AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
AJAX 是什么?
AJAX = Asynchronous JavaScript and XML.
AJAX 是一种用于创建快速动态网页的技术。
AJAX 通过在后台与服务器进行少量数据交换,使网页实现异步更新。这意味着可以在不重载整个页面的情况下,对网页的某些部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必须重载整个页面。
有很多使用 AJAX 的应用程序案例:Google Maps、Gmail、Youtube 和 Facebook。
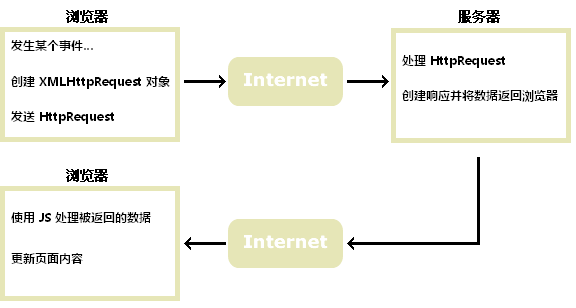
AJAX 如何工作

AJAX 基于因特网标准
AJAX 基于因特网标准,并使用以下技术组合:
XMLHttpRequest 对象(与服务器异步交互数据)
JavaScript/DOM(显示/取回信息)
CSS(设置数据的样式)
XML(常用作数据传输的格式)
![]() AJAX 应用程序与浏览器和平台无关的!
AJAX 应用程序与浏览器和平台无关的!
谷歌搜索建议(Google Suggest)
随着谷歌搜索建议功能在 2005 的发布,AJAX 开始流行起来。
谷歌搜索建议(Google Suggest) 使用 AJAX 创造出动态性极强的 web 界面:当您在谷歌的搜索框中键入内容时,JavaScript 会把字符发送到服务器,服务器则会返回建议列表。
今天就开始使用 AJAX
在我们的 PHP 教程中,我们将演示 AJAX 如何在不重载整个页面的情况下对网页的某些部分进行更新。服务器脚本我们将采用 PHP 来编写。
如果您想要学习更多关于 AJAX 的知识,请访问我们的AJAX 教程。
相关视频教程推荐:《AJAX教程》//m.sbmmt.com/course/list/25.html

