Karson / tinytools
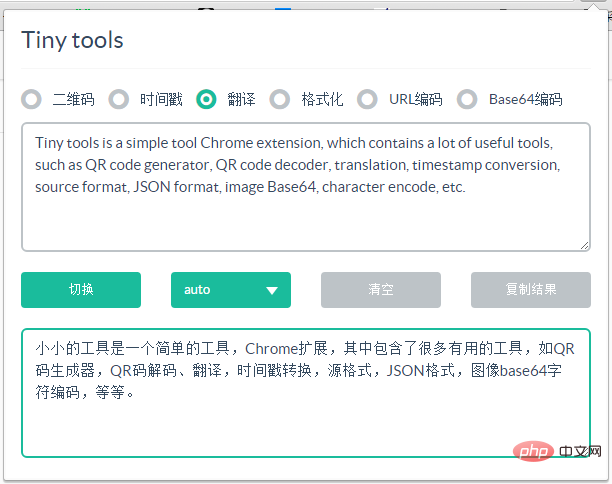
Alat kecil ialah sambungan Chrome yang mengandungi banyak alatan berguna, seperti penjana kod QR, penyahkodan kod QR, terjemahan, penukaran cap masa, format sumber, format JSON, pengekodan aksara base64 imej, dsb.
##Ciri
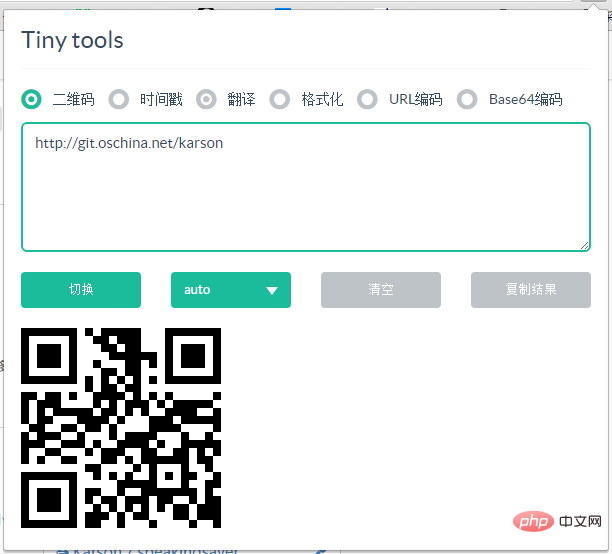
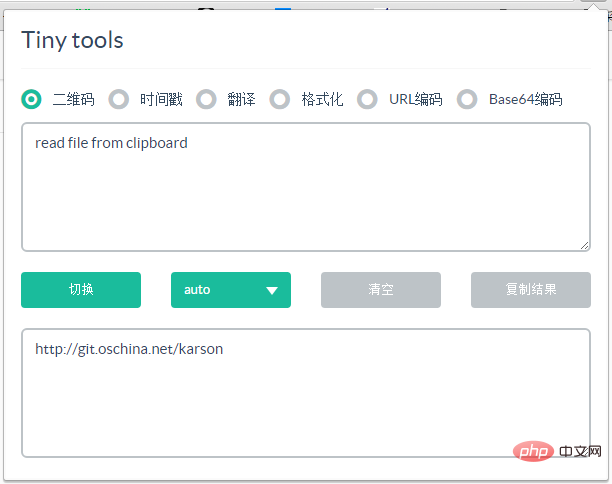
Mengutamakan membaca kandungan dari papan keratan (menyokong teks dan gambar), dan kemudian membaca URL halaman semasa penyemak imbas
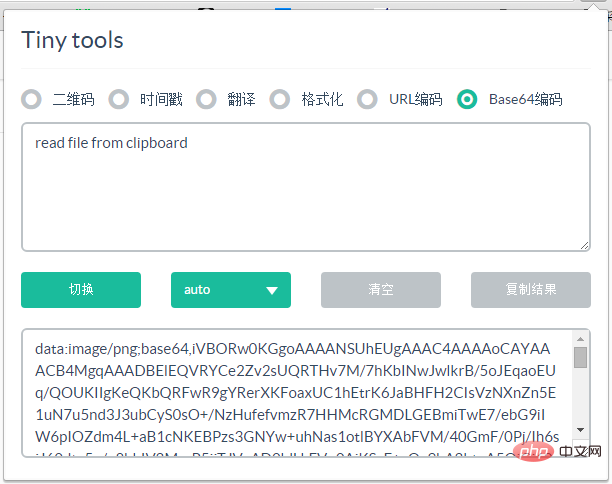
Menyokong penyahkodan terus QR dan menjana imej Base64
Menyokong pengecaman cap masa Unix dan Jana tarikh dan masa yang sepadan
Sokong CSS, Javascript, HTML, XML, SQL, pemformatan kod JSON
Sokongan Urlencode, Urldecode, Uniencode, Unidecode
## Untuk memuat turun pemalam, sila bungkus kod sumber, muat turun dan nyahzipnya dan gunakan mod pembangun Chrome secara terus Memuatkan sambungan




Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimanakah Saya Boleh Membangunkan Pemalam Penyemak Imbas untuk Chrome, Safari dan Opera Menggunakan C dan NPAPI?
Bagaimanakah Saya Boleh Membangunkan Pemalam Penyemak Imbas untuk Chrome, Safari dan Opera Menggunakan C dan NPAPI?
09 Nov 2024
Menulis Pemalam Penyemak Imbas untuk Chrome, Safari dan OperaMembuat pemalam penyemak imbas untuk penyemak imbas seperti Chrome, Safari dan Opera melibatkan set khusus...
 Bagaimanakah Saya Boleh Membangunkan Pemalam Penyemak Imbas untuk Chrome, Safari dan Opera Menggunakan NPAPI?
Bagaimanakah Saya Boleh Membangunkan Pemalam Penyemak Imbas untuk Chrome, Safari dan Opera Menggunakan NPAPI?
11 Nov 2024
Mencipta Pemalam Penyemak Imbas dengan NPAPI untuk Chrome, Safari dan OperaMembangunkan pemalam penyemak imbas untuk Windows menggunakan C memerlukan pendekatan yang berbeza...
 10 pemalam Chrome yang patut diketahui untuk membantu anda meningkatkan kecekapan kerja!
10 pemalam Chrome yang patut diketahui untuk membantu anda meningkatkan kecekapan kerja!
10 May 2022
Rakan-rakan saya bertanya kepada saya sebelum ini jika terdapat sebarang pemalam Google yang boleh meningkatkan kecekapan kerja dan kecekapan menulis artikel Dalam artikel ini, saya akan berkongsi beberapa barangan peribadi saya ~ 10 pemalam Chrome yang sering saya gunakan berguna kepada rakan-rakan saya!
 Apakah pemalam terbina dalam bootstrap?
Apakah pemalam terbina dalam bootstrap?
11 Nov 2021
Pemalam terbina dalam bootstrap termasuk: 1. Pemalam kesan peralihan 2. Pemalam kotak modal 3. Pemalam menu lungsur 4. Pemalam pemantauan tatal; ; 6. Pemalam alat segera; 7. Pemalam kotak amaran; Pemalam navigasi tambahan.
 Apakah pemalam pihak ketiga yang ada untuk jquery?
Apakah pemalam pihak ketiga yang ada untuk jquery?
23 May 2022
pemalam pihak ketiga jquery: 1. Pengesahan, pemalam pengesahan borang; 2. Borang, pemalam borang Ajax; untuk menguruskan kuki; 5. SimpleModal, pemalam Tetingkap modal, dsb.
 Ralat Pengaktifan Plugin WordPress: Mengapa 'Output Tidak Dijangka' dan Bagaimana untuk Membetulkannya?
Ralat Pengaktifan Plugin WordPress: Mengapa 'Output Tidak Dijangka' dan Bagaimana untuk Membetulkannya?
16 Dec 2024
Ralat Output Tidak Dijangka semasa Pengaktifan Pemalam dalam WordPressApabila mengaktifkan pemalam dalam WordPress, anda mungkin menghadapi mesej: "Pemalam...


Hot Tools

Vue.js devtools V5.1.1
Vue.js devtools ialah sambungan penyemak imbas pembangun untuk menyahpepijat aplikasi vue.js berdasarkan penyemak imbas Google Chrome Anda boleh menyahpepijat kod di bawah alat pembangun penyemak imbas. Jurutera IT yang melakukan pembangunan bahagian hadapan harus biasa dengan alat ini Mereka boleh menyemak kod semasa melihat halaman dalam anak tetingkap bar sisi. Memandangkan Vue dipacu data, tiada apa yang boleh dihuraikan dengan melihat struktur DOM semasa pembangunan dan penyahpepijatan. Tetapi dengan bantuan pemalam vue-devtools, kami boleh menghuraikan dan menyahpepijat struktur data dengan mudah

Penguji API Bakat
Pemalam Talend API Tester, dahulunya dikenali sebagai Restlet Client, direka dan dibangunkan oleh pembangun sebagai alat yang boleh membantu pengaturcara menyahpepijat halaman web. Penguji API Talend memudahkan untuk memanggil, menemui dan menguji API HTTP dan REST. Mendayakan interaksi visual dengan REST, SOAP dan API HTTP.

Plugin penyahpepijat sudutAngularJS Batarang
Pemalam angularjs batarang ialah pemalam penyahpepijatan sudut yang berkuasa yang boleh dipasang pada Google Chrome Memasang dan menggunakan pemalam angularjs batarang ini boleh menjadikan proses pembangunan anda lebih mudah.

Sambungan SEO Terperinci
SEO ialah teknologi pengoptimuman enjin carian. Pengendali laman web perlu menerbitkan beberapa kandungan berkualiti tinggi untuk memenuhi keperluan pengguna, untuk memenangi hati enjin carian dan membawa trafik carian daripada enjin carian. Mengukur kecintaan enjin carian untuk laman web biasanya terdiri daripada penunjuk SEO ini Mengenai SEO, kami telah memperkenalkan banyak pemalam seperti bar alat SEO: SEOquake, META SEO inspektor, 5118 Webmaster Toolbox - Essential SEO plug-in, dll. Tunggu. , hari ini editor telah membawakan anda alat yang boleh menganalisis dengan cepat tajuk halaman web tertentu.






