Kod sumber laman web
Kod sumber laman web
 Templat bahagian hadapan
Templat bahagian hadapan
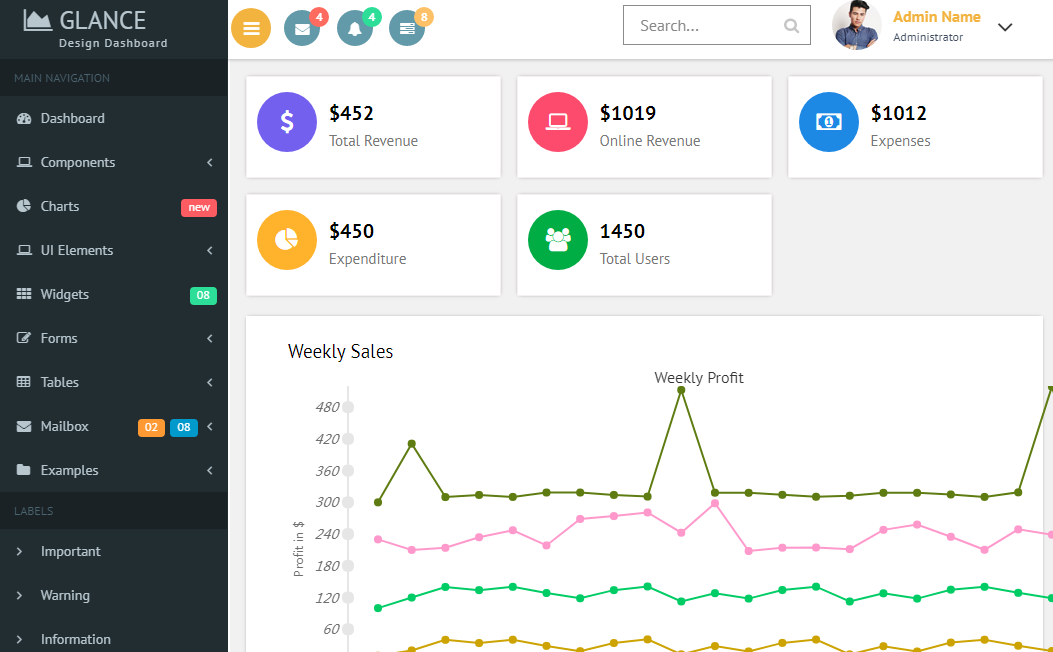
 Pengurusan bahagian belakang responsif skrin penuh atmosfera
Pengurusan bahagian belakang responsif skrin penuh atmosfera
Pengurusan bahagian belakang responsif skrin penuh atmosfera
Reka bentuk dan pembangunan halaman harus bertindak balas dan menyesuaikan dengan sewajarnya berdasarkan tingkah laku pengguna dan persekitaran peranti (platform sistem, saiz skrin, orientasi skrin, dll.). Kaedah amalan khusus terdiri daripada banyak aspek, termasuk grid dan susun atur elastik, gambar, penggunaan pertanyaan media CSS, dsb. Sama ada pengguna menggunakan komputer riba atau iPad, halaman kami seharusnya dapat menukar resolusi, saiz imej dan fungsi skrip yang berkaitan secara automatik untuk menyesuaikan diri dengan peranti yang berbeza dengan kata lain, halaman itu harus mempunyai keupayaan untuk bertindak balas secara automatik kepada peranti pengguna persekitaran. Reka bentuk web responsif ialah tapak web yang serasi dengan berbilang terminal - bukannya membuat retak khusus untuk setiap terminal. Dengan cara ini, kami tidak perlu melakukan reka bentuk dan pembangunan retak khas untuk peranti baharu yang terus datang.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk Mencipta Imej Latar Belakang Skrin Penuh Responsif?
Bagaimana untuk Mencipta Imej Latar Belakang Skrin Penuh Responsif?
12 Nov 2024
Mencipta Imej Latar Belakang Responsif Skrin PenuhMenetapkan imej skrin penuh boleh dicapai melalui beberapa pendekatan dalam pembangunan bahagian hadapan....
 Cara menggunakan React untuk membangunkan sistem pengurusan bahagian belakang yang responsif
Cara menggunakan React untuk membangunkan sistem pengurusan bahagian belakang yang responsif
28 Sep 2023
Cara menggunakan React untuk membangunkan sistem pengurusan bahagian belakang yang responsif Dengan perkembangan pesat Internet, semakin banyak syarikat dan organisasi memerlukan sistem pengurusan bahagian belakang yang cekap, fleksibel dan mudah diurus untuk mengendalikan operasi harian. Sebagai salah satu perpustakaan JavaScript yang paling popular pada masa ini, React menyediakan cara yang ringkas, cekap dan boleh diselenggara untuk membina antara muka pengguna. Artikel ini akan memperkenalkan cara menggunakan React untuk membangunkan sistem pengurusan bahagian belakang responsif dan memberikan contoh kod khusus. Buat projek React dahulu
 Bagaimana Untuk Membetulkan Imej Latar Belakang Responsif Skrin Penuh Yang Dipotong?
Bagaimana Untuk Membetulkan Imej Latar Belakang Responsif Skrin Penuh Yang Dipotong?
16 Nov 2024
Imej Latar Belakang Responsif skrin penuh Mencipta imej latar belakang responsif skrin penuh ialah kemahiran penting dalam reka bentuk web moden. Dalam ini...
 Bagaimana untuk Mencipta Imej Latar Belakang Responsif Skrin Penuh dalam CSS?
Bagaimana untuk Mencipta Imej Latar Belakang Responsif Skrin Penuh dalam CSS?
16 Nov 2024
Mencipta Imej Latar Belakang Responsif Skrin Penuh dalam CSSUntuk mencipta imej latar belakang yang merangkumi keseluruhan halaman web dan melaraskan secara dinamik kepada...
 Bagaimana untuk Mencipta Imej Latar Belakang Skrin Penuh Responsif dalam CSS?
Bagaimana untuk Mencipta Imej Latar Belakang Skrin Penuh Responsif dalam CSS?
15 Nov 2024
Imej Latar Belakang Skrin Penuh Responsif Mencipta imej latar belakang skrin penuh responsif yang berskala dengan anggun boleh menjadi cabaran untuk pemula...
 Bagaimana untuk Membuat Imej Latar Belakang Responsif Skrin Penuh dalam CSS?
Bagaimana untuk Membuat Imej Latar Belakang Responsif Skrin Penuh dalam CSS?
13 Nov 2024
Mencapai Imej Latar Belakang Responsif Skrin Penuh Menggunakan CSSDalam usaha anda untuk menetapkan imej sebagai latar belakang skrin penuh untuk halaman web anda, anda telah...
 Bagaimana untuk Mencipta Imej Latar Belakang Responsif Skrin Penuh Menggunakan Yayasan?
Bagaimana untuk Mencipta Imej Latar Belakang Responsif Skrin Penuh Menggunakan Yayasan?
25 Nov 2024
Mencipta Imej Latar Belakang Responsif Skrin PenuhSebagai orang baru dalam pembangunan Front-end, anda menghadapi cabaran dalam mencapai skrin penuh...
 Bagaimana Menjadikan Imej Responsif dan Mengekalkan Latar Belakang Skrin Penuh dengan `saiz latar belakang: penutup`?
Bagaimana Menjadikan Imej Responsif dan Mengekalkan Latar Belakang Skrin Penuh dengan `saiz latar belakang: penutup`?
26 Oct 2024
Ubah Saiz Imej secara Automatik dengan Saiz Penyemak Imbas Menggunakan CSSDalam soalan ini, matlamatnya ialah untuk mengubah saiz imej secara automatik apabila tetingkap penyemak imbas...
 Apakah sintaks yang digunakan untuk menulis fail vue?
Apakah sintaks yang digunakan untuk menulis fail vue?
25 May 2023
Sebagai rangka kerja bahagian hadapan moden, sintaks yang digunakan oleh Vue juga telah mengalami beberapa perubahan berbanding bahasa pembangunan bahagian hadapan tradisional. Fail Vue.js kebanyakannya ialah fail dengan akhiran .vue, dan ia menggunakan sintaks khas untuk melaksanakan fungsi komponen. Mari kita lihat dengan lebih dekat ciri tatabahasa fail Vue. Fail Vue terbahagi kepada tiga bahagian: templat (templat), skrip (skrip) dan gaya (gaya). 1. Bahagian templat ialah bahagian templat.


Hot Tools

Muat turun templat tapak web pengurusan backend hitam atmosfera yang biasa digunakan
Muat turun templat tapak web pengurusan latar belakang hitam atmosfera yang biasa digunakan, bingkai telah disediakan dan jenis templat boleh disesuaikan.

HTML5 templat laman web hospital pendaftaran janji temu dalam talian yang ringkas dan atmosfera
Templat tapak web hospital pendaftaran temu janji dalam talian yang ringkas dan elegan yang dibuat dengan HTML5 Ia mengandungi semua halaman berfungsi yang diperlukan untuk laman web hospital biasa.

Templat Laman Utama Pusat Beli Belah Peralatan Rumah Pintar
Muat turun templat laman web pusat beli-belah perkakas rumah pintar.

Set penuh templat tapak web sistem pengurusan belakang pusat beli-belah am atmosfera
Muat turun set lengkap templat tapak web untuk sistem pengurusan belakang pusat beli-belah am atmosfera.

Laman web rasmi syarikat teknologi rangkaian responsif atmosfera skrin lebar HTML5
Muat turun set penuh templat tapak web HTML5 untuk tapak web rasmi syarikat teknologi rangkaian dengan gaya responsif skrin lebar dan atmosfera.