Found a total of 10000 related content
Left vertical sliding menu effect code implemented by JS_javascript skills
Article Introduction:This article mainly introduces the left vertical sliding menu effect code implemented by JS, and involves related techniques for JavaScript to respond to mouse click events to operate page element styles. It has certain reference value. Friends who need it can refer to it.
2016-05-16
comment 0
1586

Use WeChat applet to achieve page sliding effects
Article Introduction:Using WeChat Mini Programs to Realize Page Sliding Effects With the continuous development of WeChat Mini Programs, more and more developers have begun to use WeChat Mini Programs to develop a variety of practical applications. Among them, the page sliding effect is a very common and dynamic effect. This article will introduce how to use WeChat applet to achieve page sliding effects and provide specific code examples. In the WeChat applet, we can use the swiper component to achieve the sliding effect of the page. Swiper can scroll content horizontally or vertically, supporting gesture sliding and automatic wheel
2023-11-21
comment 0
1485
Web page vertical menu effect code implemented by jQuery_jquery
Article Introduction:This article mainly introduces the web vertical menu effect code implemented by jQuery, which involves the simple folding and unfolding functions of jquery controlling page elements. It is very simple and practical. Friends who need it can refer to it.
2016-05-16
comment 0
1114
Implementation of javascript picture sliding effect_javascript skills
Article Introduction:This article mainly introduces the ultra-practical JavaScript image sliding effect implementation method. It analyzes the related techniques of JavaScript to achieve the sliding menu effect through the operation of page elements and related attributes. It has certain reference value. Friends who need it can refer to it.
2016-05-16
comment 0
2055
js css implements three-dimensional button text vertical menu effect
Article Introduction:This article mainly introduces js css to achieve a three-dimensional button-type text vertical menu effect. It uses javascript to dynamically call page element styles to realize the vertical menu function. It has certain reference value. Friends who need it can refer to it.
2017-06-05
comment 0
2716
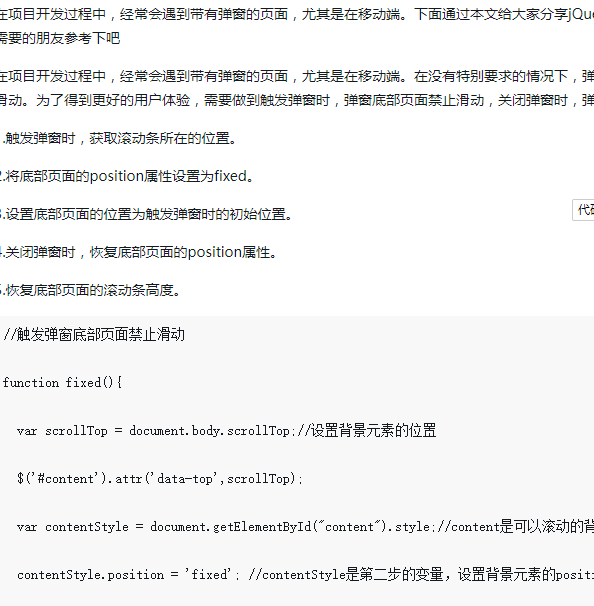
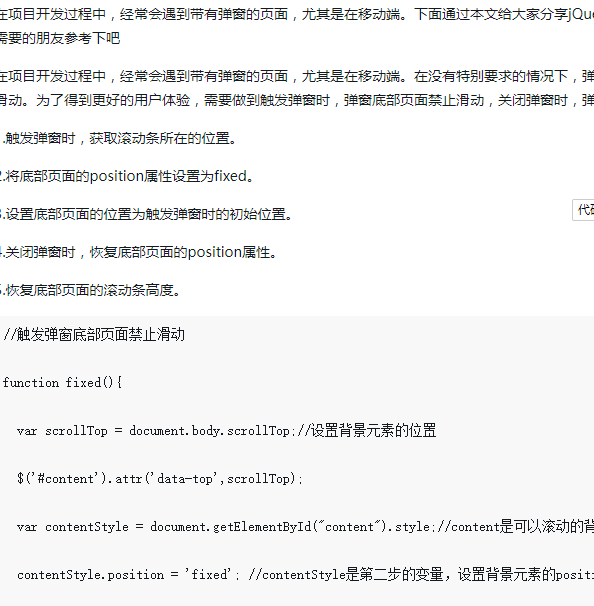
How to use jQueryMobile to achieve sliding page turning effect_jquery
Article Introduction:This article mainly introduces the method of using jQueryMobile to achieve the sliding page turning effect. It analyzes the principles and implementation techniques of jQueryMobile to achieve the sliding page turning effect in more detail. It has certain reference value. Friends in need can refer to it.
2016-05-16
comment 0
1522

Vertical accordion animation effects based on Bootstrap
Article Introduction:This is a vertical accordion effect based on Bootstrap. This vertical accordion effect is made based on the native Bootstrap Accordion component, and is beautified through CSS3, making the effect beautiful and generous.
2017-01-18
comment 0
1722

How to implement ViewPager multi-page sliding switching and animation effects in Android
Article Introduction:This article mainly introduces the method of Android programming to implement ViewPager multi-page sliding switching and animation effects. It analyzes the layout and function implementation techniques of ViewPager multi-page sliding switching effect in the form of a complete example. It has certain reference value and friends in need can refer to it. Down
2017-01-13
comment 0
1201

Use JavaScript to achieve page sliding switching effect
Article Introduction:Using JavaScript to achieve page sliding switching effects In modern web page design, page sliding switching effects have become a common design requirement, which can improve user experience and increase page interactivity. This article will achieve this effect through JavaScript. First, we need to add some basic structure and styling to the HTML. Here's a simple example: <!DOCTYPEhtml><html><head>
2023-08-09
comment 0
2083
JS CSS implements an alternative vertical navigation menu with prompt effect_javascript skills
Article Introduction:This article mainly introduces JS CSS to implement an alternative vertical navigation menu with a prompt effect. It can achieve the effect of the mouse sliding over the menu item to display the corresponding prompt text in the fixed area below. It involves the related skills of mouse events to control the page element style. What is needed Friends can refer to it
2016-05-16
comment 0
1290

CSS transition effect: how to achieve the sliding effect of elements
Article Introduction:CSS transition effect: How to achieve the sliding effect of elements Introduction: In web design, the dynamic effect of elements can improve the user experience, among which the sliding effect is a common and popular transition effect. Through the transition property of CSS, we can easily achieve the sliding animation effect of elements. This article will introduce how to use CSS transition properties to achieve the sliding effect of elements, and provide specific code examples to help readers better understand and apply. 1. Introduction to CSS transition attribute transition CSS transition attribute tra
2023-11-21
comment 0
1554


hwSlider-content sliding switching effect (1)
Article Introduction:Content sliding switching is widely used, and common ones include slide focus pictures, gallery switching, etc. With the widespread application of WEB front-end technology, the content sliding switching effect occupies an important position in web pages. Therefore, Helloweba on this website has specially arranged an easy-to-understand development tutorial for the content sliding switching effect for the majority of front-end enthusiasts. View demo Download source code
2017-03-24
comment 0
2337