
This article mainly introduces the use of Vue.js in Laravel to implement the Ajax-based form submission error verification function. It is very good and has reference value. Friends in need can refer to this tutorial
Based on Laravel 5.4
Before starting, first prepare the development environment. We assume that you have installed Laravel. As for the introduction of Vue, please refer to the official documentation.
After completing the abovepreparation work, we can start our development. In this tutorial, we will demonstrate the form verification of thearticle publishingpage.
First add two routing rules in routes/web.php:
Route::get('post/create', 'PostController@create'); Route::post('post/save', 'PostController@save');
Then run Artisan command in the project root directory to createControllerPostController:
php artisan make:controller PostController
Add two new methods in the generated controller to handle routing requests:
public function create() { return view('post.create'); } public function save(Request $request) { // 设置验证规则 $this->validate($request, [ 'title' => 'required', 'body' => 'required' ]); }
The next step is to create a response view, in order to reuse the existing styles andPage layout, we first run the following Artisan command:
php artisan make:auth
So that we can reuse the authentication function page layout that comes with Laravel, create the view file post/create.blade.php, and edit the file The content is as follows:
@extends('layouts.app') @section('content')
创建成功!
@endsection
The page visited at this time is empty because we have not defined Vue-related data variables. The layouts.app layout view references app.js, and this js is provided by resources/assets/js /app.js is compiled, so we are going to define Vue-related code here:
var app = new Vue({ el: '#app', data: { post: { title: '', body: '' }, errors: [], submitted: false }, methods: { createPost: function () { var self = this; axios.post('/post/save', self.post).then(function(response) { // form submission successful, reset post data and set submitted to true self.post = { title: '', body: '', }; // clear previous form errors self.errors = ''; self.submitted = true; }).catch(function (error) { // form submission failed, pass form errors to errors array self.errors = error.response.data; }); } } });
We also saw form-error in the view file, which is actually a sub-component in Vue. We can Create this new component file in the resources/assets/js/components directory. A sample Example.vue is provided in this directory. We can refer to this example to write a new FormError.vue:
Here We pass the data errors in the parent component to the child component to display error information in the child component. After completing the creation of the subcomponent, don't forget to introduce it in the above resources/assets/js/app.js:
Vue.component('form-error', require('./components/FormError.vue'));
In this way, we have completed all the coding work, and then run the following command to recompile js:
npm run dev
Of course in the development environment, we prefer to usenpm run watch. This command will monitor changes in the front-end resource files and then recompile them to avoid manual compilation after each modification.
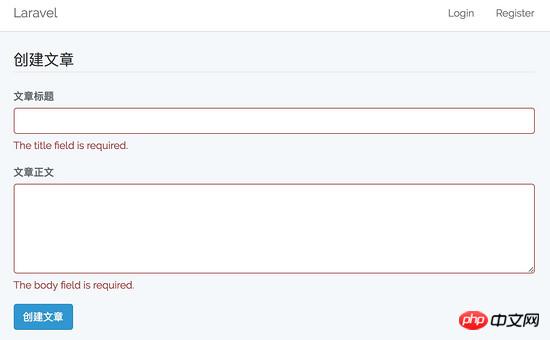
In this way, when you access the post/create page in the browser, it will be displayed normally:

Fill in nothing, click the create button, and the page will be The error message can be displayed:

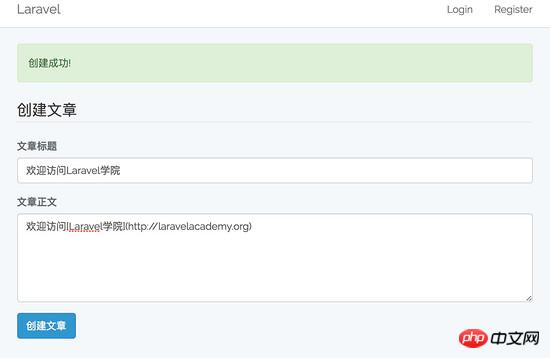
After filling in the corresponding fields and then submitting, it will prompt that the creation is successful:

This way , we have completed a simple Ajax form submission verification function based on Vue in Laravel. Personally, I feel that it has significantly improved development efficiency.
The above is the detailed content of Implementing Ajax form validation examples using Vue.js in Laravel. For more information, please follow other related articles on the PHP Chinese website!




