
Forms are a major external form for implementing dynamic web pages. Forms can be used to collect information submitted by clients. Forms are an important part of website interaction.
This section will provide a comprehensive example, which will integrate various components related to the form introduced in the previous chapter examples to achieve a comprehensive application of all components together. Mainly based on the "Inserting a form into an ordinary WEB page" in the previous chapter, PHP code is used to obtain the value of the form element. Submit the values of each component to this page through the POST() method, and obtain the submitted values through $_POST.
The specific operation steps are as follows:
(1) The HTML page design of the form is as follows, directly enter the code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="index.php" method="post" name="form1" enctype="multipart/form-data">
<table width="400" border="1" cellpadding="1" bgcolor="#999999">
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">姓名:</td>
<td height="25">
<input name="user" type="text" id="user" size="20" maxlength="100">
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">性别:</td>
<td height="25" colspan="2" align="left">
<input name="sex" type="radio" value="男" checked>男
<input name="sex" type="radio" value="女" >女
</td>
</tr>
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">密码:</td>
<td width="289" height="25" colspan="2" align="left">
<input name="pwd" type="password" id="pwd" size="20" maxlength="100">
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">学历:</td>
<td height="25" colspan="2" align="left">
<select name="select">
<option value="专科">专科</option>
<option value="本科" selected>本科</option>
<option value="高中">高中</option>
</select>
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">爱好:</td>
<td height="25" colspan="2" align="left">
<input name="fond[]" type="checkbox" id="fond[]" value="音乐">音乐
<input name="fond[]" type="checkbox" id="fond[]" value="体育">体育
<input name="fond[]" type="checkbox" id="fond[]" value="美术">美术
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">照片上传:</td>
<td height="25" colspan="2">
<input name="image" type="file" id="image" size="20" maxlength="100">
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">个人简介:</td>
<td height="25" colspan="2">
<textarea name="intro" cols="30" rows="10" id="intro"></textarea>
</td>
</tr>
<tr align="center" bgcolor="#FFCC33">
<td height="25" colspan="3">
<input type="submit" name="submit" value="提交">
<input type="reset" name="reset" value="重置">
</td>
</tr>
</table>
</form>
</body>
</html>This form includes common form elements: Single-line text box, Multi-line text box, single option (radio), multiple option (checkbox), and multi-select menu.
The list box is a list menu, and its named attributes have their own values for selection. Selected is a specific attribute selection element. If an option is attached with this attribute, the item will be listed as the first item when displayed.
The content in the intro text box displays the text, row and column width according to rows and cols.
The checked tag refers to a certain value in single option and multi-option, which has been selected by default.
(2) Process the data submitted by the form, so as to output the various submitted data entered in the form to the current page. The code is in the following format:
<?php
if($_POST['submit']!= ""){ //判断是否提交了表单
echo "您的个人简历为:".'<br>';
echo "姓名:".$_POST['user'].'<br>'; //输出用户名
echo "性别:".$_POST['sex'].'<br>'; //输出性别
echo "密码:".$_POST['pwd'].'<br>'; //输出密码
echo "学历:".$_POST['select'].'<br>'; //输出学历
echo "爱好:";
for($i=0;$i<count($_POST["fond"]);$i++){ //获取爱好的复选框的值
echo $_POST["fond"][$i].' ';
}
echo "<br>";
$path = './upfiles/'.$_FILES['image']['name']; // 指定上传的路径和文件名
//move_uploaded_file($_FILES['image']['img_name'],$path); //上传文件
echo "照片:"."$path".'<br>'; //输出个人照片的路径
echo "个人简介:".$_POST['intro']; //输出个人简介的内容
}
?>Description: About uploading For files or pictures, please refer to PHP Chinese website php $_FILES detailed explanation
(3) Create an upfiles folder in the root directory in the above example to store uploaded files.
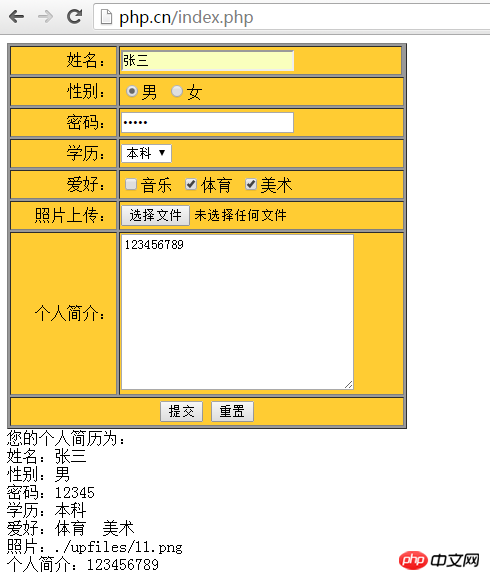
(4) Enter the running address in the browser and press the Enter key to get the running result as shown below:

Summary: The above is For the comprehensive application of PHP and WBE forms, friends need to practice a lot. After mastering these technical points, you can apply the forms more freely, which means that you already have the ability to develop dynamic pages, laying a good foundation for the next step of in-depth learning of the PHP language.
The above is the detailed content of A simple comprehensive application for php form submission to obtain data to the current page. For more information, please follow other related articles on the PHP Chinese website!




