Found a total of 10000 related content
PHP generates 3D percentage graphic statistical effects_PHP tutorial
Article Introduction:PHP generates 3D percentage graphic statistical effects. PHP generates 3D percentage graphics statistical effect. This program generates 3D percentage picture statistics based on the data provided by the user. The statistical effect is a bit like the Chinese webmaster. PHP tutorial generates 3D percentage graphics.
2016-07-13
comment 0
1102

Super cool creative segmented SVG text animation special effects
Article Introduction:This is a very creative segmented SVG text animation special effect based on segment.js. This text animation special effect uses the stroke path of animated SVG to create various text animation effects, and the effect is very impressive.
2017-01-19
comment 0
1738

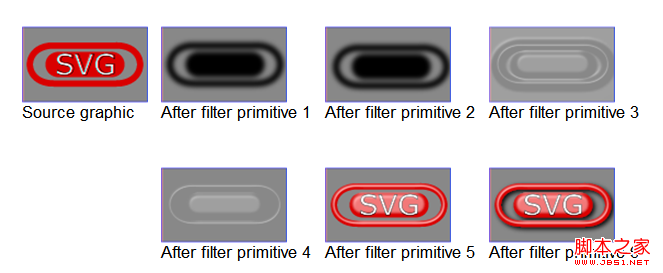
Cute cartoon animal animation special effects based on SVG and CSS3
Article Introduction:This is a cute animal animation special effect based on SVG filter and CSS3. This special effect uses HTML tags and SVG to create the shape of the animal, and uses CSS3 animation to create various animation effects of the animal.
2017-01-19
comment 0
1871

SVG-based odometer digital motion blur special effects plug-in
Article Introduction:odoo.js is an odometer digital motion blur special effects plug-in based on HTML5 SVG. This plug-in is used to simulate the effect of rapid flipping of odometer numbers. It's easy to use and has a motion blur effect when the numbers are flipped, which is very cool.
2017-01-18
comment 0
1674


How to combine PPT graphics into love text effect
Article Introduction:1. Open PPT and create a new blank page after opening the software. 2. After creating a new blank page, click Insert Select Shape at the top, and first select the L-shaped insertion shape. 3. After inserting the L-shaped shape, select the oval shape and press the shift key to change the shape from an ellipse to a perfect circle. Then we set the fill color of the ellipse to orange. 4. Use process symbols to design the shape of v. After selecting the symbol, rotate it to create a v effect. We can fill the v graphic with red. 5. Use the L-shaped shape and apply it to combine the letters e. 6. Select the 4 shapes we inserted, click Distribute horizontally, and distribute them neatly and evenly. 7. Finally, select all the shapes, right-click and select Group, so that all
2024-03-26
comment 0
1036


Cool HTML5 SVG text deformation animation effects
Article Introduction:This is a very cool HTML5 SVG text deformation animation effect. This special effect uses SVG and anime.js to complete various beautiful letter animation special effects through SVG stroke animation.
2017-01-18
comment 0
1596

How to draw an S shape in javascript
Article Introduction:JavaScript is a front-end programming language that can work with HTML and CSS to create a variety of stunning website effects. When we need to draw some graphics through JavaScript, one of the common questions is how to draw an S shape. In this article, we will introduce several methods to draw S-shaped graphics. The first method: use SVGSVG (Scalable Vector Graphics) is an XML-based vector graphics format that can be used for the creation and display of Web graphics. In SVG, we can use the path element to define
2023-05-09
comment 0
804



CSS Drawing: How to Implement Simple Dynamic Graphics Effects
Article Introduction:CSS Drawing: How to Implement Simple Dynamic Graphic Effects Introduction: In front-end development, we often need to beautify and interactively enhance web pages with some dynamic graphic effects. CSS drawing is a simple and powerful way to achieve a variety of dynamic graphics effects. This article will introduce some common simple dynamic graphics effects and give specific code examples. 1. Use CSS to achieve gradient effects. In web design, gradient effects are often used for background rendering and element filling. CSS provides two ways to achieve gradient effects
2023-11-21
comment 0
1601