Found a total of 10000 related content

Tutorial on using the layer pop-up plug-in
Article Introduction:This article mainly introduces the operation method of the layer pop-up plug-in, and analyzes the specific steps and operating techniques of downloading, calling, and setting up the layer pop-up plug-in in detail in the form of examples. Friends in need can refer to the following
2017-05-22
comment 0
3509

Application method of pop-up plug-in in vue (code)
Article Introduction:What this article brings to you is about the application method (code) of the pop-up plug-in in Vue. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
2018-09-08
comment 0
2047

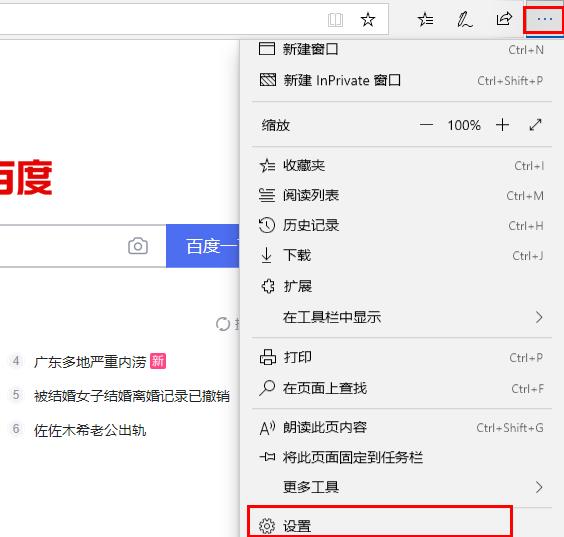
Close pop-ups in Edge browser: simple and practical method
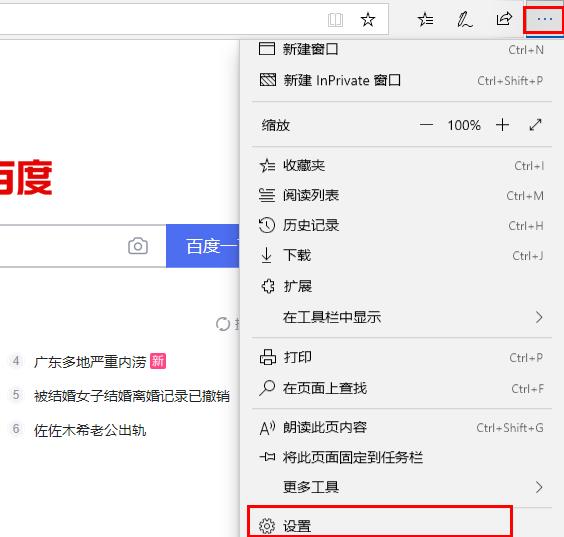
Article Introduction:How to close pop-up windows in Edge browser? I believe that many friends often encounter various pop-up windows when using the Edge browser recently. These pop-up windows not only affect our normal use, but are also very annoying. So how do we close the pop-up windows of Edge? It’s actually very simple. Let’s take a look at how to close pop-up windows in Edge browser. How to close the pop-up window in Edge 1. Click the three dots in the upper right corner of the browser and select "Settings". 2. Select "Privacy and Security" on the left taskbar. 3. Scroll down to find “Security” and turn on the switch for “Block pop-ups”.
2024-01-02
comment 0
1391

Introduction to the method of developing a pop-up page using WeChat applet
Article Introduction:During the development process of the mini program, we will definitely encounter the situation of developing a pop-up page. Let’s first take a look at the official explanation of the pop-up page of the mini program. The API interface is as follows. Judging from the official code example, if you think it is simple, just like an assert, you cannot see the real needs of the pop-up window. so...
2018-05-12
comment 0
9527

How to use layer pop-ups and layui forms to add new functions
Article Introduction:The layui framework is a front-end UI framework written using its own module specifications. It follows the writing and organizational form of native HTML/CSS/JS. The threshold is extremely low and can be used out of the box. Layer is the representative work of the Layui framework. This article introduces how to use layer pop-ups and Layui forms to add new functions.
2020-01-10
comment 0
5034

Vue component development: Pop-up component implementation method
Article Introduction:Vue component development: pop-up component implementation method Introduction: In front-end development, pop-up component is a common and important component type. It can be used to display interactive content such as prompt information, confirmation or input boxes on web pages. This article will introduce how to use the Vue framework to develop a simple pop-up component and provide specific code examples. 1. Component structure design When designing the structure of the pop-up window component, we need to consider the following elements: Pop-up window title: used to display the title information of the pop-up window. Pop-up window content: used to display the specific content of the pop-up window. bomb
2023-11-24
comment 0
1427

Refresh the page after closing the jquery pop-up window
Article Introduction:In web development, pop-up windows are often used to display some important information to users or allow users to perform some operations. Using the jQuery pop-up plug-in can make pop-up windows easier to create. However, once the pop-up window is closed, the page does not refresh automatically. I believe many developers have encountered this problem. This article will introduce how to use the jQuery pop-up plug-in to make the page automatically refresh after the pop-up window is closed. 1. Use of jQuery pop-up plug-ins. There are many kinds of jQuery pop-up plug-ins, among which the more commonly used ones are Layer and Bootstrap.
2023-05-25
comment 0
888
Detailed explanation of the use and closing of jQuery plug-in artDialog.js
Article Introduction:This article mainly introduces how to use and close the jQuery plug-in artDialog.js, and analyzes the simple use methods and related precautions of the jQuery pop-up window plug-in artDialog.js based on specific examples. Friends in need can refer to it. It will help everyone.
2017-12-27
comment 0
2920

How to insert word document into quick CAD editor
Article Introduction:Click the [Insert]-[Object] option in the menu bar, and the [Insert Object] pop-up window will pop up. In the [Insert Object] pop-up window, we can see two ways to insert objects: [New] and [Create from File]. You can click [Create from File], and you can see two buttons [Browse] and [Link] under the file path. We choose to click the [Browse] button. At this time, the [Browse] pop-up page will pop up. We find the required Word document and select it to open. Click the [OK] button to insert a new Word document object into the CAD drawing. At this time, you will jump back to the [Insert Object] pop-up window. You can see that the file path under [Create from File] has been added. Just click the [OK] button. In the editor drawing box, you can see
2024-04-26
comment 0
436

What does the iframe window of layer mean?
Article Introduction:The iframe window of layer is a pop-up window component that can embed an iframe element in a web page to display the content of other pages or websites in the pop-up window. When using the layer's iframe window, you can create and manage pop-up windows by calling relevant methods, including the creation and display of pop-up windows, the size and position of pop-up windows, the style and animation of pop-up windows, and the buttons and operations of pop-up windows. Pop-up window events and callbacks, etc. By flexibly configuring and using related methods and options, various pop-up window requirements can be realized and user experience and interaction effects can be improved.
2023-09-08
comment 0
1325

JavaScript implements pop-up windows
Article Introduction:With the continuous development of web development, JavaScript has become an essential language for front-end engineers, and pop-up windows are one of the most common interactive elements in web pages. This article will introduce how to use JavaScript to achieve pop-up effects and provide detailed code examples. What is a pop-up window? A pop-up window refers to an interactive element that when the user performs certain operations or certain events occur, a window will pop up on the page to display relevant information or remind the user to perform operations. Pop-up windows are usually used to remind users to perform some necessary operations, such as filling out a form.
2023-05-09
comment 0
4195
A brief overview of jQuery binding event on() and pop-up window_jquery
Article Introduction:There are often pop-up windows on the page. Some pop-up windows are dynamically generated, and some pop-up windows are hidden at the bottom of the page. For dynamically generated pop-up windows, if you want to monitor the pop-up window events, you can use jQuery event binding. on() method implementation
2016-05-16
comment 0
1288

How to use ps plug-in
Article Introduction:The method to use the ps plug-in is: 1. Click the [Window] option in the top menu bar; 2. Select the [Extended Functions] option in the pop-up option list; 3. Select according to your own needs in the pop-up plug-in list, so You can use the plug-in.
2020-06-10
comment 0
11324

How to make jquery pop-up window
Article Introduction:jQuery is a fast, concise JavaScript library that simplifies HTML document traversal and manipulation, event handling, animation design, and Ajax interaction. In web development, pop-up windows are a common interaction method. This article will introduce how to use jQuery to create pop-up windows. First, we need to introduce the CDN link of the jQuery library into the HTML file: ```html<script src="https://cdn.jsdelivr.net/npm/jquery/d
2023-05-25
comment 0
1105
Introduction to x-dailog pop-up window floating layer component
Article Introduction:react.js plug-in development, x-dailog pop-up floating layer component
I think that every component should have its own style and attribute event callback configuration. So I will give x-dialog a simple default style and various default configuration items. All react plug-in examples will be included in react China.
Demonstration address: x-dialog various case demonstrations
Source file address: https://github.com/react-plugin/x-dialog
npm install
Use&nb
2017-06-26
comment 0
1871

How to pop up prompt box and jump in php
Article Introduction:How to implement pop-up prompt box and jump in PHP: first download the layer pop-up plug-in and introduce the plug-in; then request PHP to perform business operations in the JS code. After the operation is successful, the message returned by the request will be prompted with "layer.msg()" ; After the final setting prompt is completed, just jump to the page.
2020-05-09
comment 0
5007

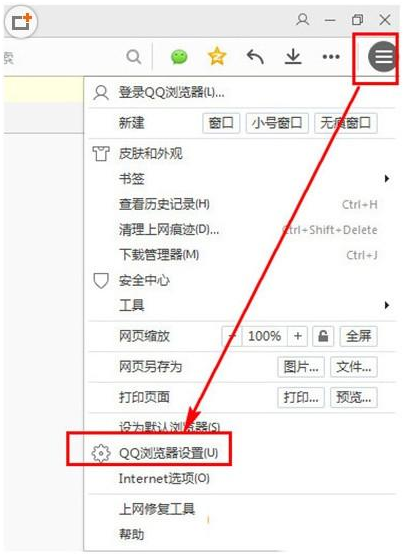
How to block advertising pop-ups in QQ browser
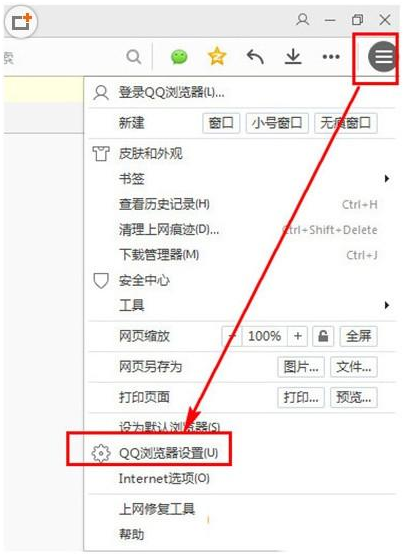
Article Introduction:How to block advertising pop-ups in QQ browser? Recently, sometimes when I use the computer, I often encounter the phenomenon of advertising pop-ups in the QQ browser. Like what I encountered is the QQ browser pop-up advertising, so when I encounter this kind of QQ browser pop-up advertising How to solve it? Let’s take a look with the editor of this site to see how to block advertising pop-ups in QQ browser. Tutorial to solve QQ browser pop-up ads 1. First open QQ browser, enter the main interface, and click the menu in the upper right corner. 2. After clicking on the menu of QQ Browser, you will see an application center, and then click on it. 3. After entering the QQ Browser Application Center, an extension store will pop up. 4. Install the QQ browser plug-in to block advertising pop-ups. 5. Click Install Now. 6. Install it into
2024-01-31
comment 0
1760

Implementation method of pop-up window component in Vue document
Article Introduction:Vue is one of the most popular JavaScript frameworks through which dynamic web applications can be implemented. In Vue, pop-up windows are one of the commonly used components and can be used to display warnings, success prompts, error messages, etc. Vue provides us with several methods to implement pop-up components. This article will introduce several of them. Method 1: Use the built-in component of Vue.js. Vue.js comes with a component, the modal box (Modal), which is used to achieve the pop-up effect. The implementation of the modal box requires the use of Vue.
2023-06-20
comment 0
6732