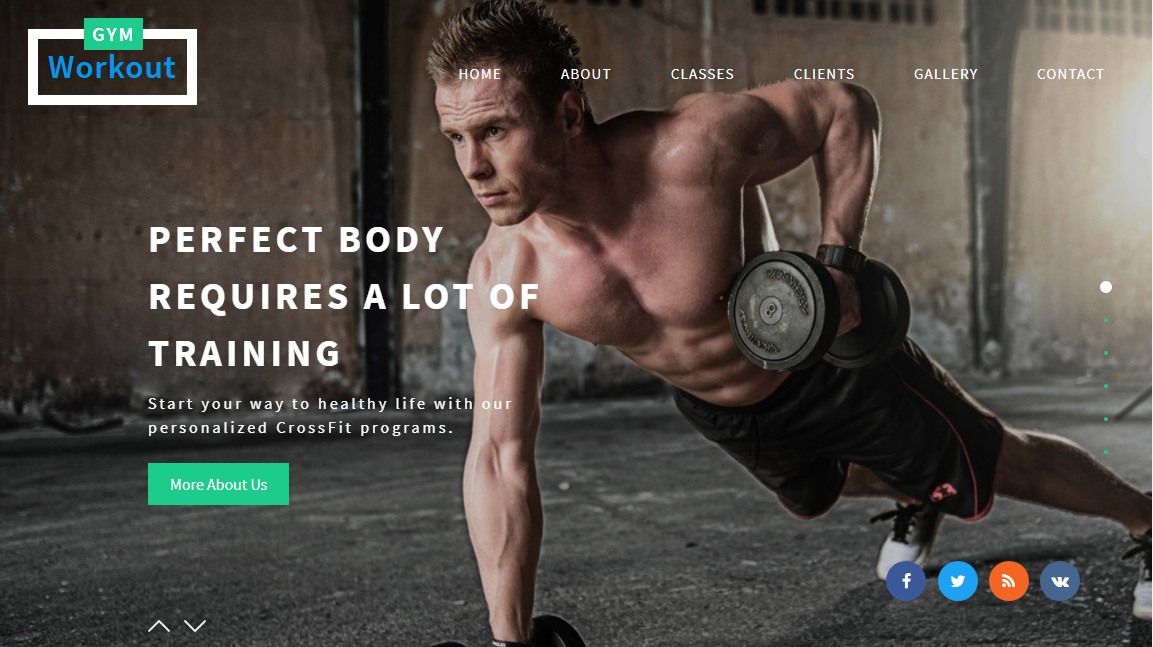
Templat tapak web kecergasan gim biru-hijau
badan>
<!-- pengepala -->
<div class="header">
<div class="agile-top-header">
<div class="logo">
<h1><a href="index.html">Peminat<span>tas</span>tic F<span>oo</span>d </a></h1>
</div>
<!-- navigasi -->
<div class="atas-kiri">
<div class="top-icons">
<ul>
<li><a href="#"><i class="fa fa-facebook" aria-hidden="true"></i>Facebook </a></li>
<li><a href="#"><i class="fa fa-twitter" aria-hidden="true"></i>Twitter </a></li>
<li><a href="#"><i class="fa fa-google-plus" aria-hidden="true"></i>Google </a></ li>
<li><a href="#"><i class="fa fa-linkedin" aria-hidden="true"></i>Linkedin</a></li>
</ul>
</div>
<div class="top-nav">
<nav class="navbar navbar-default">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Togol navigasi</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</butang>
</div>
<!-- navbar-header -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<nav class="linkEffects linkHoverEffect_2">
<ul>
<li><a href="index.html" data-link-alt="Home" class="active"><span>Home</span></a></li>
<li><a href="#services" data-link-alt="SERVICES" class="scroll"><span>Services</span></a></li>
<li><a href="#gallery" data-link-alt="GALLERY" class="scroll"><span>Galeri</span></a></li>
<li><a href="#special" data-link-alt="SPECIAL" class="scroll"><span>Special</span></a></li>
<li><a href="#clients" data-link-alt="CLIENTS" class="scroll"><span>Pelanggan</span></a></li>
<li><a href="#contact" data-link-alt="HUBUNGI KAMI" class="scroll"><span>Hubungi Kami</span></a></li>
</ul>
</nav>
</div>
<div class="clearfix"> </div>
</nav>
</div>
<div class="clearfix"> </div>
<!-- //navigasi -->
</div>
</div>
健身房是指城市里用来健身的场所。一般而言,都有齐全的器械设备,有较八义的健较八义义较八义义义全义义较八义一从业的教练进行指导 ,有良好的健身氛围。
在健身房不仅能锻炼肌肉,让身材更有形,也能认识很多新朋友。Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Apakah sintaks yang digunakan untuk menulis fail vue?
Apakah sintaks yang digunakan untuk menulis fail vue?
25 May 2023
Sebagai rangka kerja bahagian hadapan moden, sintaks yang digunakan oleh Vue juga telah mengalami beberapa perubahan berbanding bahasa pembangunan bahagian hadapan tradisional. Fail Vue.js kebanyakannya ialah fail dengan akhiran .vue, dan ia menggunakan sintaks khas untuk melaksanakan fungsi komponen. Mari kita lihat dengan lebih dekat ciri tatabahasa fail Vue. Fail Vue terbahagi kepada tiga bahagian: templat (templat), skrip (skrip) dan gaya (gaya). 1. Bahagian templat ialah bahagian templat.
 Golang dan pakej Templat: membina kotak alat pembangunan bahagian hadapan yang berkuasa
Golang dan pakej Templat: membina kotak alat pembangunan bahagian hadapan yang berkuasa
19 Jul 2023
Golang dan pakej Templat: Membina kotak alat pembangunan bahagian hadapan yang berkuasa Dalam pembangunan perisian hari ini, pembangunan bahagian hadapan menjadi semakin penting sepanjang projek. Untuk menyediakan penyelesaian pembangunan bahagian hadapan yang elegan dan boleh dipercayai, kami boleh menggunakan bahasa Golang dan pakej Templat terbina dalamnya. Artikel ini akan memperkenalkan cara menggunakan Golang dan pakej Templat untuk membina kotak alat pembangunan bahagian hadapan yang berkuasa. 1. Golang: Bahasa pengaturcaraan yang cekap dan mudah digunakan Golang adalah bahasa moden
 Cara menggunakan fail yang berakhir dengan vue
Cara menggunakan fail yang berakhir dengan vue
24 May 2023
Dengan perkembangan teknologi bahagian hadapan yang semakin meningkat, Vue.js, sebagai rangka kerja progresif bahagian hadapan yang berprestasi tinggi, mudah dipelajari, mudah digunakan dan ringan, semakin digemari oleh pembangun dalam pembangunan bahagian hadapan hari ini . Dalam Vue.js, fail yang berakhir dengan .vue dipanggil fail Vue. Artikel ini akan memberi tumpuan kepada cara menggunakan fail Vue. 1. Pengenalan kepada fail Vue Fail Vue ialah komponen yang terdiri daripada tiga bahagian: templat, skrip dan gaya. Antaranya, bahagian templat adalah bahagian templat komponen, digunakan untuk menentukan kumpulan
 Bolehkah vue digunakan sebagai bahasa templat?
Bolehkah vue digunakan sebagai bahasa templat?
12 Apr 2023
Dengan pembangunan berterusan pembangunan bahagian hadapan, semakin ramai pembangun mula menggunakan bahasa templat untuk mencapai pemaparan halaman dinamik dan pembangunan komponen. Sebagai rangka kerja bahagian hadapan yang popular, Vue.js digunakan secara meluas dalam pembangunan bahagian hadapan. Jadi, bolehkah bahasa templat dilaksanakan dengan Vue.js? Inilah persoalan yang akan diterokai oleh artikel ini. Pertama, apakah itu bahasa templat? Bahasa templat ialah bahasa penanda yang menggunakan teg khusus untuk mentakrifkan bentuk paparan data dan memasukkan data secara dinamik ke dalam lokasi yang sepadan semasa masa jalan. Bahasa templat biasa termasuk Misai, Han
 Panduan penggunaan enjin templat ThinkPHP6: Cipta antara muka hadapan yang indah
Panduan penggunaan enjin templat ThinkPHP6: Cipta antara muka hadapan yang indah
26 Aug 2023
Panduan penggunaan enjin templat ThinkPHP6: Cipta antara muka hadapan yang indah Pengenalan: Dengan pembangunan aplikasi web, reka bentuk dan pembangunan antara muka hadapan menjadi semakin penting. Sebagai pembangun, kami perlu menggunakan enjin templat yang berkuasa untuk membantu kami mencipta dan mengurus antara muka hadapan. Enjin templat ThinkPHP6 ialah alat yang berkuasa untuk memenuhi keperluan ini. Artikel ini akan memperkenalkan cara menggunakan enjin templat ThinkPHP6 untuk mencipta antara muka hadapan yang cantik. Bahagian 1: Pasang enjin templat ThinkPHP6
 Bagaimanakah rangka kerja java menyokong pembangunan bahagian hadapan?
Bagaimanakah rangka kerja java menyokong pembangunan bahagian hadapan?
02 Jun 2024
Rangka kerja Java meningkatkan pembangunan bahagian hadapan dengan: Memudahkan pembangunan API RESTful Melaksanakan enjin templat Menyediakan pengurusan sumber bahagian hadapan Mengintegrasikan rangka kerja JS Membolehkan pengantarabangsaan dan penyetempatan
 Bagaimanakah anda boleh menyepadukan Templat VueJS dan Go untuk pengikatan data tanpa konflik?
Bagaimanakah anda boleh menyepadukan Templat VueJS dan Go untuk pengikatan data tanpa konflik?
27 Oct 2024
Mengintegrasikan Templat VueJS dan Go untuk Pengikatan DataMengintegrasikan templat VueJS dengan Go boleh meningkatkan aliran kerja pembangunan bahagian hadapan anda dengan...
 Tutorial asas VUE3: menggunakan templat rangka kerja responsif Vue.js
Tutorial asas VUE3: menggunakan templat rangka kerja responsif Vue.js
16 Jun 2023
Vue.js ialah rangka kerja bahagian hadapan berdasarkan sistem responsif dan popular secara meluas dalam industri bahagian hadapan. Vue.js3 ialah versi terkini Vue.js, yang menambahkan banyak ciri baharu, seperti kelajuan pemaparan yang lebih pantas, sokongan TypeScript yang lebih baik dan pengalaman pembangunan yang lebih baik. Artikel ini akan menumpukan pada salah satu tutorial asas Vue.js3 - templat. Apakah templat? Dalam Vue.js, templat ialah cara menulis kod HTML yang boleh
 Bagaimana untuk menukar bahagian hadapan templat php
Bagaimana untuk menukar bahagian hadapan templat php
10 Apr 2023
Dengan peningkatan pembangunan teknologi bahagian hadapan Web, semakin banyak aplikasi Web mula menggunakan enjin templat untuk memproses templat dinamik. Enjin templat boleh membantu pembangun menyingkirkan penulisan kod HTML yang membosankan dan penyelenggaraan logik halaman, dan meningkatkan kecekapan pembangunan aplikasi web. PHP ialah bahasa pengaturcaraan web yang sangat popular, dan enjin templat PHP ialah alat yang sangat penting untuk membangunkan aplikasi web PHP. Artikel ini akan memperkenalkan cara untuk menambah baik templat PHP bahagian hadapan untuk meningkatkan prestasi aplikasi web. 1. Pilih enjin templat yang cekap Pertama, anda perlu


Hot Tools

Muat turun templat tapak web pengurusan backend hitam atmosfera yang biasa digunakan
Muat turun templat tapak web pengurusan latar belakang hitam atmosfera yang biasa digunakan, bingkai telah disediakan dan jenis templat boleh disesuaikan.

HTML5 templat laman web hospital pendaftaran janji temu dalam talian yang ringkas dan atmosfera
Templat tapak web hospital pendaftaran temu janji dalam talian yang ringkas dan elegan yang dibuat dengan HTML5 Ia mengandungi semua halaman berfungsi yang diperlukan untuk laman web hospital biasa.

Templat Laman Utama Pusat Beli Belah Peralatan Rumah Pintar
Muat turun templat laman web pusat beli-belah perkakas rumah pintar.

Set penuh templat tapak web sistem pengurusan belakang pusat beli-belah am atmosfera
Muat turun set lengkap templat tapak web untuk sistem pengurusan belakang pusat beli-belah am atmosfera.

Laman web rasmi syarikat teknologi rangkaian responsif atmosfera skrin lebar HTML5
Muat turun set penuh templat tapak web HTML5 untuk tapak web rasmi syarikat teknologi rangkaian dengan gaya responsif skrin lebar dan atmosfera.