下面由laravel教程栏目给大家介绍分享laravel8+vue3.0+element-plus搭建方法 ,希望对需要的朋友有所帮助!

前几天突然发现出了 vue3.0 ,刚好闲来无事搭个试试。
composer create-project laravel/laravel laravel8 --prefer-dist
laravel new laravel8
composer require laravel/ui
php artisan ui vue
"devDependencies": {
"@vue/compiler-sfc": "^3.0.7",
"axios": "^0.21",
"bootstrap": "^4.0.0",
"jquery": "^3.2",
"laravel-mix": "^6.0.6",
"lodash": "^4.17.19",
"popper.js": "^1.12",
"postcss": "^8.1.14",
"resolve-url-loader": "^3.1.2",
"sass": "^1.20.1",
"sass-loader": "^8.0.0",
"vue": "^3.0.7",
"vue-loader": "^16.1.0",
"vue-template-compiler": "^2.6.10"
},
"dependencies": {
"element-plus": "^1.0.2-beta.35",
"vue-router": "^4.0.5"
}require('./bootstrap');window.Vue = require('vue');window.VueRouter = require('vue-router');import routes from "./router"import axios from "axios"import ElementPlus from 'element-plus'const router = VueRouter.createRouter({
history: VueRouter.createWebHashHistory(),
routes,})import RootComponent from "./components/layouts/App"const app = Vue.createApp(RootComponent)app.config.globalProperties.$http=axios
app.use(router)
.use(ElementPlus);app.mount('#app')import Home from "./components/layouts/Home"export default [
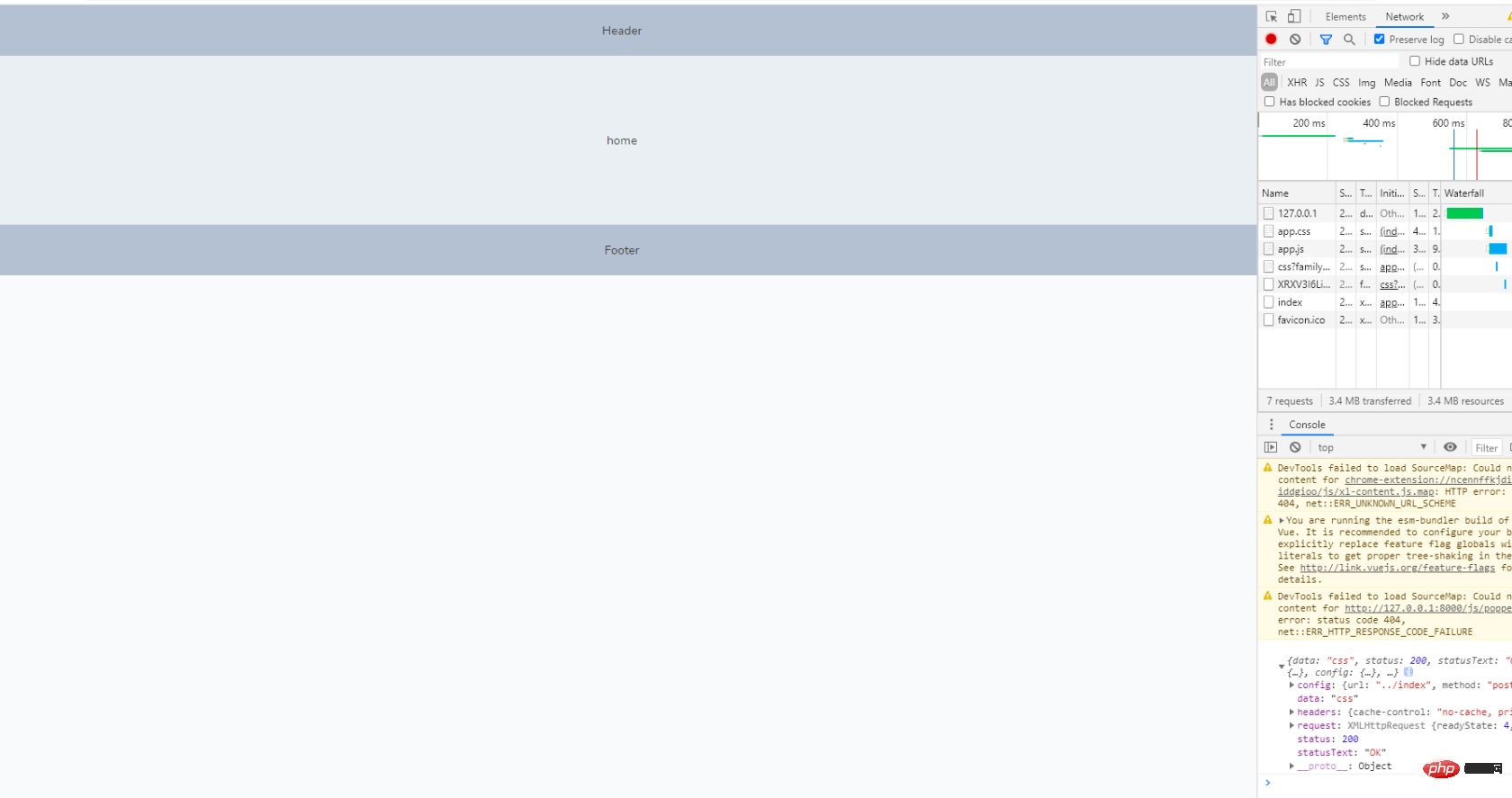
{path:'/',component: Home},]Header Footer
home
// Variables@import 'variables';// Bootstrap@import '~bootstrap/scss/bootstrap';// element-plus@import "~element-plus/lib/theme-chalk/index.css";
npm install && npm run dev

控制台输出为axios post 请求测试。
完毕!
以上就是分享laravel8+vue3.0+element-plus搭建方法的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2023 //m.sbmmt.com/ All Rights Reserved | 苏州跃动光标网络科技有限公司 | 苏ICP备2020058653号-1
| 本站CDN由 数掘科技 提供