
thinkphp富文本编辑器实现上传图片的方法步骤为:
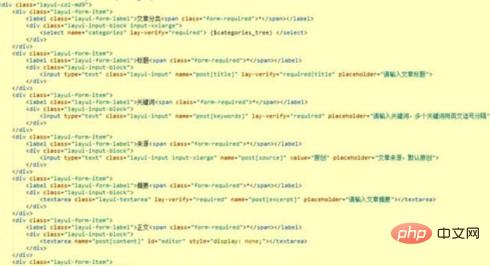
1、首先,实现文章发布或编辑的form表单,初始化layui富文本编辑器,效果如下:文章发布表单对应的HTML代码如下:


2、其中是layedit的目标元素,建立编辑器以及表单提交的js代码如下:
实现layedit插入图片接口需要在建立编辑器之前配置uploadImage,本例中配置代码如上图JS代码所示。

3、layedit不提供服务端的图片接受,需要我们在接口中实现,图片上传成功后返回指定格式的JSON信息,格式如下:
{
"code": 0, //0表示成功,其它失败
"msg": "", //提示信息 //一般上传失败后返回
"data": {
"src": "图片路径",
"title": "图片名称" //可选
}
}
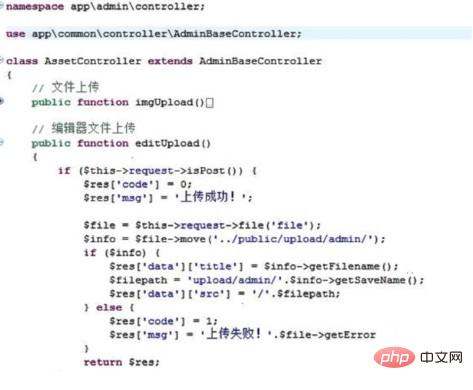
4、本例中用thinkPHP5实现编辑器插入图片接口的代码如下:
我创建了一个资源上传的控制器,专门用来处理文件上传相关业务,其中有关thinkPHP5上传文件的代码请参考TP的官方文档,这里不做过多解释。

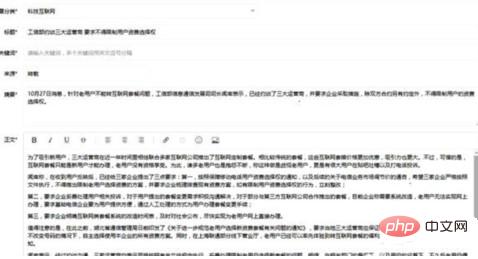
5、然后,发布一篇科技互联网新闻,演示一下效果。
在第一段后面添加一张图片,提交后效果如下:

以上内容仅供参考!
推荐教程:thinkphp教程
以上就是thinkphp富文本编辑器如何实现上传图片的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理













网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论3 条评论阿萨德群无若群无若无群若无群若
阿萨德群无若群无若无群若无群若
阿萨德群无若群无若无群若无群若