
This article mainly introduces the detailed interpretation of the PHP upload progress bar (recommended). Interested friends can refer to it. I hope it will be helpful to everyone.
Three solutions for uploading files on the Web Share with everyone:

What I want to use here is the form method . By setting the enctype="multipart/form-data" attribute for the form element, the data submitted by the form is submitted in binary encoding, and the content of the uploaded file can be obtained by using the binary stream to obtain the content in the Servlet that receives this request. This enables file upload.
The enctype attribute of the form element specifies the encoding method of the form data. This attribute has 3 values:

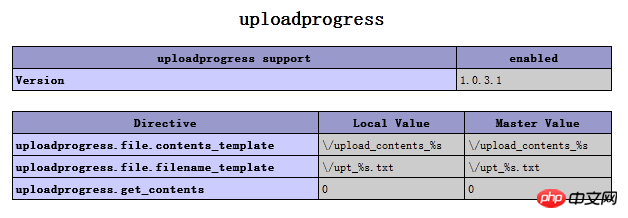
I found two methods on the Internet, PHP cooperates with apc to implement it and uses uploadprogress to implement it. This time I want to use uploadprogress. Click the address to download the corresponding version of dll in php. Install the php_uploadprogress.dll extension and restart apache.

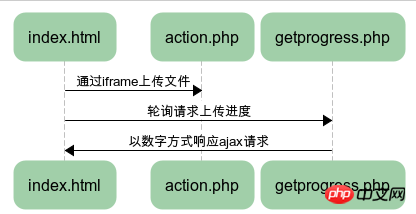
Principle of progress bar implementation:

An iframe method of uploading files without refreshing is used here.

The picture after the upload is completed:
<body>
<p style="padding:20px">
<form action="action.php" enctype="multipart/form-data" method="post" target="iframeUpload">
<iframe name="iframeUpload" width="400" height="400" frameborder='1'></iframe>
<input type="hidden" name="UPLOAD_IDENTIFIER" value="1" />
<input id="file1" name="file1" type="file"/>
<input value="上传" type="submit" onclick="startProgress()"/>
</form>
</p>
<p style="width: 500px; height: 20px;border:1px solid red">
<p style="position: relative; height: 20px; background-color: purple; width: 0%;" class="barinner"></p>
</p>
<p id='showNum'></p>
<p class="prbar">
<p class="prpos barinner"></p>
</p>
</body>In the above HTML code, please pay attention to UPLOAD_IDENTIFIER. This is used to locate and view which file is uploaded. Progressive. I will write it as a 1 here, but you can write it as a random number generated by PHP. The following is the JS script:
var proNum=0;
var loop=0;
var progressResult = "";
var interval;
function sendURL() {
$.ajax({
type : 'GET',
url : "getprogress.php",
async : true,
cache : false,
dataType : 'json',
data: "progress_key=" + $('input[name=UPLOAD_IDENTIFIER]').val(),
success : function(e) {
proNum=parseInt(e);
if(e){
$('.barinner').css('width', proNum+"%");
$('#showNum').html(proNum+"%");
setTimeout("getProgress()", 200);
}else{
if(interval == 1){
$('.barinner').css('width', "100%");
$('#showNum').html("100%");
}
}
}
});
}
function getProgress(){
loop++;
sendURL();
}
function startProgress(){
interval = 1;
$('.barinner').css('width', proNum+"%");
$('#showNum').html(proNum+"%");
setTimeout("getProgress()", 500);
}The following is the content of the getprogress.php file:
<?php
if (function_exists("uploadprogress_get_info")) {
$info = uploadprogress_get_info($_GET['progress_key']);
if(!empty($info)){
if(($info['bytes_uploaded'] < $info['bytes_total']) && !empty($info['bytes_uploaded']) && !empty($info['bytes_total'])){
$proNum = floor(($info['bytes_uploaded']/$info['bytes_total'])*100);
}else{
$proNum = 100;
}
echo $proNum;
}else{
echo 0;
}
}After the upload is completed, I show the CSS of two progress bars. The second one is using the latest Written in CSS3. Some CSS3 animation properties are used.

.prbar {
margin:5px;
width:500px;
background-color:#dddddd;
overflow:hidden;
/* 边框效果 */
border: 1px solid #bbbbbb;
-moz-border-radius: 15px;
border-radius: 15px;
/* 为进度条增加阴影效果 */
-webkit-box-shadow: 0px 2px 4px #555555;
-moz-box-shadow: 0px 2px 4px #555555;
box-shadow: 0px 2px 4px #555555;
}
/* No rounded corners for Opera, because the overflow:hidden dont work with rounded corners */
doesnotexist:-o-prefocus, .prbar {
border-radius:0px;
}
.prpos {
width:0%;
height:30px;
background-color:#3399ff;
border-right:1px solid #bbbbbb;
/* CSS3 进度条渐变 */
transition: width 2s ease;
-webkit-transition: width 0s ease;
-o-transition: width 0s ease;
-moz-transition: width 0s ease;
-ms-transition: width 0s ease;
/* CSS3 Stripes */
background-image: linear-gradient(135deg,#3399ff 25%,#99ccff 25%,#99ccff 50%, #3399ff 50%, #3399ff 75%,#99ccff 75%,#99ccff 100%);
background-image: -moz-linear-gradient(135deg,#3399ff 25%,#99ccff 25%,#99ccff 50%, #3399ff 50%, #3399ff 75%,#99ccff 75%,#99ccff 100%);
background-image: -ms-linear-gradient(135deg,#3399ff 25%,#99ccff 25%,#99ccff 50%, #3399ff 50%, #3399ff 75%,#99ccff 75%,#99ccff 100%);
background-image: -o-linear-gradient(135deg,#3399ff 25%,#99ccff 25%,#99ccff 50%, #3399ff 50%, #3399ff 75%,#99ccff 75%,#99ccff 100%);
background-image: -webkit-gradient(linear, 100% 100%, 0 0,color-stop(.25, #99ccff), color-stop(.25, #3399ff),color-stop(.5, #3399ff),color-stop(.5, #99ccff),color-stop(.75, #99ccff),color-stop(.75, #3399ff),color-stop(1, #3399ff));
background-image: -webkit-linear-gradient(135deg,#3399ff 25%,#99ccff 25%,#99ccff 50%, #3399ff 50%, #3399ff 75%,#99ccff 75%,#99ccff 100%);
background-size: 40px 40px;
/* Background stripes animation */
animation: bganim 3s linear 2s infinite;
-moz-animation: bganim 3s linear 2s infinite;
-webkit-animation: bganim 3s linear 2s infinite;
-o-animation: bganim 3s linear 2s infinite;
-ms-animation: bganim 3s linear 2s infinite;
}
@keyframes bganim {
from {background-position:0px;} to { background-position:40px;}
}
@-moz-keyframes bganim {
from {background-position:0px;} to { background-position:40px;}
}
@-webkit-keyframes bganim {
from {background-position:0px;} to { background-position:40px;}
}
@-o-keyframes bganim {
from {background-position:0px;} to { background-position:40px;}
}
@-ms-keyframes bganim {
from {background-position:0px;} to { background-position:40px;}
}Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study.
Related recommendations:
php Detailed explanation of infinite classification tree data formatting code example
#SSO single sign-on system interface implemented by php Function example analysis
The above is the detailed content of Detailed interpretation of php upload progress bar (recommended). For more information, please follow other related articles on the PHP Chinese website!




