
这篇教程是向朋友介绍PS制作凹陷的烫金凹印效果方法,教程制作出来的凹印效果非常漂亮,难度不是很大,喜欢的朋友一起来学习吧
今天小编为大家带来PS制作凹陷的烫金凹印效果方法,烫金效果广泛应用于物料印刷、网页美工和包装工艺上!方法不是很难,希望能对大家有所帮助!
方法/步骤
第一步:首先要确保你电脑上有photoshop软件,最好版本在CS4以上,本解说所用软件版本是CS5。保证软件正常运营的情况下,我们要在图片素材网站上找到如下图所示的两个图片素材。


第二步:在电脑上打开你的photoshop软件!并在软件里打开上图的第一个素材图片!此素材图片将作为背景图层。


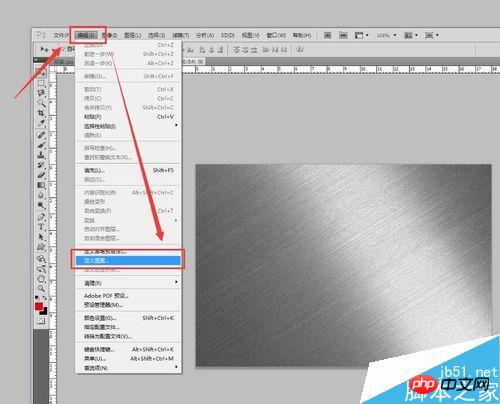
第三步:在photoshop软件中打开另一个素材图片,并在软件中逐步选择【编辑】→【定义图案】,然后会弹出“图案名称”对话框,给图案命名“烫金图案”即可。如下图所示。这一步骤是为下面烫金效果里所需图案做预设。做完这一步可以将打开的这一素材关闭了。


第四步:回到之前打开的背景素材上,按文字输入快捷键【T】或在软件左侧选择文字输入,如图所示,输入“烫金效果”即可!建议最好选择粗的字体!


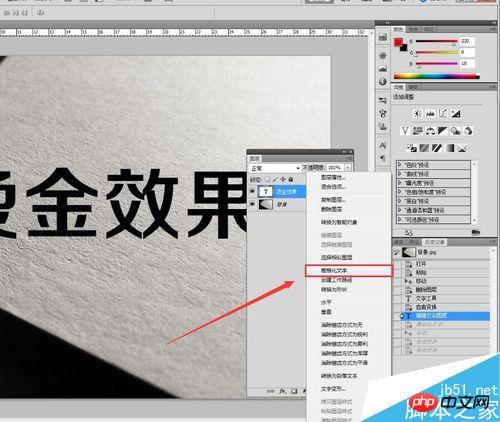
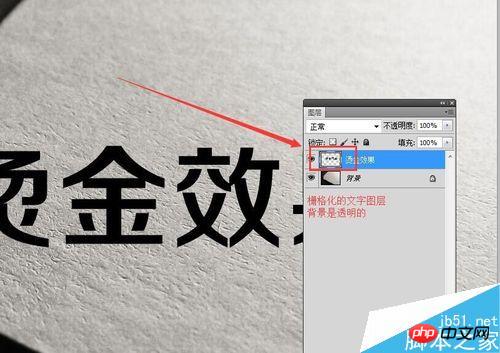
第五步:右击文字图层“烫金效果”,会出现下拉菜单,在下拉菜单中选择【栅格化文字】,如图所示!(文字只有在栅格化后才能做变形等操作)


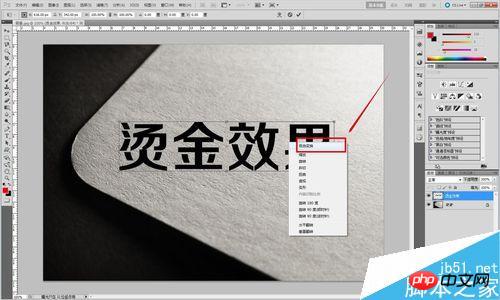
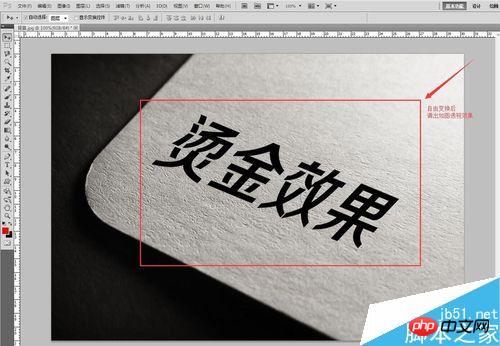
第六步:在栅格化的文字图层(烫金效果图层,以下将以烫金效果图层解说)上按快捷键【CTRL+T】图层会被变形框选中,在变形框内右击鼠标会弹出下拉菜单,在菜单中选择【自由变换】,然后依照背景图调试图层透视效果!如图所示!


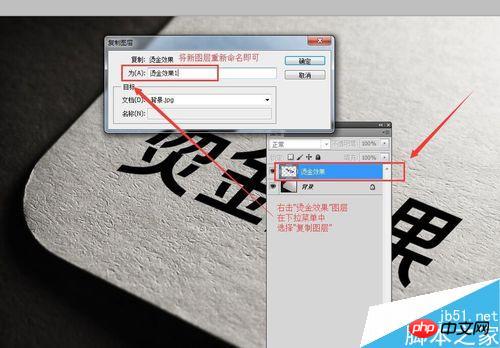
第七步:我们需要将“烫金效果”图层再复制一个一模一样的图层来。右击“烫金效果”图层,弹出下拉菜单,在菜单中选择【复制图层】,即可复制一个和原图层一模一样的图层出来,我们将其命名“烫金效果1”图层。如图所示!

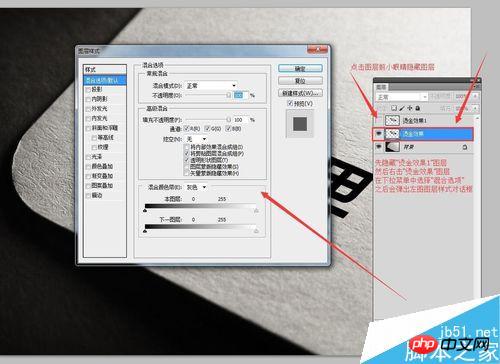
第八步:将“烫金效果1”这一图层隐藏掉,我们将在“烫金效果”图层上进行操作。右击“烫金效果”图层,弹出下拉菜单,在菜单中选择【混合选项】,会弹出一个【图层样式】的对话框来。如图所示!整个烫金的效果将在这【图层样式】对话框中完成!

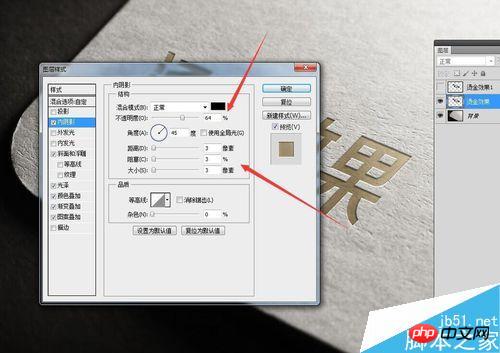
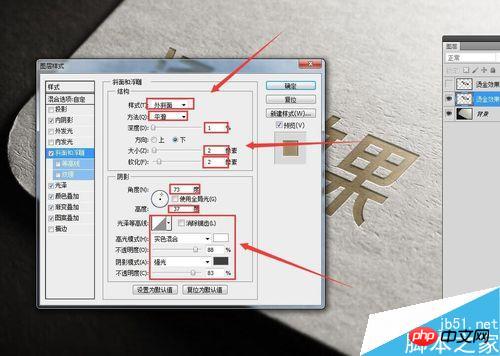
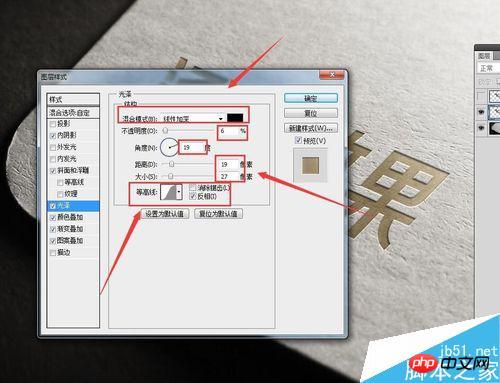
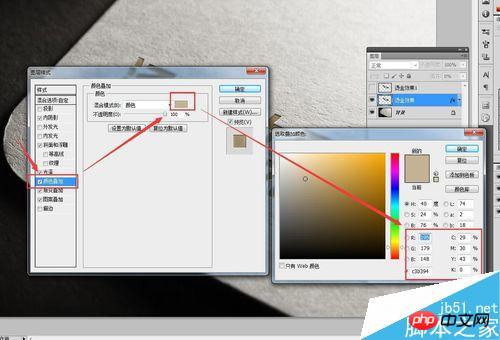
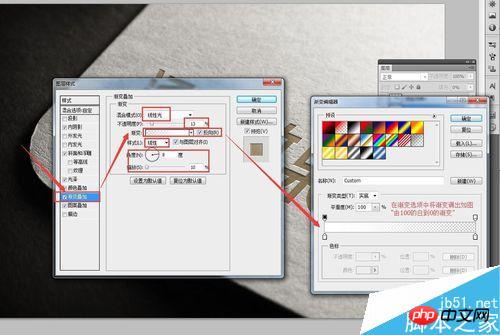
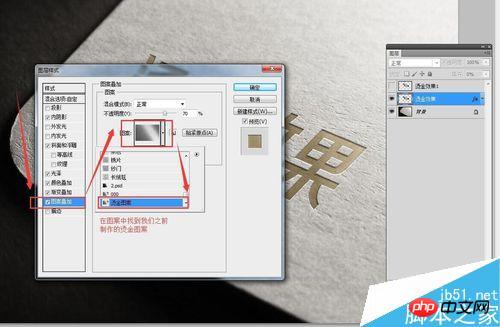
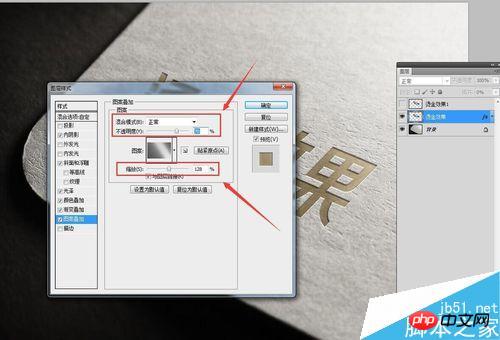
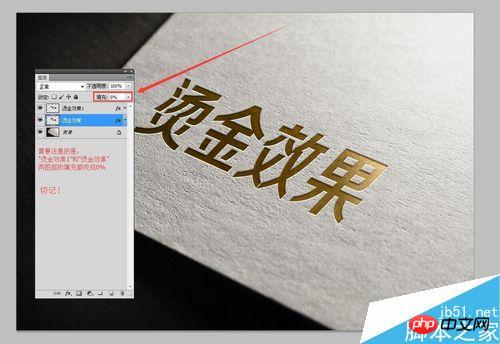
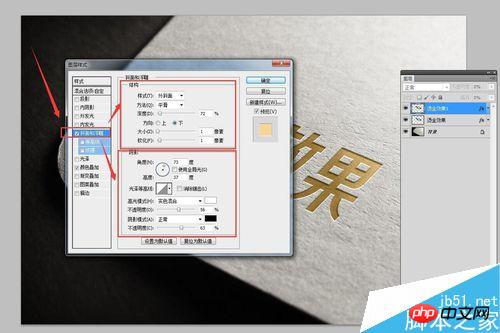
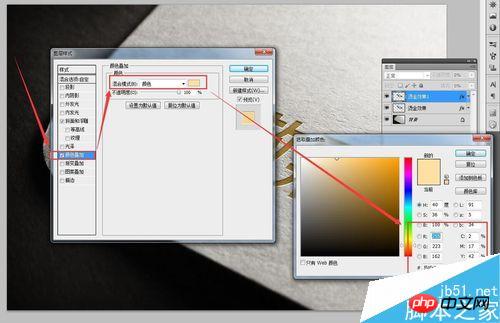
第九步:根据图示,在【图层样式】对话框中逐个更改数据!【内阴影】→【斜面和浮雕】→【光泽】→【颜色叠加】→【渐变叠加】→【图案叠加】依次按照图示上所示数据修改!其中【图案叠加】中的图案选择,所选择的图案就是我们在第三步【定义图案】时所定义的“烫金图案”此图案!如图所示!需要注意的是此图层和“烫金效果1”图层的填充要调成0%!








第十步:将隐藏掉的“烫金效果1”图层点亮,并右击此图层,在下拉菜单中同样选择【混合选项】然后在弹出的【图层样式】对话框中进行如图所示的调节!
这一步是对最后烫金凹印效果进行微调,已达到更加逼真的效果来!


最后我们得出如图所示的,烫金效果!第九步的数据调试尤为重要,请仔细观看!最后希望此经验分享能够帮助到你,也希望你能多多关注,我将在之后多加分享PS和AI的的一些操作及制作效果经验!

注意事项
制作效果的图层的填充率要调到0%
教程结束,以上就是PS制作凹陷的烫金凹印效果教程,操作很简单的,大家学习了吗?希望能对大家有所帮助!




