
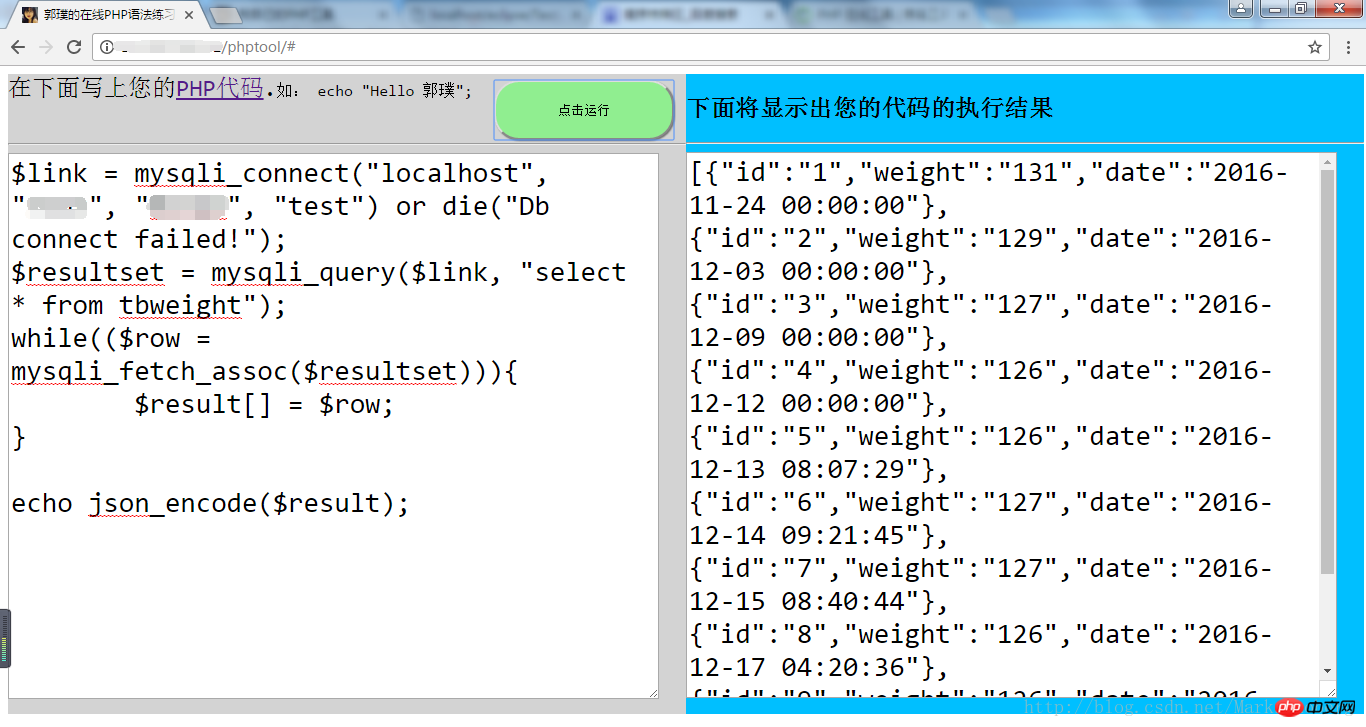
As a PHP novice, it would be great if there was a useful tool for practicing grammar anytime and anywhere. Obviously, the above PHP online tool can basically meet normal needs.
But the only drawback is that it does not support databases and other advanced features. So this seems very embarrassing. If you can't practice database statements, you're still learning a lot. So it’s better to do it yourself, write an online tool that can support the database, and use it yourself.
For PHP files, when the browser sends a URL request to the server, the interpreter will automatically translate the file into a part that the browser can parse. So the process of accessing the URL is the process of obtaining the data interpreted by PHP.
The following is a brief explanation. For example, we have such a temp.php file, the content is as follows:
<?php echo "Hello PHP";
When the browser accesses, the data obtained is as follows: 
Since the above temp.php file can work like this, then just imagine, if we put the file we want to run in the temp.php file in advance, and then access this temp.php file, wouldn't we be able to get it? The desired result.
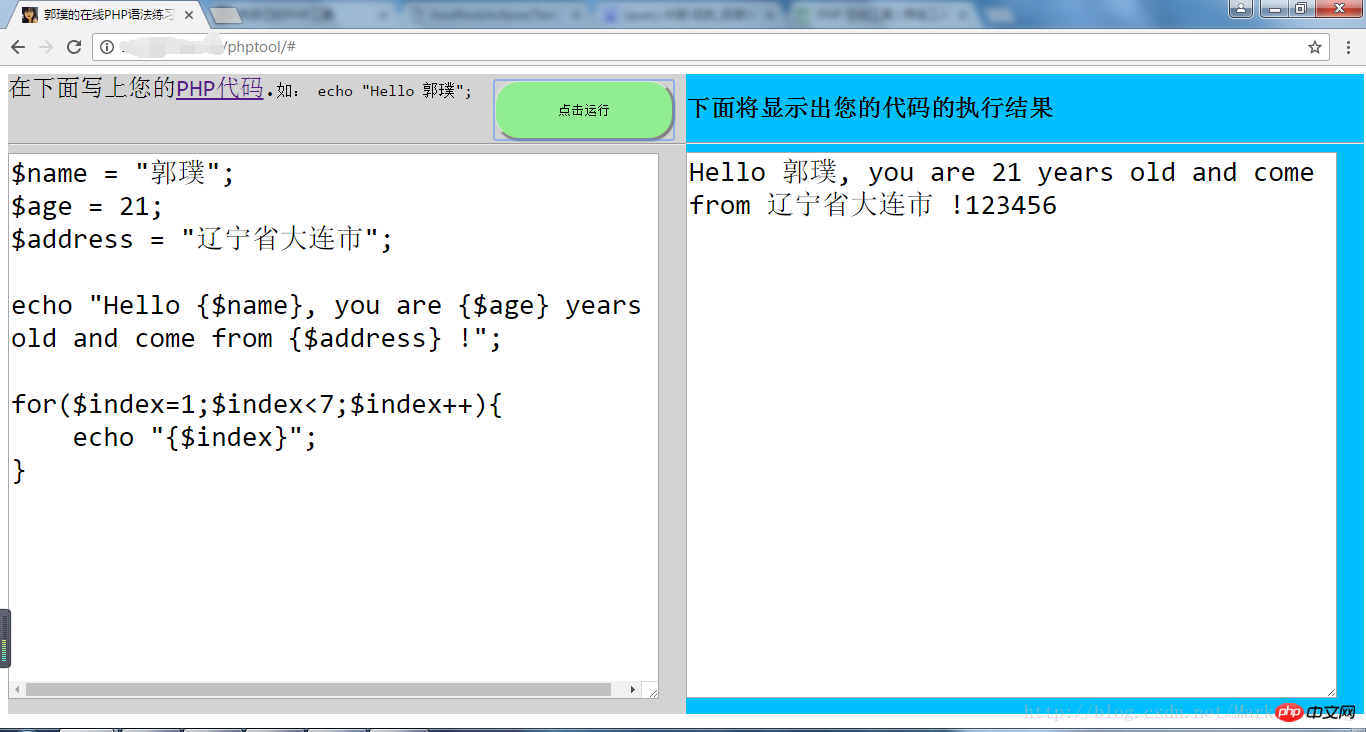
In fact, this is what I did, and the results proved that if the order is correct, it is quite good.
My idea is:
Give me a button. When the button is clicked, the source code will first be sent to the server, and then an ajax request will be called to run the source code. The results are taken out and displayed on the "console".
The specific implementation process will be introduced below.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>我自己的PHP工具</title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-ico" />
<style>
.container {
width: 1356px;
height: 640px;
position: absolute;
background: #CCC;}
.left {
width: 50%;
height: 100%;
background: lightgray;
position: relative;
float: left;}
.header {
width: auto;
height: 61px;}
input {
width: 180px;
height: 60px;
position: relative;
background: lightgreen;
float: right;
margin-right: 12px;
margin-top: 6px;
border-radius: 25px;
box-shadow: 1px 1px 1px #6e6e6e;}
.panel {
width: 90%;
height: 540px;
align: center;}
textarea {
font-size: 28px;}
.right {
width: 50%;
height: 100%;
background: deepskyblue;
position: relative;
float: right;}
</style>
</head>
<body>
<p class="container">
<p class="left">
<p class="header">
<label><font size="5">在下面写上您的PHP代码.</font>如: echo "Hello 郭璞";</label>
<input id="btn_run" type="submit" value="点击运行"></input>
</p>
<hr>
<p class="panel">
<textarea id="source" style="width: 645px; height: 540px;"
name="source" placeholder="echo 'Hello World!';">
</textarea>
<!-- <textarea type="hidden" id="hidden" hidden></textarea> -->
</p>
</p>
<p class="right">
<h2>下面将显示出您的代码的执行结果</h2>
<hr>
<p class="panel">
<textarea id="result" style="width: 645px; height: 540px;">
</textarea>
</p>
</p>
</p>
<!-- 编写提交脚本,并获取返回结果 -->
<script src="./js/jquery-2.2.4.min.js"></script>
<script>
// 请求运行结果
function getResult() {
$.ajax({
type : "GET",
url : "./temp.php",
success : function(data) {
document.getElementById("result").value = data;
},
error : function(err) {
document.getElementById("result").value = err;
}
});
} // 将源代码上传到服务器上
function uploadSource() {
var source = document.getElementById("source").value;
$.ajax({
type: "POST",
url: "./main.php",
data: {
"source": source
},
success: function(){
console.log("代码上传成功!");
},
error: function(err){
console.log("代码上传失败!");
alert(err);
}
});
} // 使用ajax来 获取执行的结果
$(document).ready(function() {
document.getElementById("result").value = "正在获取运行结果··· ···";
$("#btn_run").click(function(){
// 先上传代码
uploadSource(); // 请求代码运行后的结果
getResult();
});
}); </script>
<!-- 编写php脚本,获取提交信息 -->
<?php
$source = $_POST ['source']; $source = "<?php " . $source;
file_put_contents ( "./temp.php", $source ); ?></body></html><!-- 编写php脚本,获取提交信息 -->
<?php
$source = $_POST ['source'];
$source = "<?php " . $source;
file_put_contents ( "./temp.php", $source ); ?>After this code, you can upload the edited source code to the specified temp.php on the server, and then The preparation process is over.
Here ajax plays two roles:
One is to upload the source code
One is to get the code running results
// 将源代码上传到服务器上
function uploadSource() {
var source = document.getElementById("source").value;
$.ajax({
type: "POST",
url: "./main.php",
data: {
"source": source
},
success: function(){
console.log("代码上传成功!");
},
error: function(err){
console.log("代码上传失败!");
alert(err);
}
});
}// 请求运行结果
function getResult() {
$.ajax({
type : "GET",
url : "./temp.php",
success : function(data) {
document.getElementById("result").value = data;
},
error : function(err) {
document.getElementById("result").value = err;
}
});
}According to the requirements, only The upload and download process will only be executed when the Run button is clicked. So you only need to add a click event to the button.
$(document).ready(function() {
document.getElementById("result").value = "正在获取运行结果··· ···";
$("#btn_run").click(function(){
// 先上传代码
uploadSource();
// 请求代码运行后的结果
getResult();
});
});There happens to be an Alibaba Cloud server, so let’s put it on it. In this way, you can have an online PHP environment that can be used normally anytime and anywhere.




Finally, to review, this article mainly introduces how to implement a Online PHP editing tool. Satisfy your own needs for operating databases.
Another important point is that the reason why a form is not used is to submit/upload the source code. This is because if you use a form, once it is submitted, all the information on the fields in the original form will disappear, which is not conducive to subsequent code debugging and modification. If you use ajax to submit, there are not so many restrictions, but you can design more freely.
The above is the detailed content of Detailed introduction to online PHP running tools and database controllable example codes. For more information, please follow other related articles on the PHP Chinese website!




