
This article mainly introduces how Laravel uses gulp to build front-end resources. It has certain reference value. Now I share it with you. Friends in need can refer to it.
Gulp is an automation tool for front-end development. Readers can use it to handle common tasks. The following article mainly introduces you to the relevant information on how Laravel uses gulp to build front-end resources. The article introduces it in detail through sample code. Friends who need it can refer to it. Let’s take a look at it together. Let’s see
What is gulp?
gulp is a new generation of front-end project building tool. You can use gulp and its plug-ins to compile your project code (less, sass) and compress your js and css code, and even compressing your images, gulp has only a small API, so it is very easy to learn. Gulp uses the stream method to process content. Node has spawned a number of automation tools, such as Bower, Yeoman, Grunt, etc.
The similarities and differences between gulp and grunt
Easy to use: Adopting a code-over-configuration strategy, Gulp makes simple things simple and complex Tasks become manageable.
Efficient: By taking advantage of Node.js's powerful streams, there is no need to write intermediate files to disk, and the build can be completed faster.
High Quality: Gulp’s strict plugin guidelines ensure plugins are simple and work the way you expect.
Easy to learn: By keeping the API to a minimum, you can learn Gulp in a short time. The build works just like you imagine: a series of streaming pipes.
Introduction
Recently, I have further standardized the front-end code of my homepage. I use npm to introduce some front-end resource libraries and use gulp in Laravel 5.5. Encountered some pitfalls.
mix.sass cannot be used directly in the node_modules folder. You can only use the resource/assets/sass/app.scss file to generate css, and then merge it with other css into one file.
mix.scripts can use the js in the node_modules folder and merge it with your own js into one file.
mix.copy can copy files in node_modules to the specified directory, such as fonts.
mix.version can add a version number to the merged file.
Posted my final configuration as follows:
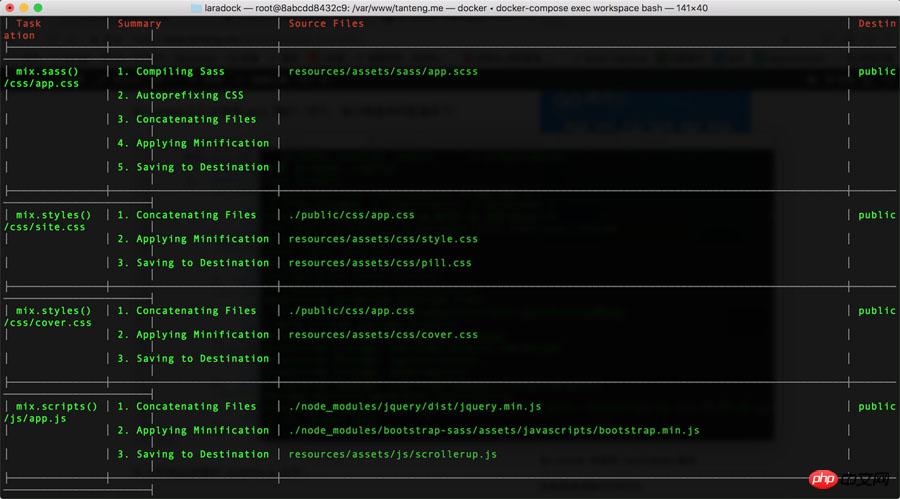
elixir(function (mix) { mix.sass([ 'app.scss' ], 'public/css') .styles([ './public/css/app.css', 'style.css', 'pill.css', ], 'public/css/site.css') .styles([ './public/css/app.css', 'cover.css', ], 'public/css/cover.css') .scripts([ './node_modules/jquery/dist/jquery.min.js', './node_modules/bootstrap-sass/assets/javascripts/bootstrap.min.js', 'scrollerup.js' ],'public/js/app.js') .copy([ './node_modules/bootstrap-sass/assets/fonts/bootstrap/glyphicons-halflings-regular.woff', './node_modules/bootstrap-sass/assets/fonts/bootstrap/glyphicons-halflings-regular.woff2' ], 'public/build/fonts/bootstrap') .version([ 'public/css/cover.css', 'public/css/site.css' ]); });
The above code is from mine gulpfile.js file.

Run the gulp command and run gulp –production online.
The above is the detailed content of How Laravel uses gulp to build front-end resources. For more information, please follow other related articles on the PHP Chinese website!




