and also share screen content with others. Whether you use common screenshot shortcut keys or professional screenshot software, you can easily complete the screenshot operation. This article will detail how to take screenshots on your computer so you can master this practical skill. 1. Understanding the basic concepts and functions can be used to record important information, take screenshots, save the content on the computer screen as pictures, solve problems, and share content. Screenshots are usually divided into two methods: full-screen screenshots and selected screenshots. 2. Full-screen screenshot shortcut key operation Full-screen screenshot is to save the entire screen content as a picture. Commonly used full-screen screenshot shortcut keys include "PrintScree
2024-02-02
comment 0
1291

Master Lu's simple tutorial on detecting bad pixels on computer screens
Article Introduction:First, after opening Master Lu, click [Screen Detection] as shown in the red circle in the picture. Next, Master Lu will give you a full-screen page. Click [Start Detection] and then the screen will enter a solid color state. What you see now is a solid blue color. If you observe it carefully, if there are bad pixels, you will find a small bright spot on the screen, and this bright spot is not blue. Next, there are green solid colors, red solid colors and other colors. Let’s take a look at them next to each other. Highlights are generally very easy to spot. After the final inspection is completed, Master Lu will automatically give you an evaluation of your monitor. The best one is a top-quality monitor.
2024-06-02
comment 0
1054

Use uniapp to implement full-screen sliding navigation function
Article Introduction:Using uniapp to implement full-screen sliding navigation function In mobile terminal development, full-screen sliding navigation is a common interaction method that can provide a good user experience. uniapp is a cross-platform framework based on Vue.js that can easily implement full-screen sliding navigation functions. This article will introduce how to use uniapp to implement full-screen sliding navigation and provide specific code examples. First, we need to create a uniapp project. You can use HBuilderX to create it, or you can use VueCLI to create it.
2023-11-21
comment 0
1141

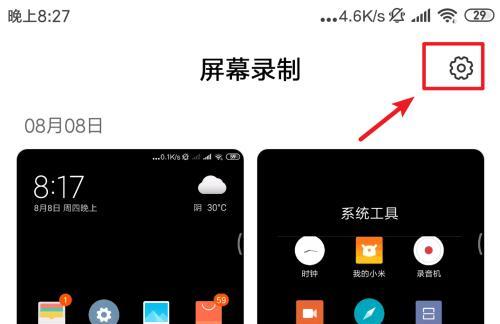
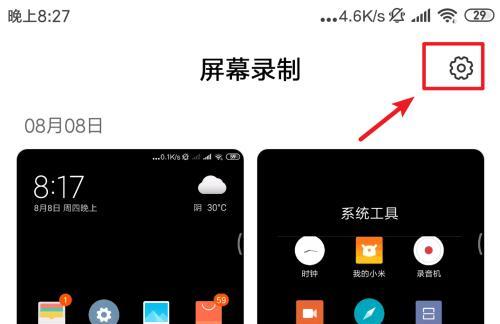
How to operate screen recording (simple and easy screen recording operation tutorial)
Article Introduction:Screen recording has become an important skill in modern society. Mastering the methods and techniques of screen recording is the key to improving work efficiency, whether for video producers or ordinary users, whether they are educators. To help you master this skill easily, this article will introduce you to some simple and easy screen recording operation guidelines. 1. Choose the appropriate screen recording software 2. Install and start the screen recording software 3. Adjust the recording area 4. Precautions during the recording process 5. Operation skills during the recording process 6. Processing after the recording is completed 7. Share and export the recording Files 8. Remote control screen recording 9. Common problems and solutions to screen recording 10. Using screen recording for teaching demonstrations 11. Practical tips for improving work efficiency 12. Application areas of screen recording
2024-04-20
comment 0
510
Detailed explanation of examples of dynamically setting font size on mobile terminals
Article Introduction:The origin of rem: font size of the root element, then rem is a unit, and the unit size is determined by the size of the font-size of its first-generation ancestor. Now front-end coders are silently sacrificing their own health in order to see a healthy webpage on every screen, because not only do they need to know that rem is a unit, but more importantly, they need to know how to render pages at different resolutions. Very NB. Reasons for the accident: 1. The px unit is very popular on PC. When looking at the mobile phone screen, the same 12px unit is found in MLGB.
2017-06-29
comment 0
1322

How to set the start menu to full screen size in Win10
Article Introduction:When we use win10 system, sometimes we want to adjust the start menu to full screen, so how do we do it? It's actually very simple, just open the settings option, click Personalization, and then click the "Use full screen" start screen under the start options! Now let me teach you how to adjust the Win10 start menu to full screen size! How to set the Start menu to full screen size in Win10 1. Click the Start menu in the lower left corner and select the [Settings] option. 2. Then click [Personalization] in the Windows settings interface. 3. Select the [Start] tab on the left in the personalized interface that opens. 4. We find [Use "Full Screen" start screen] in the right interface of the Start tab and change the
2024-09-09
comment 0
731

What is the shortcut key for pr full screen?
Article Introduction:The pr full screen shortcut key is "Ctrl+~". Press the "Ctrl+~" keys on the pr operation interface to achieve full-screen preview. If you want to return to the previous state, click "Ctrl+~" again.
2020-03-07
comment 0
35625