Found a total of 10000 related content

The relationship between websites and web pages
Article Introduction:The relationship between a website and a web page: 1. A website is a whole, a web page is an individual, and a website is made up of many web pages; 2. A website is a collection of web pages, and the picture you see through the browser is Web pages; 3. A website contains many web pages that can be switched and jumped, and there is an inclusion and nesting relationship between them.
2020-04-06
comment 0
16889
怎么进这个网页的数据库
Article Introduction:怎么进这个网页的数据库
2016-06-20
comment 0
1243

Detailed explanation of the Holy Grail layout and double-wing layout examples of CSS layout
Article Introduction:The implementation of Holy Grail layout and Double Flying Wing layout aims at fixed widths of the left and right columns, and the middle part is adaptive. Next, through this tutorial, I will introduce to you the Holy Grail layout and the double flying wing layout of CSS layout. Friends who are interested can learn together.
2017-03-10
comment 0
1755

Grid and Flex Layout in CSS
Article Introduction:Introduction
FlexBox and grid layout are both powerful layouts.
Flexbox:
Flexbox is a one-dimensional layout model and is best suited for arranging elements in a single row or a single column.
Flexbox is particularly useful when the size o
2024-09-06
comment 0
1113

Layout - CSS challenges
Article Introduction:You can find all the code in this post at the repo Github.
You can check the visual here:
Fixed Navigation - Layout - CodeSandbox
Two-columns - Layout - CodeSandbox
Three-columns - Layout - CodeSandbox
Holy Grail - Layout - CodeSandbox
2024-11-07
comment 0
324

Detailed explanation of H5 div layout and table layout
Article Introduction:This time I will bring you a detailed explanation of H5 div layout and table layout. What are the precautions for H5 div layout and table layout? Here are practical cases, let’s take a look.
2018-03-26
comment 0
6507
Detailed introduction to flexible layout (Flex layout)
Article Introduction:1. Flexible Layout A good website has a layout that makes users look comfortable. The layout of a website will also affect its pageviews to a greater or lesser extent. After reading Ruan Dashen’s blog, I want to sort out the flexible layout. . In daily life, we commonly use the following layout types: 1. Floating + positioning 2. Adaptive (percentage) 3. Responsive layout 4. Flexible layout (Flex layout) What we want to sort out today is the more commonly used flexible layout, but There is a difference between block tags and inline block tags. d
2017-07-17
comment 0
2825
为什么小弟我的网页会很慢
Article Introduction:
为什么我的网页会很慢?先看代码吧PHP code
class Admin_Controller extends CI_Controller {
public function __construct()
{
parent::__construct();
$this->_init_user();
2016-06-13
comment 0
822

HTML Table Layout
Article Introduction:Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
2024-09-04
comment 0
1075
CSS布局口诀
Article Introduction:CSS布局口诀
2016-06-24
comment 0
1209

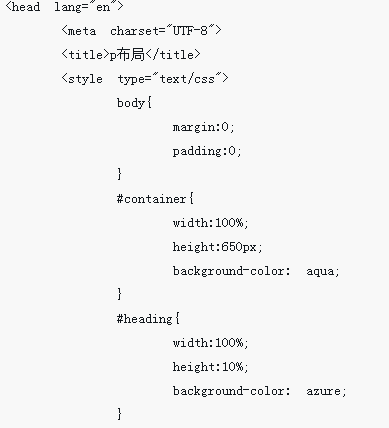
How to lay out html5
Article Introduction:With the development of Internet technology, front-end development has become a very important field. In the development process of the website, the layout of html5 is a very critical part. Reasonable layout can make the website more beautiful, easy to use and orderly. Therefore, this article will introduce the layout methods of html5 from the following aspects to help readers better master html5 layout skills. 1. Traditional layout methods Before HTML5, website development usually used some traditional layout methods, such as table layout, iframe, etc. Although these layout methods are simple and easy to use, they have been greatly criticized.
2023-04-27
comment 0
1672